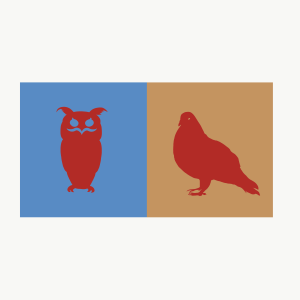
From Shawn’s calm, low voice, and mellow, sleepy personality, I perceived his color to be a blue chromatic gray. Shawn’s came up with an orange chromatic gray as a joke of my hatred of orange.
We shared the brick red color from capturing the color of his notebook, and turning it into a chromatic gray value.
Time worked: 1.5 Hours





















Recent Comments