Reminder: Since we decided to spend more time on the practical HTML skill building in Week 8, the only part of this week’s assignment that is due is an image of your proposed sitemap and the topic for the website you plan to build based on that sitemap. Use img.bb to share your image in a comment made to this homework post before we meet on Monday, Mar. 27. Then, we will continue the HTML practice so that you can begin work on your website.
Following this week’s hands-on exercise with setting up GitHub Pages and building a couple of rudimentary HTML pages, you will have a chance to build your own HTML-based website on GitHub Pages.
While you’ve had some experience with drawing sitemaps of other websites, this assignment will help you see how websites are designed and implemented by beginning with a sitemap and then building that sitemap out on GitHub Pages.
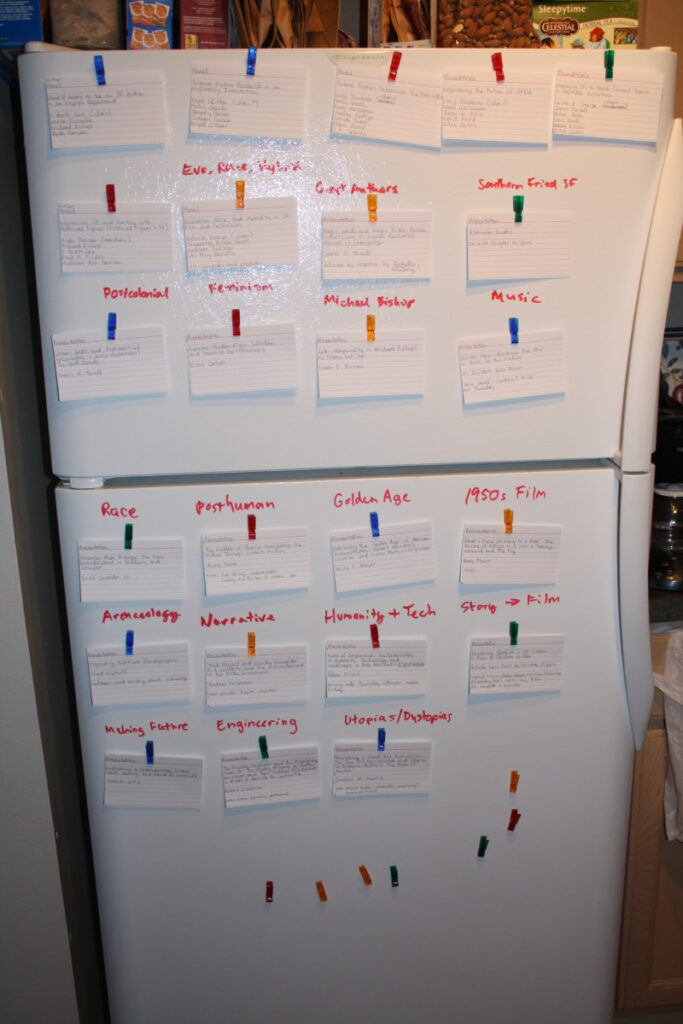
Begin by designing your sitemap for a website about something that interests you–a hobby, your studies, your work, etc. It should have a homepage and at least 4 sub-pages. One of the sub-pages should include an image of your sitemap (it can be on your “About” page or a dedicated sitemap page). The sitemap below is just an example with different file names given for the subpages–your sitemap should reflect your pages and filenames.
Home/index.html
|
------------------------------------------------------
| | | |
Page 1 Page 2 Page 3 Page 4
page1.html page2.html page3.html page4.html
kenner.html hasbro.html lego.html about.html After you’re satisfied with your sitemap, take a photo/scan it for use in your site.
Then, begin building your pages and adding content into them. Your website should combine images and writing. All of the images should be your own, and all of the writing should be your own, too. Use my model website as a guide–we’re more interested in the IA aspects of your site than how much content you put into it.
On each page, remember to include breadcrumbs and a menu that links all of the pages together.
Refer back to the Week 7: Lecture post for important links to support your work on GitHub Pages.
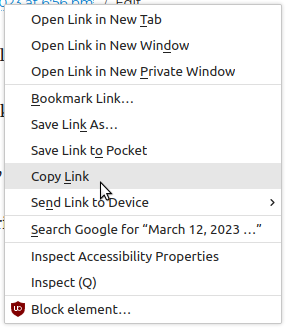
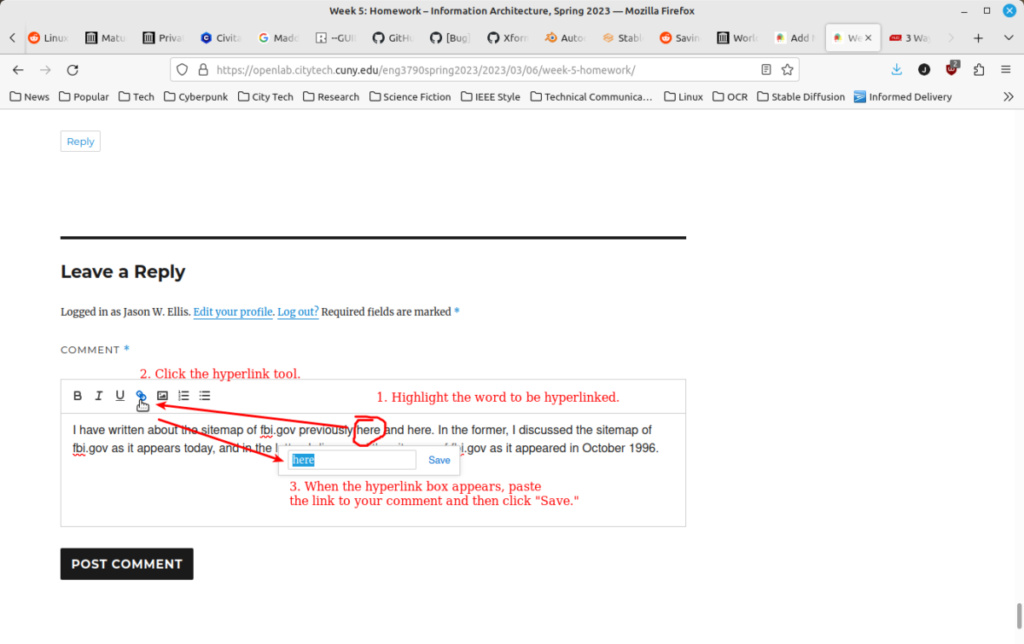
For help with HTML, see here, here, and here.
To submit your homework, copy-and-paste a link to your website (e.g., https://dynamicsubspace.github.io) into a comment made to this post before our next class.
Next week, we will do some work in class related to your websites and build on these concepts in terms of organizing more complicated sets of information.