I have to sum up everything I learned from the three projects we’ve completed.
I’m always late, that’s what I’ve learned, but also…
I liked Urban Artifacts
This is where we first started doing work. I had fun with this one. This is where I throw in vocab words so it looks like I’m following instructions; 4-step design process taught us how to be organized and present our work in a professional manner, figure/ground relationship is basically subject and anything supporting it, and thumbnails is just a professional way of saying doodles.
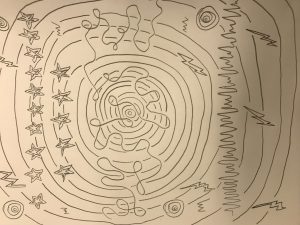
Sound Visualizations was so wavy!!!
I want to do more work like this! The Adobe suite programs honestly intimidate me, but when we started doing this project (!!!) I had so much fun; I wish I could’ve made a whole video for the Runaway song I used.
This project, if you strip the vocab terms and details, was basically listening to music, drawing shapes, and making them move. I COULD DO THAT ALL DAY!!!
More vocab. I picture Staccato and Legato as two people; staccato is short and runs as fast as they can, and legato has long legs and takes their time to take a step. Boom! Explained (drops mic)
(picks mic back up)
Grey is STILL grey in Value-Added Portraits
I really JUST explained it in the previous post. I wanted to come back as a dog in the next life. I changes my mind because of this project. Cool project IDEA, but grey is still just grey to me. It’s very neutral. Apparently, professional artists have provided even MORE vocab to explain grey.
First, I wanna call out the guy who made ‘WHITE’ the ‘KEY’ in black/grey art; is he LOWKEY racist (pun completely intended)?
I kinda like this set of vocab, it sounds artsy. Lowkey and Highkey are the differences between the amount of light in a grayscale piece. We learned spectrum and I got so excited, but then Professor Spevack showed us greyscale and I died a little inside. A broad spectrum is where everything in the whole spectrum is included, and narrow is where only a few shades are included. Monochromatic is the use of a single shade of either black, white, and/or grey, whereas chromatic is the use of multiple shades of B, W, and/or G.
I learned I’m bad at keeping a steady hand when painting.
I feel like we were working in the dark ages with all of these colourless projects! I did learn a lot from these projects; photography, drawing with microns, listening intently to music, seeing figures, doodling as homework, photoshop’s features, and grey.
I’m excited for colour.








Recent Comments