For the animation project, I wanted to do a header for a site. Maybe for a future site for myself when I publish my novels. I decided to go with a header that said “Welcome to my html animation” that will have a square around it. The box and words will move around changing both the color of the box along with the html.
Category Archives: Uncategorized
Faiza animation
<h1 id=”title”>Welcome to my html animations!</h1>
#title {
border: solid 1px #2571ea;
animation-duration: 5s;
animation-name: round;
animation-iteration-count: infinite;
}
@keyframes round {
0% {
background-color: red;
color: blue;
margin-left: 0;
margin-top: 0;
}
25% {
margin-top: 0;
margin-left: 30%;
}
50% {
background-color: red;
margin-top: 10%;
margin-left: 30%;
}
75% {
background-color: blue;
color: black;
margin-top: 10%;
margin-left: 0%;
}
100% {
background-color: blue;
color: green;
}
}
#title:hover{
color:red;
transition-duration:1.0s;
}
Faiza Hussain – found bad quality video
This video is shot poorly due to the pixel quality, most likely from their phone. Also, there is a problem with the video looking burry. There is also a sound quality problem in it since it comes off choppy along with the video itself
Faiza movie code
<!doctype html>
<html>
<h1>THIS IS A LIST OF MY FAVORITE MOVIES</h1>
<meta charset=”UTF-8″>
<title>THIS IS A LIST OF MY FAVORITE MOVIES</title>
</head>
<ol>
<li><b>1. Lilo and Sitch</b></li>
<li><i>2. Howl’s Moving Castle</i></li>
<li><b><i>3. Avenger Infinity War</b></i></li>
<li>4. Black Panther</li>
<li><u><b><i>5. Big Hero Six</u></b></i></li>
</ol>
<body>
</body>
</html>
Faiza Hussain digital media foundation essay
female armor aftereffect
song mashup
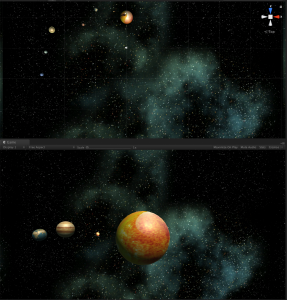
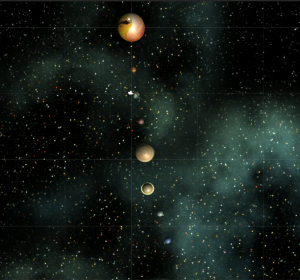
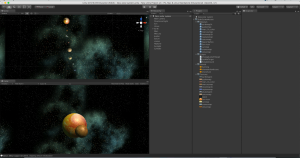
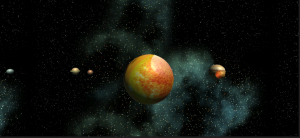
solar system -unity
storybook magic
This is my theme for home where imagination is a second home away from home
https://drive.google.com/open?id=1gO1CrnXlxvVoIGzNXTaIQFGaJxz99H9e