Author Archives: Sezan Khan
Same Photo; Different Resolutions
Quick Animation Project
<html>
<head>
<style>
div {
width: 55px;
height: 55px;
background-color: blue;
position: relative;
-webkit-animation-name: example;
-webkit-animation-duration: 5s;
animation-name: example;
animation-duration: 5s;
}
@-webkit-keyframes example {
0% {background-color:blue; right:0px; top:0px;}
25% {background-color:blue; right:200px; top:0px;}
50% {background-color:blue; right:200px; top:200px;}
75% {background-color:blue; right:0px; top:200px;}
100% {background-color:blue; right:0px; top:0px;}
}
@keyframes example {
0% {background-color:blue; left:0px; top:0px;}
25% {background-color:blue; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:blue; left:0px; top:200px;}
100% {background-color:blue; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b></b> Sezan Likes Squares, Sezan likes blue.</p>
<div></div>
</body>
</html>
CDMG 1111 MAGAZINE PAGE
Mario Kart
HTML Lab 1
PT 1
<!doctype html>
<html>
<head>
<title>HTMLLAB1</title>
</head>
<body>
<p> This is my HTML lab.<br />
<strong>This text is bold.</strong></p> <br />
<em> This text is italic. </em>
</body>
</html>
PT 2
<!doctype html>
<html>
<head>
<title>HTMLLAB1</title>
</head>
<body>
<p> This is my HTML lab.<br />
<strong>This text is bold.</strong></p> <br />
<em> This text is italic. </em>
</body>
</html>
Bits
Research Paper
The second one is edited because the original had so many grammatical errors and made no sense. sorry for the one page only so much one can write about pixels.
Color Theory
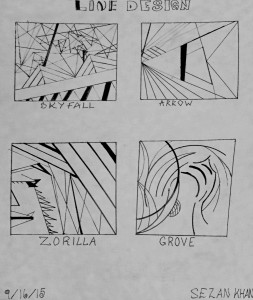
Line Design
This was originally consisted of a brainstorm where we had to think of certain things that remind us the terms Fragility and Strength. From there we made little grids and drew pictures of the items that reminded us of the terms using only types of lines such as curves, angles and straight lines. Then slowly after refining through the best pictures we made a grid of 12 pictures, which included 3 different editions of each picture, where in the final draft, pictured here, I had to choose the best picture from each, and again make another rendition of it for the final piece to reflect the topic of “lines.”