
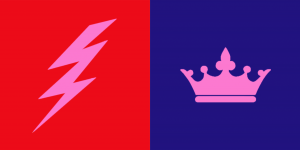
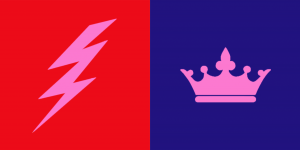
This project was rather quick but it was because my partner and I had very solid ideas of the colors we had in mind for each other. My partner was Ebony and she immediately thought of me as being a bright red for my energetic, outgoing and passionate personality. When she asked me what symbol was a good representation of myself I said the sun, but when she suggested lighting because of its electrifying presence that made you pay attention to it right in that moment, I was both flattered and fully convinced that it matched me way better. For Ebony I has always seen her as a very strong and well grounded person but one that carried themselves with elegance. She still had a very cool and playful personality, so I saw a deep blue-violet as a color that represented all these things. I suggested the symbol of the crown not only because deep blues and violets are usually associated with both power and elegance but also because I felt that it paralleled the lighting bolt in the theme of power. Both colors are very saturated and bold even though one is on the warm side of the wheel and the other is on the cool side, and the symbols both represented a powerful commanding presence, one in a loud, immediate way and the other in a firm and authoritative way.
The color interaction of this piece had to do with the a change in hue but not value, for the background colors. The effect on the common color, pink, was that against the red background it appeared to be cooler in contrast while on the blue it appeared to be warmer. This is because the very prismatic hues create the illusion of the icon having the “filter” of their complementary color. Against the red, the lighting bolt appears more green/cool. Against the blue, the crown appears more orange/warm.
Time spent: 1 hour















Recent Comments