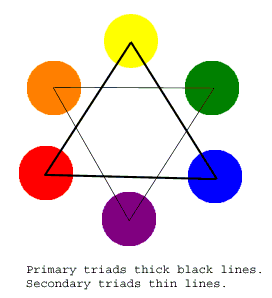
Primary triad
photo source
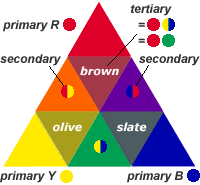
Triadic colors are three colors equally spaced around the color wheel. They are not as contrasting as complementary colors but look more balanced. Primary colors and secondary colors are both examples of triadic color schemes.
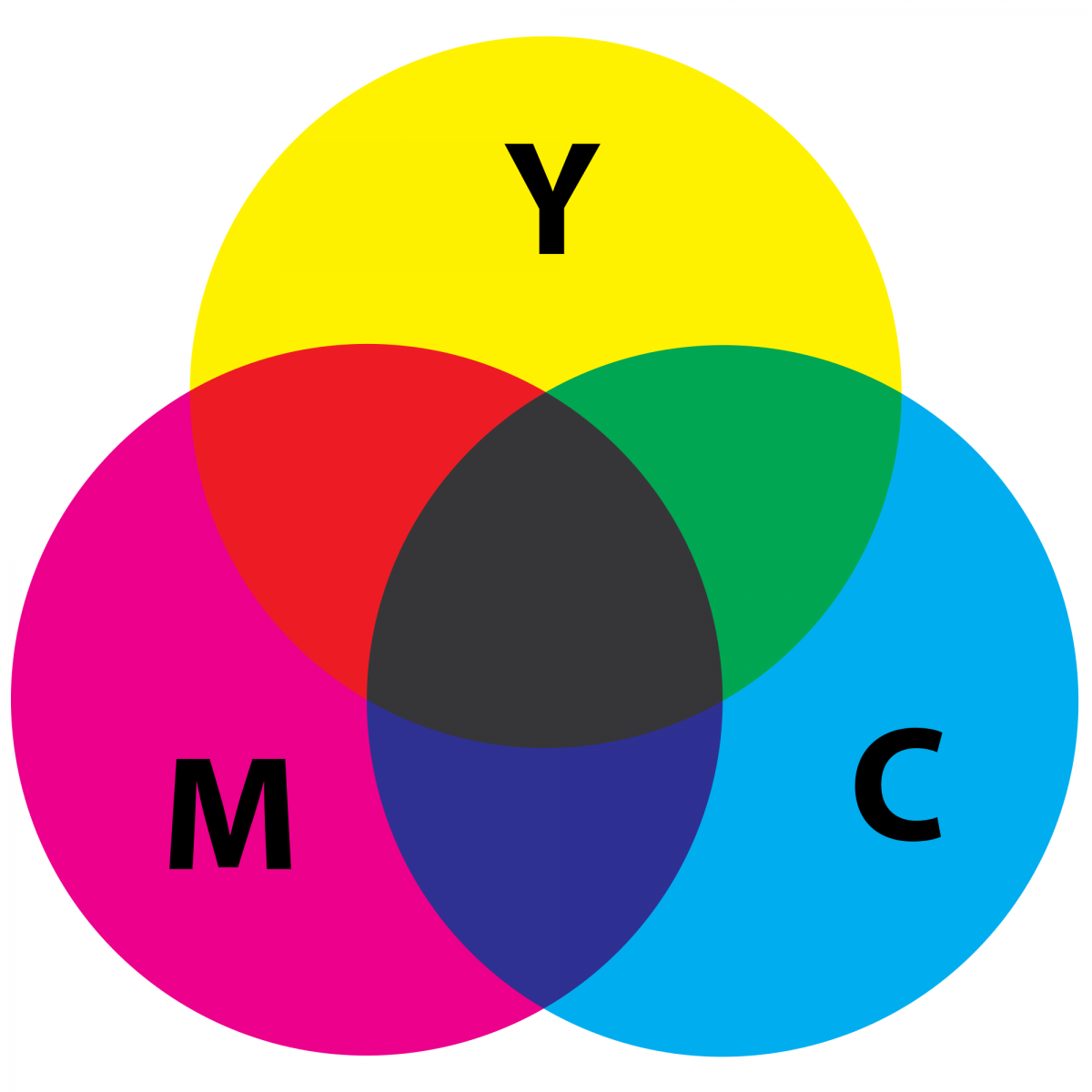
Colors start out with the basis of all colors, called the Primary Colors. These are red, yellow, and blue. If we are talking about screen colors, such as for web devices and monitors, red green, and blue (RGB) are the basic colors which make up all colors found on screen devices.
(source)
Informal:
Three hues which create standard colorways.
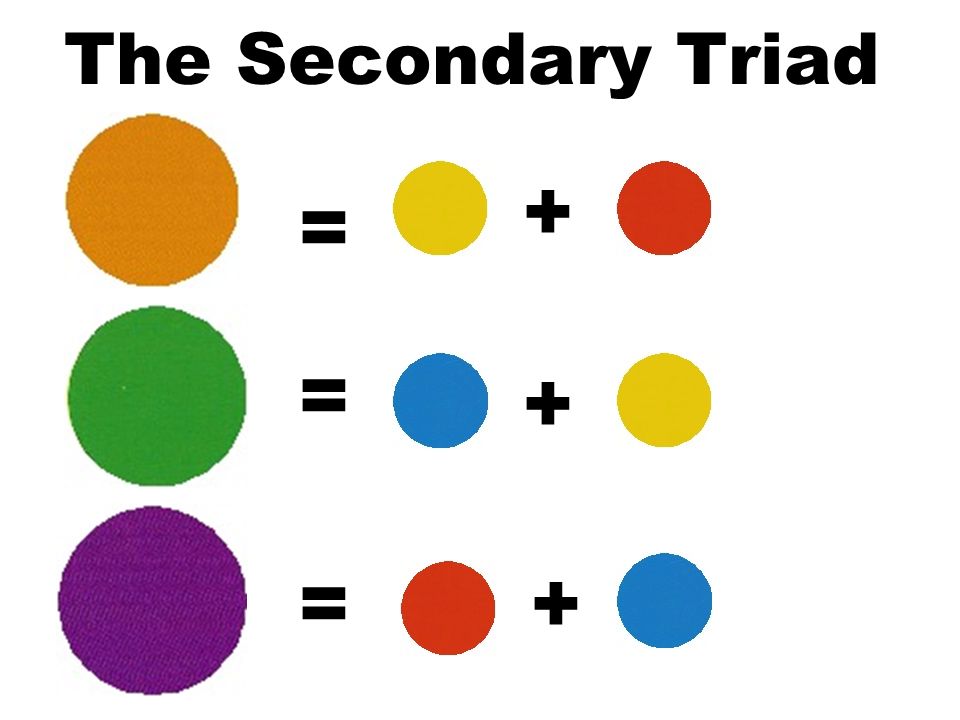
Secondary triad

Photo Source
If you evenly mix red and yellow, yellow and blue, and blue and red, you create the secondary colors, which are green, orange and violet. Combining these colors in projects can make for a lot of contrast.