Contents
Announcement:
Project 3 : Presentations are on Class 29 (HARD Deadline).
Topic
- Type in Motion
- Continue Project 3: Edits to Posters and Social Media
Objectives
Evaluate and understand the differences between static type and type that moves. Let’s look at some examples
A note of thank you to Professors Kapusinki and Larkins
Today:
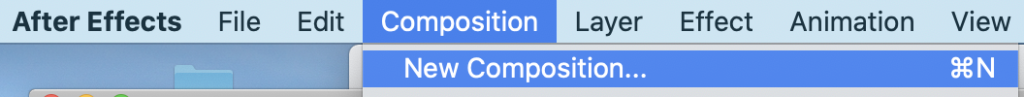
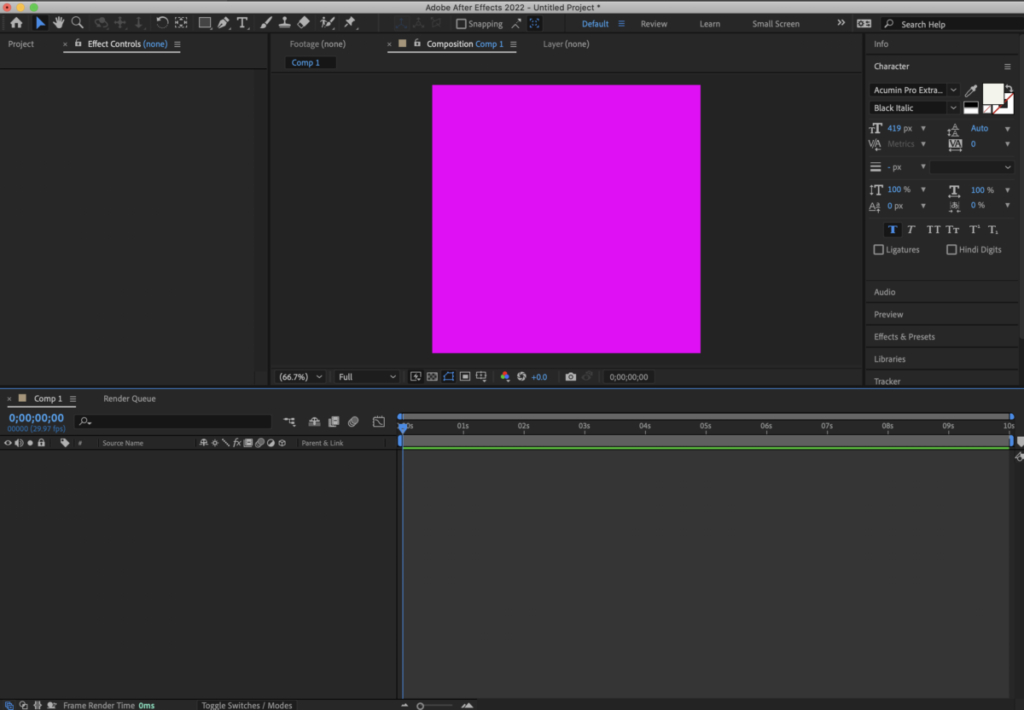
DEMO After Effects




again
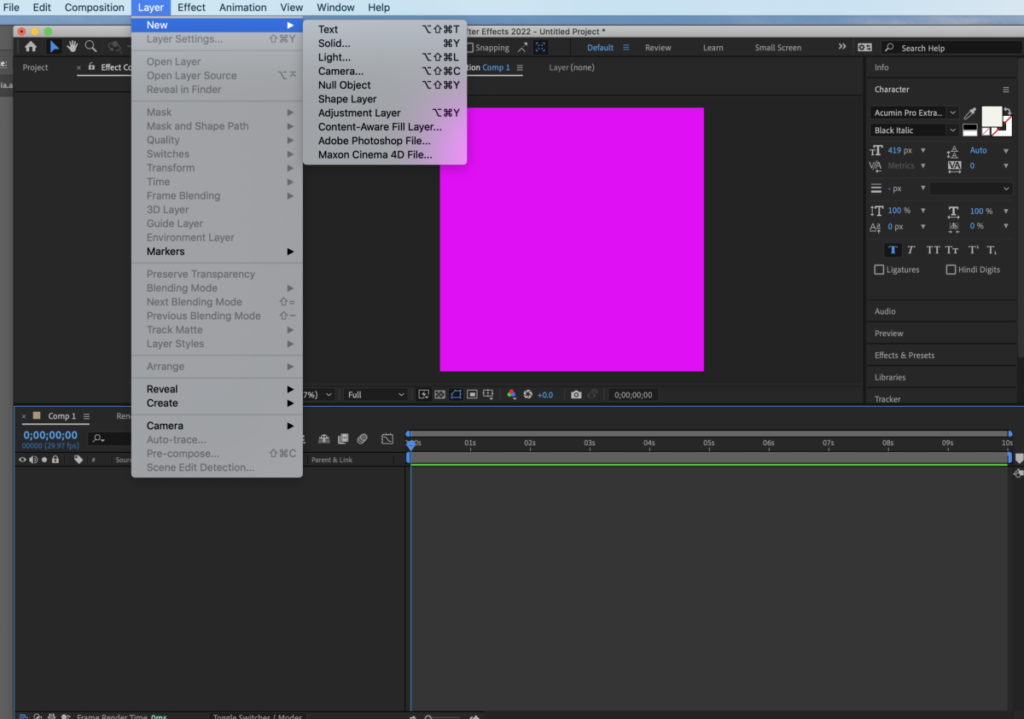
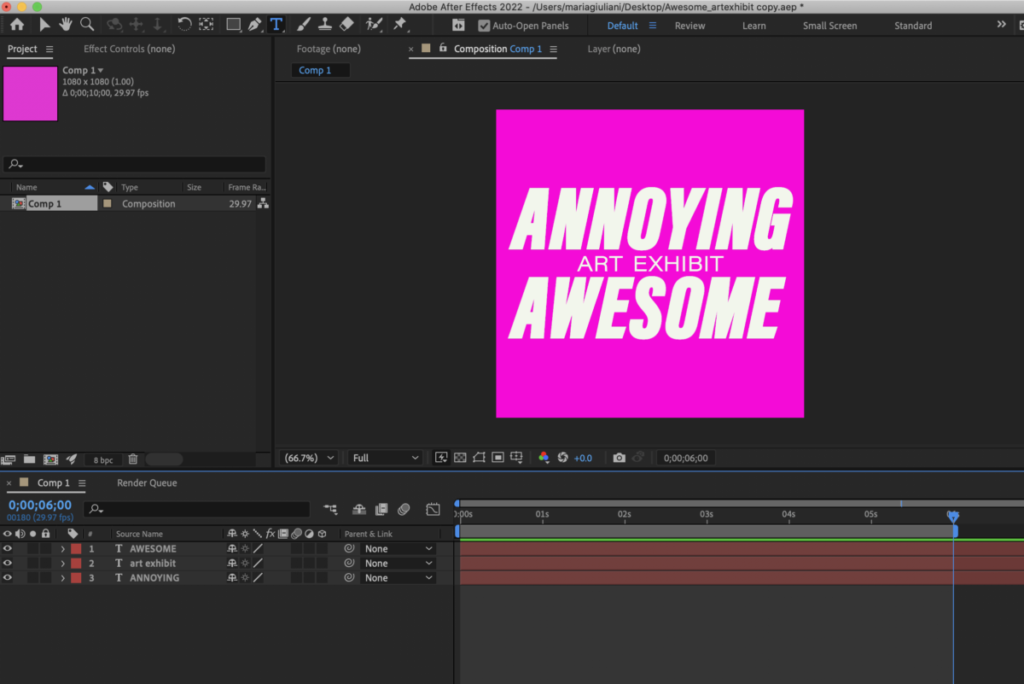
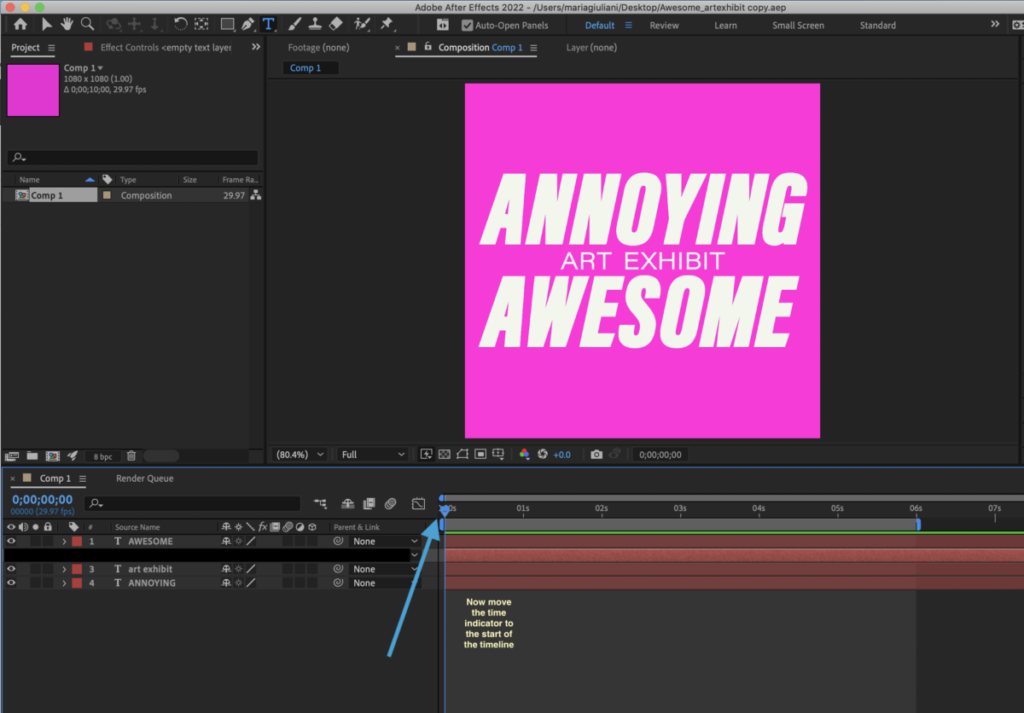
Go to LAYER>NEW>TEXT> Add a second word
Make sure that you have two layers

Now we will start creating the “animation” with the basic transform options of After Effects. We will only use POSITION and SCALE



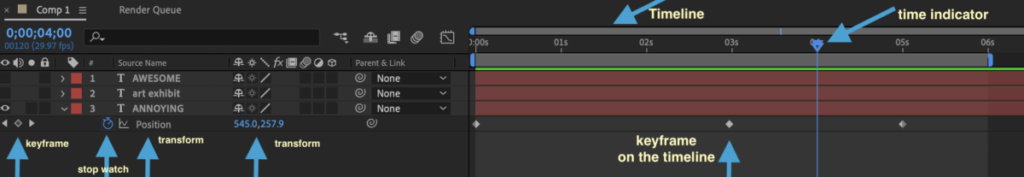
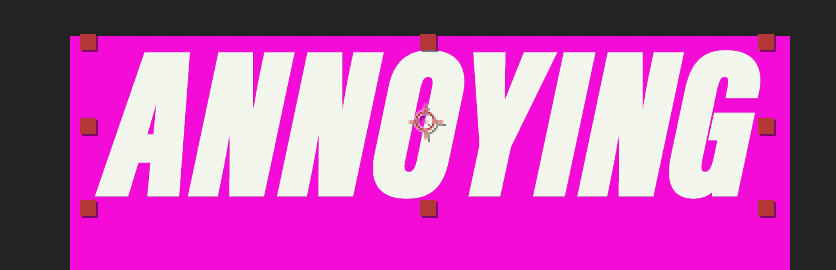
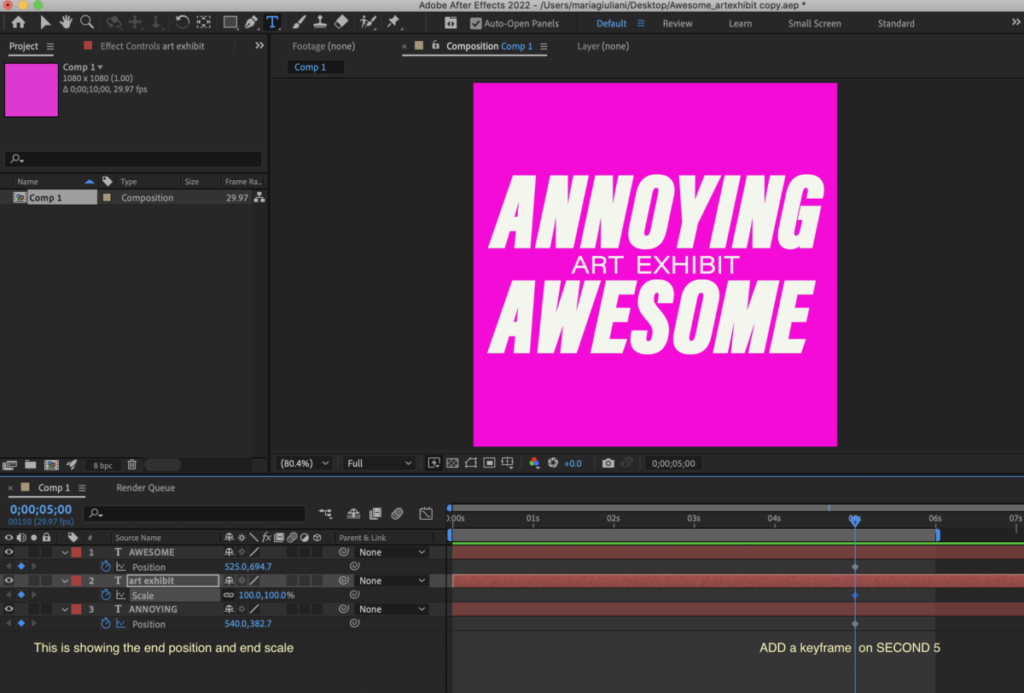
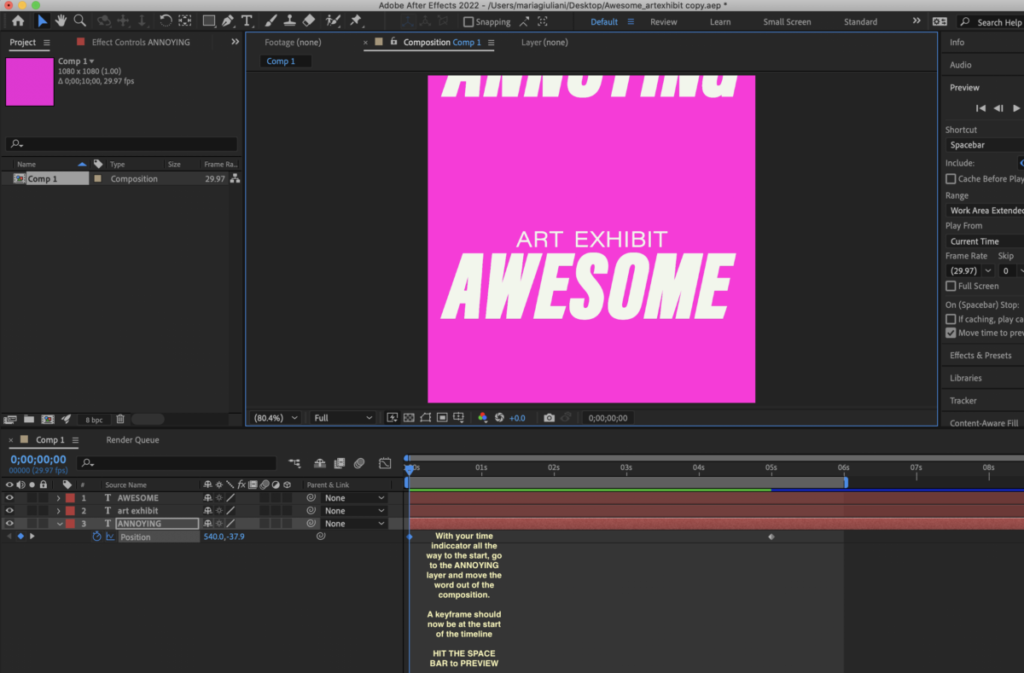
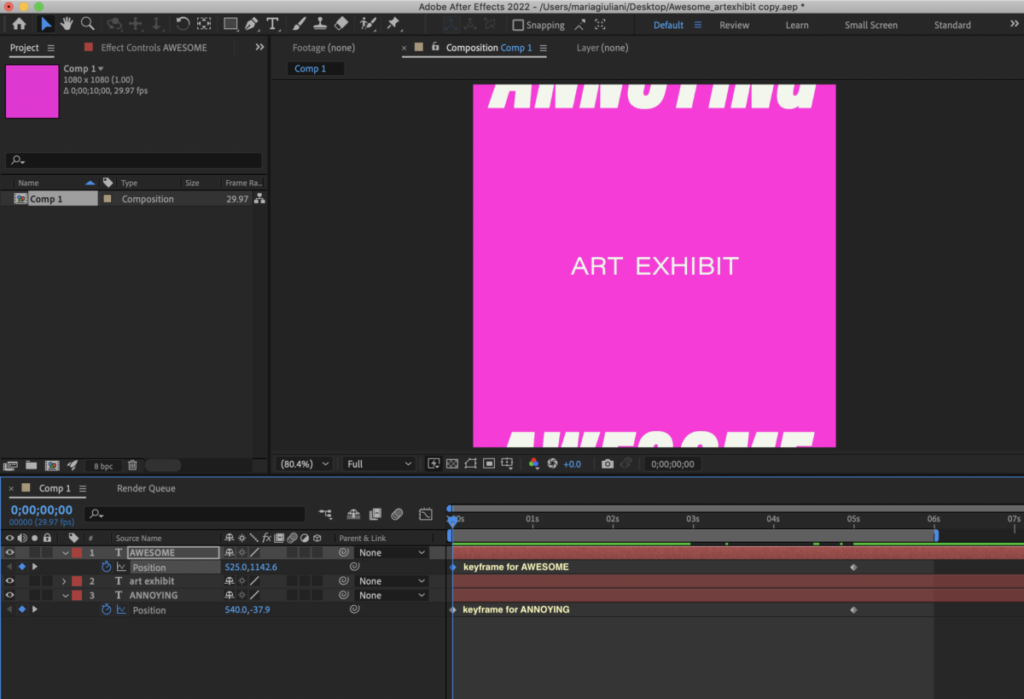
I am adding a keyframe for POSITION (P) for AWESOME and ANNOYING and
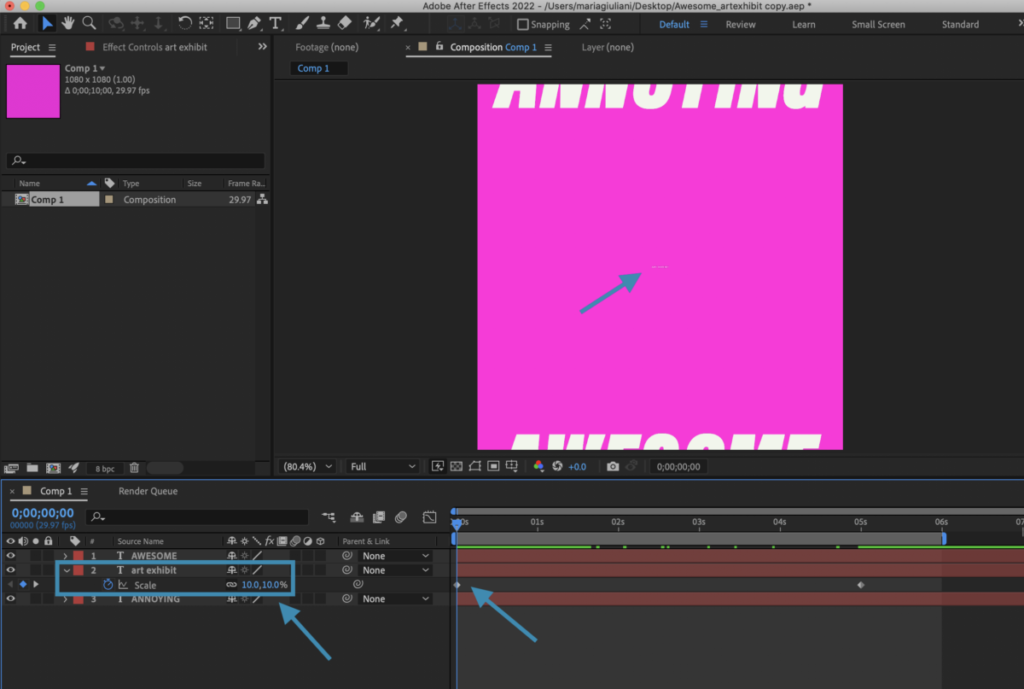
a SCALE keyframe to ART EXHIBIT


HIT the SPACE BAR to PREVIEW


Note that I am starting at 10% — HIT SPACE BAR to PREVIEW
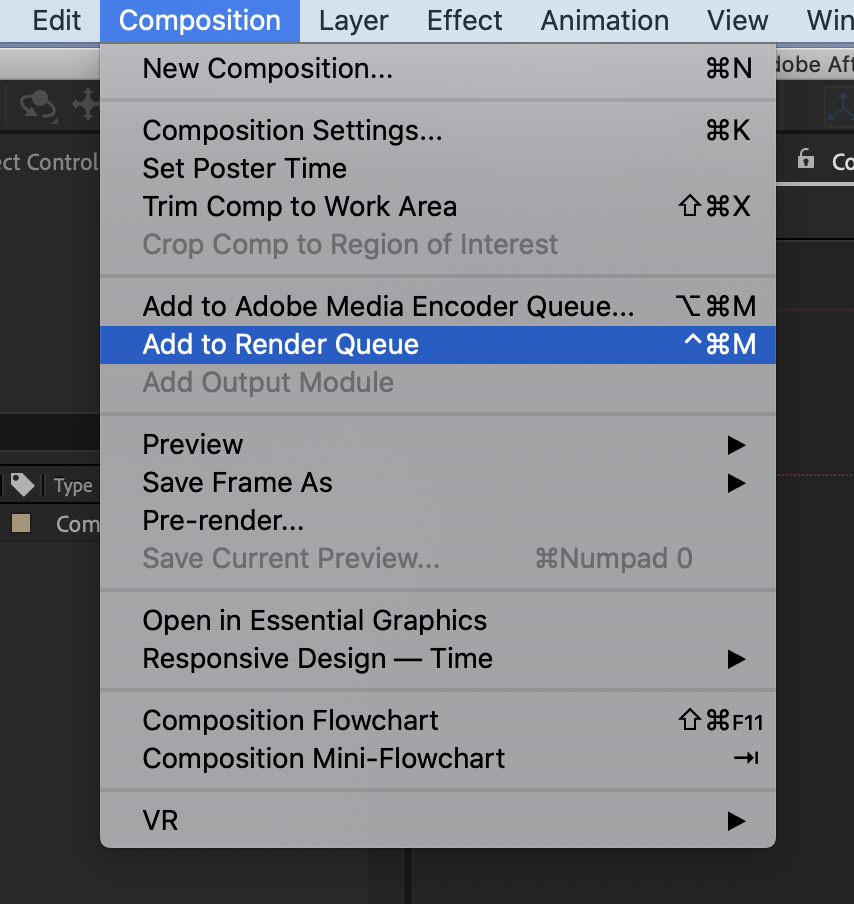
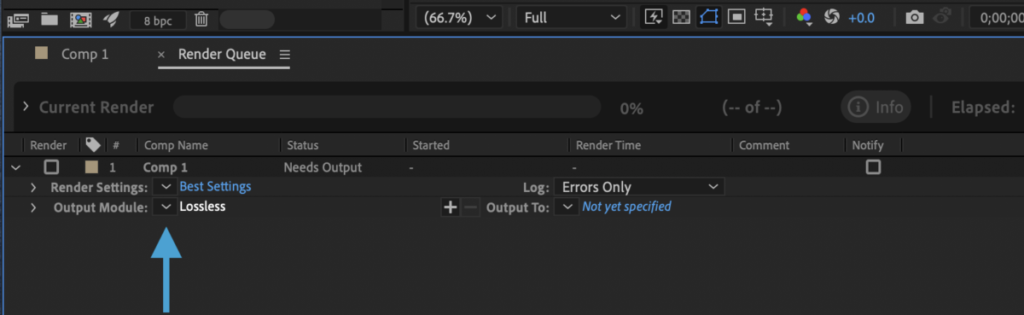
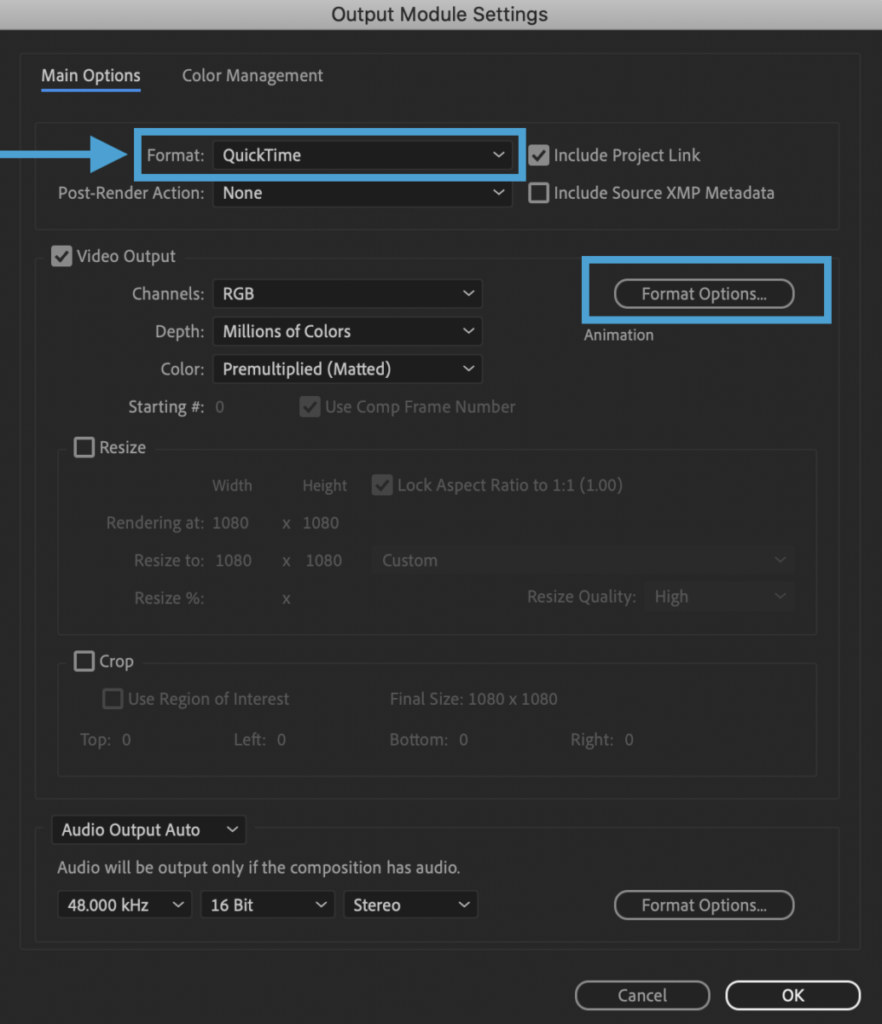
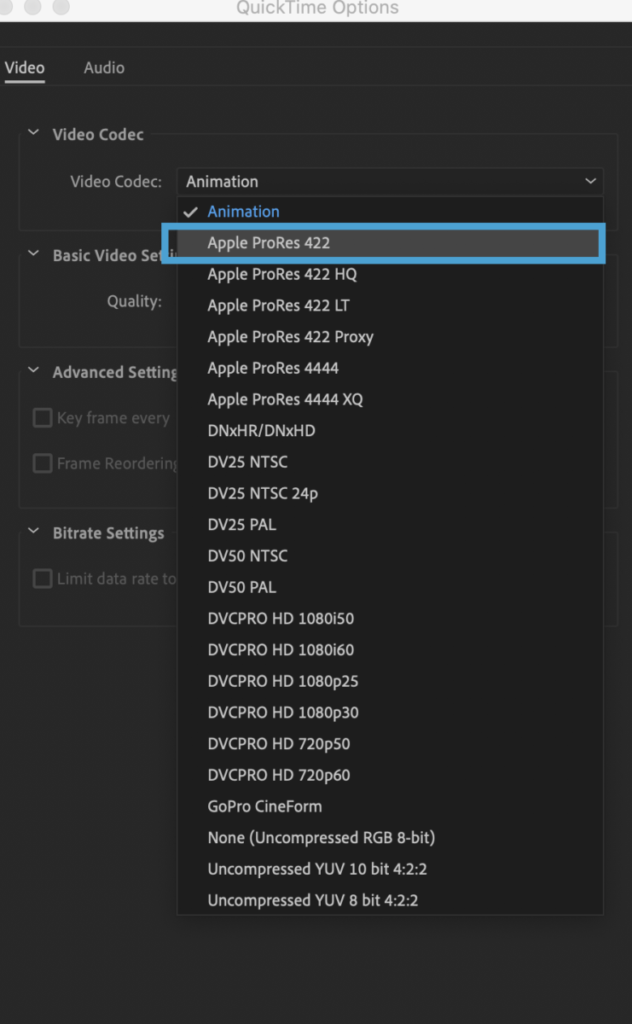
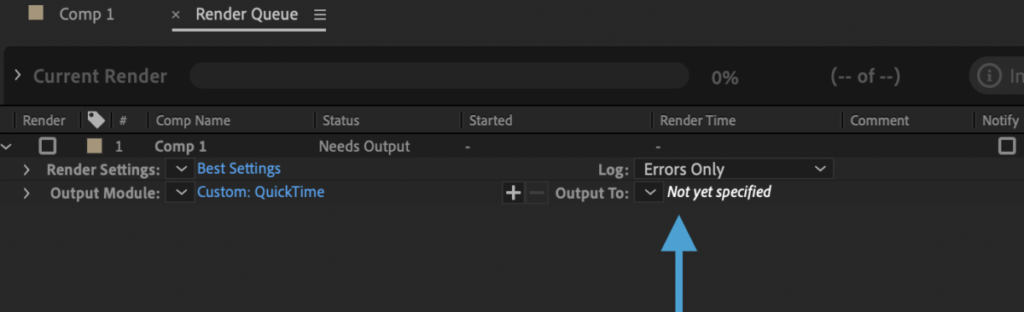
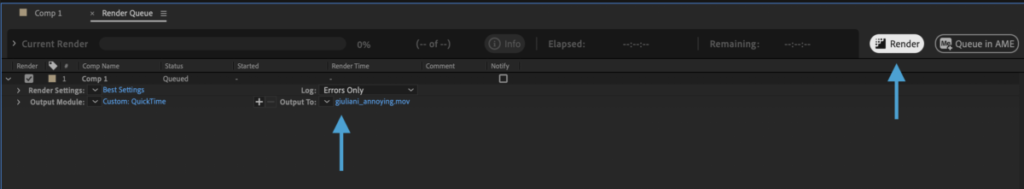
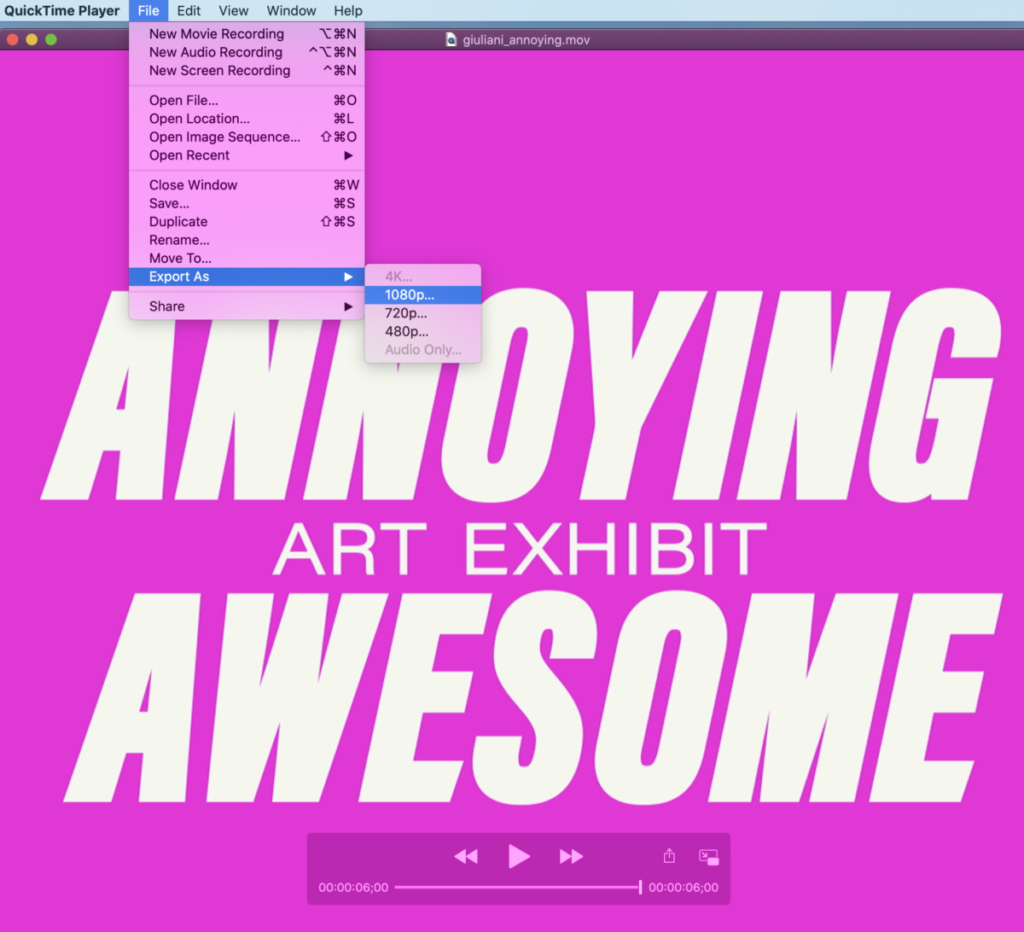
How to render:







(This is the one that you will give me)
Continue Edits
Presentation are CLASS 29
Project 3: Includes:
- Two 11x 14 inches posters (as specifics of project)
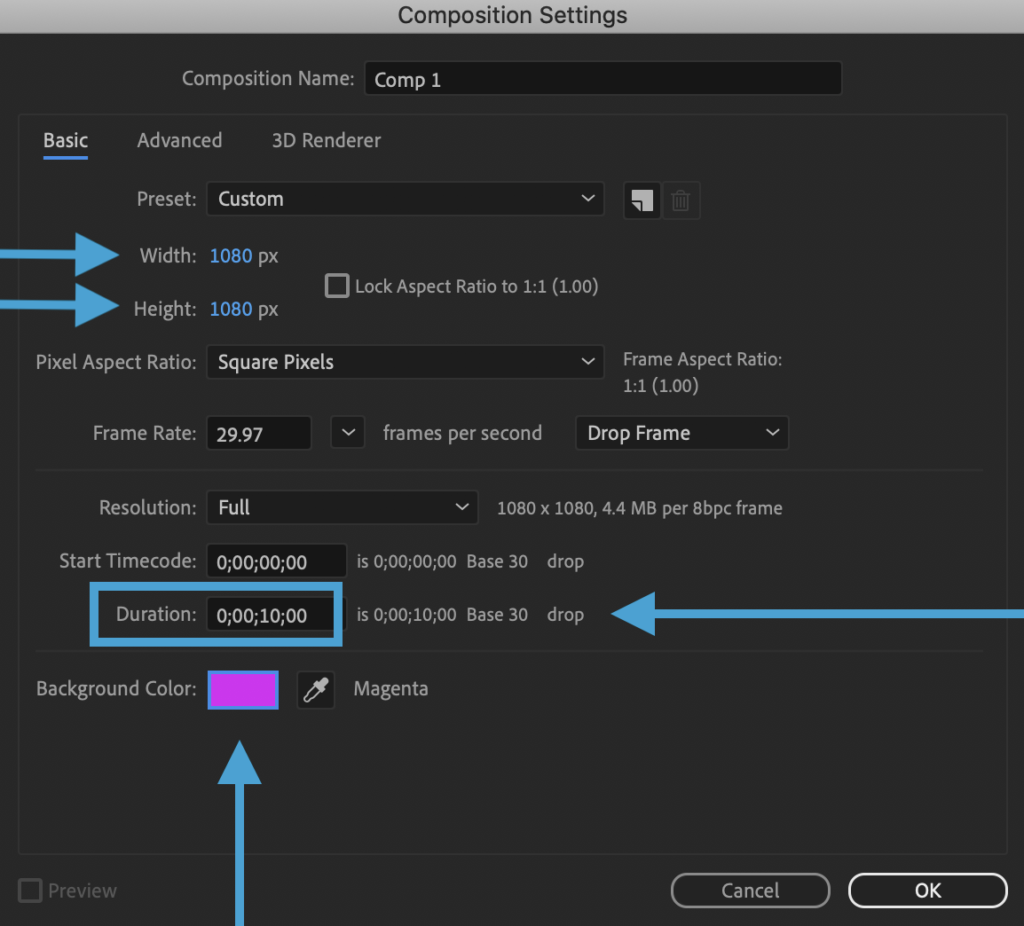
- Four 1080 x 1080 pixels/ static social media posts (as specifics of project)
- One 1080 x 1080 pixels social media posting with Type in Motion
Select one of the four posts designed. Create a new Illustrator file and divide in layers (will DEMO)
Final edits:
- In addition to all corrections, it is your responsibility to check even if I did not marked them):
- Correct use of the grid (margins, columns, rows, gutters)
- Use of visual hierarchy, presentation and overall design aesthetics
- Use of typefaces (limit 2 per poster and social media post).
- Applying typographical concepts (alignment, leading pt size, tracking, kerning, variations, etc)
- Color and legibility as per each item
- Photograph/ART must have a credit even if it is yours (add credit to right column of social media post). As mentioned on previous classes, all photo or art must be on the public domain, or must have Creative Commons License
- Check speed of text animation to allow viewer to see.
Assignment
Complete social media with animated typography.
lastname_compressed_1.mov
Place COMPRESSED MOVIE file in DROPBOX
Important NOTE
I have to see process.
Completed Projects without evidence of process will result on low/failing grade
Graphic Assignments are always due the day before class at 11:30 pm, and must be placed in class drive (COMD1127 DROP BOX link) unless indicated otherwise. Assignments uploaded during class on the day that they are due are marked as late.
Participation Activities (Scavenger Hunts, Type Talks and Type Challenges) are due during class or the day before class at 11:30 pm if indicated by the instructor.




Leave a Reply