Faculty: This example post demonstrates how you can provide information about each class for your students. It uses the category “Classes” and can be found under Activities > Classes in the site menu. Use the suggested outline below to structure your class posts.
- Date: Add date
Topic
Continue Project 3: Social Media Posts (for Pet Peeve Exhibit)
- The following text will be used for four social media posts
- The Title of your pet peeve
- And Other Pet Peeves
- See Link
- Specs:
- Use common social media square format 1080 x 1080 pixels
- Set margins of your choice
- Take an abstract photo or create a texture. We will use it as background only.
- Use typefaces that relate to your PET peeve posters. These announcements partner up with the posters.

- How to use color and image
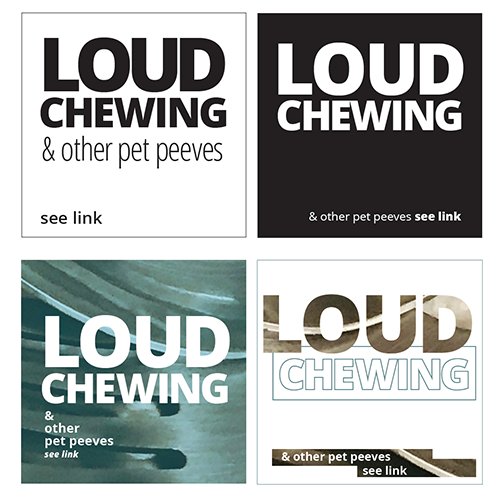
- Square 1: Black Text on White Background
- Square 2: White Text on Black Background
- Square 3: Photographic or Textural Background Choose color of typography
- Square 4: Must use color
- Look at example below (Please note that your solutions must be different than these). Is the hierarchy appropriate? Are the colors and images offering the viewer an easy to read experience? Are pt size, line space and letter space working in a cohesive way?

Here are some InDesign handouts that might be uselful:
How to get actual colors from a photograph and place them in the swatch panel
Objectives
Students explore contrast and legibility though use of actual color (other than black), imagery (photos), and type
Activities
Instructors: Choose at least one activity from TYPE ACTIVITIES>FOUND ALPHABET/SCAVENGER HUNT/TYPE CHALLENGE/TYPE HERO. These can be used as during-class activity or as assignment. ADD under ACTIVITIES or TO-DO AFTER CLASS.
To-Do After Class
- Due next class:
- Complete 4 social media postings.
- Save native InDesign files
- Save as JPEGS and upload to drive or as instructed.




Leave a Reply