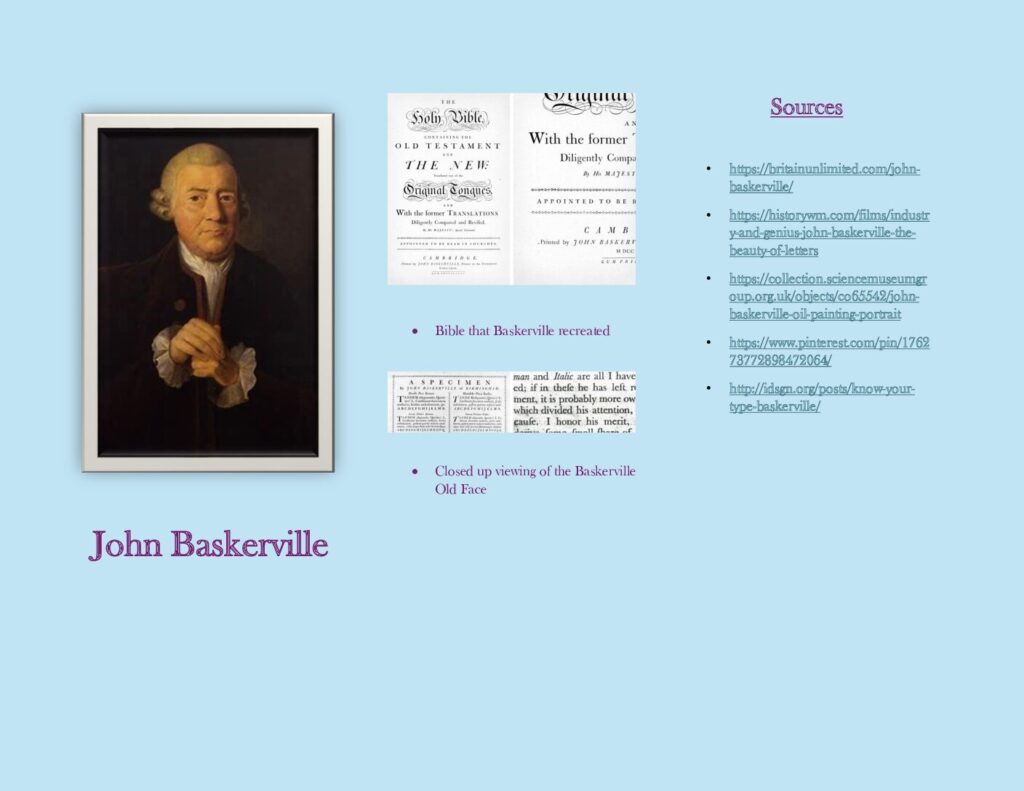
In this first poster I used column grid to make everything stand out. I used a background as a watermark. I used Baskerville Old Face as the typeface.

In this poster I used a soft background. I put the headline as a flag. I then entered examples of Baskerville work to help people understand more about this. I used Javits Center as a venue.

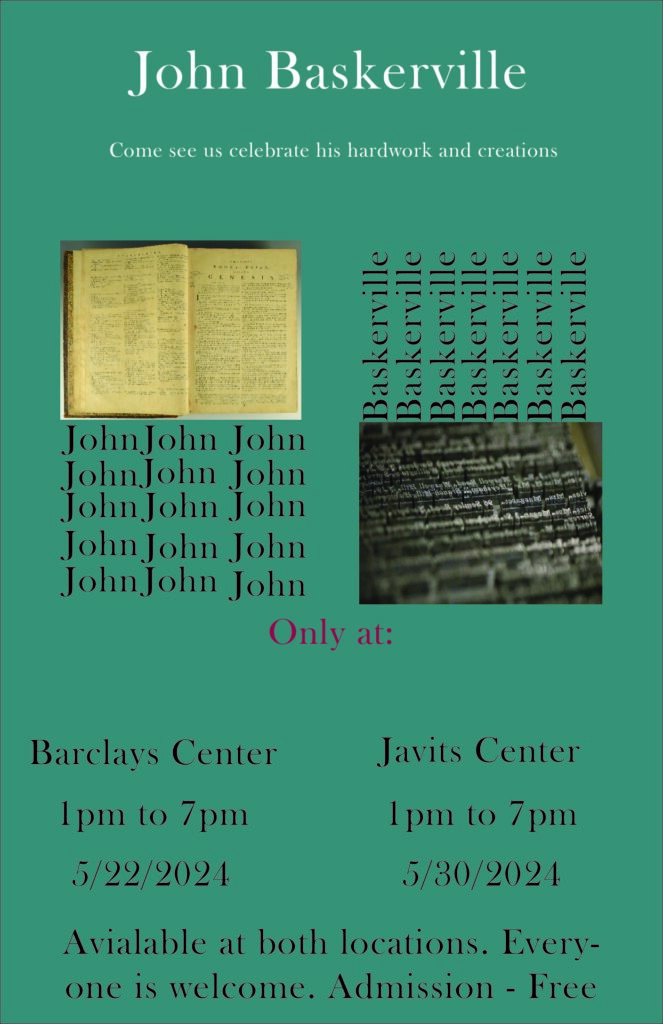
In this poster I used a green background. I used the hierarchy guide to make everything look more detailed. I followed the suit of the last three posters.

In this poster I used Diagonal lines. I placed the words ‘John Baskerville’ in a slated position to include the diagonal position of the phrase. I then put in the other information.