Author Archives: Jerron Smith
List of Free UI Kits
https://www.downgraf.com/free-download/50-free-ui-kits-for-designers/
Suggestions for the Final Presentation
- Introduce the App
- What is the purpose of the App? What was the clients original goal?
- Demonstrate your Research
- About in Industry
- About the Competitors
- General Trends in Culture (if applicable)
- Mention what you learned about your users
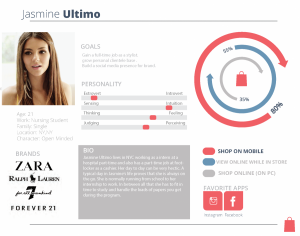
- Who they are? (the persona)
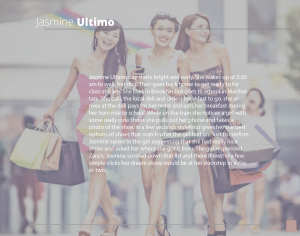
- what they do? (the scenario)
- How they do it? (the journey map)
- Show Visual Development of the Product
- Mood board
- Style tile
- Mockup
- Explain how your product improves the user’s experience
- Demo Prototype
Remember, at every stage of your presentation you should address how you recognized and solved the problems of your users.
Presentation Schedule
Presentation Order is alphabetical based on each student’s last name.
Day 1
December 6
| Bernard,Antoinette M |
| Chamorro,Byron O |
| Chan,Ellen |
| Cheek,Cynthia M |
| Chen,Guangyu |
| Cynamon,Miriam |
| Escobar,Marco V |
| Li,Shaolan |
Day 2
December 13
| Li,Yuan |
| MacConnoran,Matthew R |
| Murray,Darius R |
| Ong,Dionne |
| Seraphine,Peter |
| Shieh,Yi-yun (Elizabeth) |
| Tlapale,Jeffrey |
| Uddin,Ahasan |
Link to WIreframing/UI Kits
The link takes you to a zip file on dropbox that allows you to download about 200 MBs of wireframing and Mockup kits
https://www.dropbox.com/s/703vwyqvrsgeygn/Wireframing-UI%20Kits.zip?dl=0
Apple & Google Design Guidelines
Apple Design Site
https://developer.apple.com/design/
Apple Human Interface Guidelines
Get in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.
https://developer.apple.com/ios/human-interface-guidelines/overview/themes/
Google Material Design
Material Design is a unified system that combines theory, resources, and tools for crafting digital experiences.
Material Design Guidelines
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.
https://material.io/guidelines/
The Art of the User Interview
Everything you need to know about conducting useful user interviews
Creating products based on your own needs is easy – if you’re building something just for yourself, you don’t need to talk to anyone else because you know what you want.
It’s pretty unlikely that you’ll ever design a product for yourself. If you want to make a product that will be used by other people, it’s essential to talk to them to discover their wants, needs and, experiences.
https://blog.marvelapp.com/art-user-interview/?utm_source=weekly-newsletter&utm_medium=email&utm_campaign=marvel-newsletter-2017-11-06&utm_term=
Presentation Links
Presentation 05 – UI:The Principles of Design
https://docs.google.com/presentation/d/1q8BUDXREMLli5V4zgNb3dnWKEyc1KMwiRHUJlPZ0MPY/edit?usp=sharing
Presentation 06 – Understanding UI Design
https://docs.google.com/presentation/d/1bQXo0yif3NeYYAagTFas-coVDTV2S4Qf-JQdCC3W-tQ/edit?usp=sharing
Presentation 07 – Understanding Wireframes
https://docs.google.com/presentation/d/1PBo_b2ywVDulSrvSfm4n9yKnkI9YFcHhLLY5k4jfoyA/edit?usp=sharing
A Crash Course in UI Design
UI vs. UX
If you’ve done any kind of research about software design, you’ve probably heard of the terms “UI” and “UX”. But what separates UI from UX?
https://blog.marvelapp.com/crash-course-ui-design/?utm_source=weekly-newsletter&utm_medium=email&utm_campaign=marvel-newsletter-2017-10-24&utm_term=