Hi everyone! Back when I was beginning to work on the MAT 1575 course hub (after most of you had already finished your course hubs!) I asked about whether we could line up equal signs on latexpages on the OpenLab.
At the time it seemed like the answer was no, but I just determined that IT IS VERY ANNOYING BUT YES WE CAN!!!
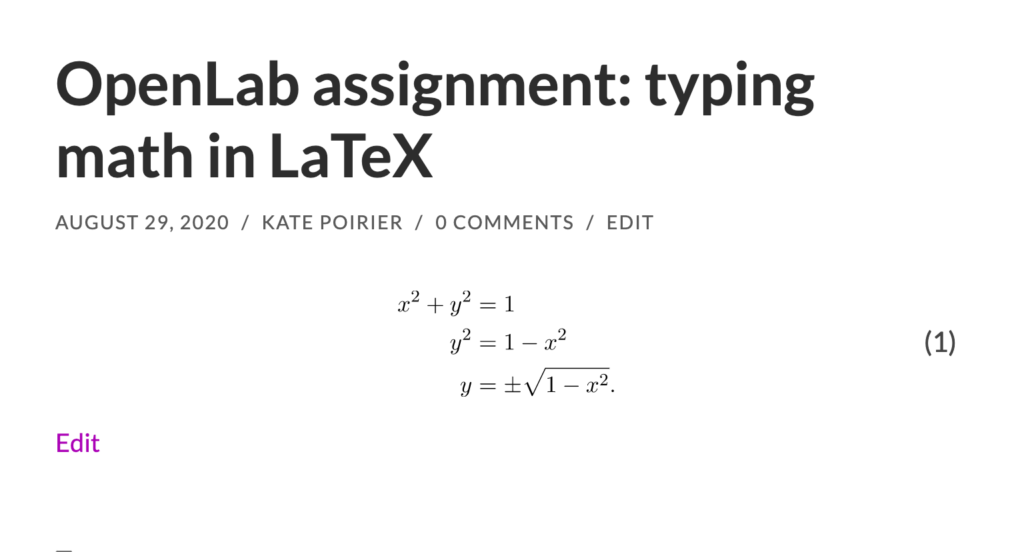
The align environment works, but when I tried it in the block editor, it spit out garbage. When I tried it in the classic editor, it also spit out garbage. But then when I opened it in the text editor and took out all the extra code that the other editors automatically added, it worked!
I’m about 95% sold on the block editor now, so I’d like to find a more convenient workaround, but for now I’m just happy I can align. I still have a few more lessons to write for the MAT 1575 hub and I expect I’ll have to make corrections/updates to the existing lessons, so I plan to implement this where I need to moving forward. I’m happy I can use it on my own OpenLab sites and thought y’all might like to know too!
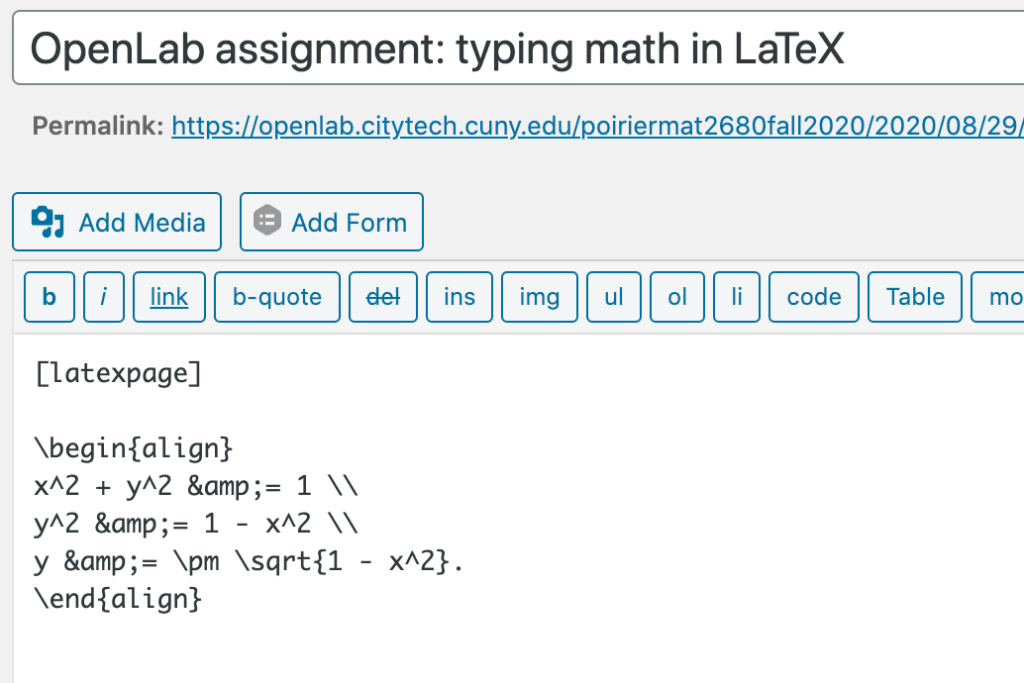
(I wanted to show off my code here to impress you, but I don’t think the QuickLaTeX widget is installed and I don’t have permission to install it, so please indulge me…I’ll attach screenshots.)






Maybe nobody is as excited about this as I am! But I figured out what might be the correct way to do the aligning I want to do, so I’ll share…
By adding a classic block, and then by changing the option to “edit as HTML” you can stay in the block editor, but get only the code you need for the align environment to actually work.
I am excited with your discovery! It works well. I was avoiding going to other editors, because when I do I have problems with my blocks, so I was told to stick to one editor only. But I am willing to revisit all my lessons and do the aligning. It looks so much better! Thank you for sharing this!
This is truly awesome – Kate, you rock!
ps. Not sure how much more activity this site will get, but I turned on the LaTeX plugin (and also made you all admins, so you can play around at will!)
Quick followup — here’s an even shorter workaround:
Paste your LaTeX code into a “Custom HTML” block (that is, add the Custom HTML block and then paste your LaTeX into it).
I think this forces the various WordPress to suppress the various “text cleanup” routines that introduce junk code. The end result (based on my brief testing) looks fine!
ps. I think you can also click the three dots and “Covert to Blocks” after copy/pasting, to convert it to a normal Paragraph block, but with LaTeX intact.
Happy TeXing!