Table of Contents
Problem: Create Digital compositions demonstrating an understanding of the use of layers and transparency to convey space, overlap, continuity, and meaning to your images. Subjects will be both drawn shapes and photo-based imagery.
Materials: Sketchbook, Illustrator, & Photoshop (Specs 8.5 x 11 Orientation: Landscape or Portrait)
Concepts: Triadic color palettes Primary, Secondary, Tertiary, High Saturation hues, low saturation, chromatic value, CMYK, RGB, RYB color models/systems.
Technical Skills: Thumbnail sketching, ideation, Adobe programs for digital imaging.
Outcomes:
Recognize and be able to produce designs using layering and Transparency
- Ability to combine a chosen palette to create contrast and unity.
- Utilize Adobe programs Photoshop and Illustrator for abstract and photo-based compositions
- Understanding of ideas of overlay, continuity, layering, and mood by creating two digital compositions using shapes and photographic images that overlap one another to show transparency.
- This will help see how colors interact when layered, see the color mixtures, and experiment with Color schemes and blending.
1. Discover:
Transparency:
- Using overlap of shapes to create new shapes and middle mixtures.
- Transparency as a visual tool in design and observation studies.
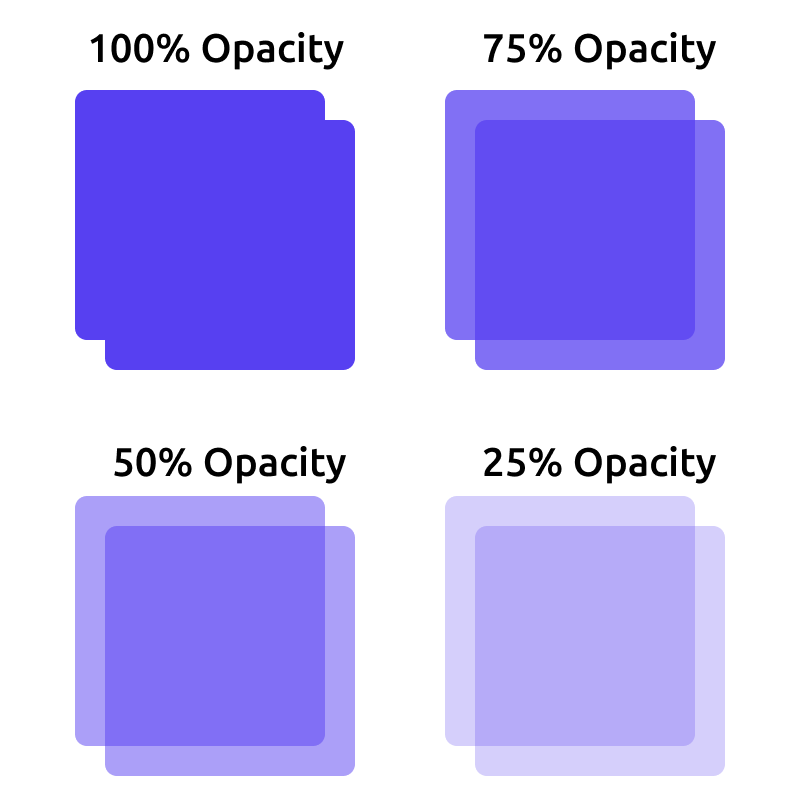
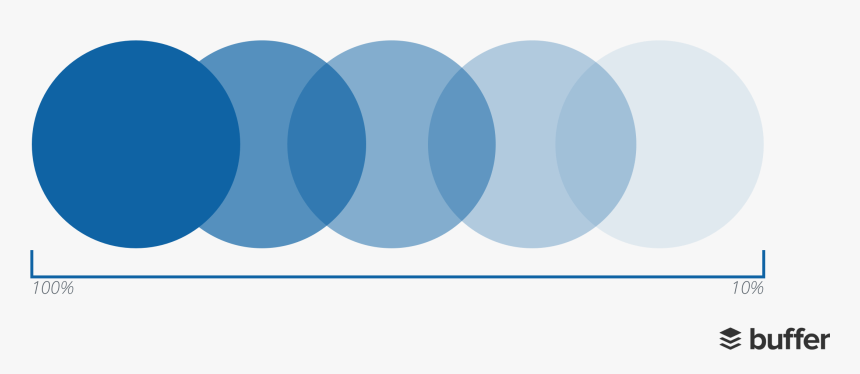
Research about Layers and Transparency using Opacity.

- Research advertising and design examples where you see the use of Transparency and overlapping layers.
- Overlapping outline of shapes
- https://digitalsynopsis.com/design/colorful-overlay-signs-icons-logos/
- https://99designs.com/inspiration/logos/transparency
Class Activity:
- In your Sketchbook, create organic & geometric overlapping shapes.
2. Define:
Composition #1 (Illustrator 8.5″ x 11″) Practice then refine
Overall Composition of Abstract Shapes using a choice of color palette (I recommend triad or analogous and Design Principles of repetition and variation, Scale and Rhythm and Hierarchy.
- Composition #1: PRACTICE: Open Adobe Illustrator (or Photoshop if preferred) and explore shape overlays using both variations in OPACITY levels to create color transparencies as well as Pathfinder to manually create the illusion of Transparency.
- Open New Document in Illustrator
- Play with different ways to make shapes with the shape tool (line tool or other methods)
- To create variation in general shapes, Click Pen tool-Add Anchor points
- Click on the path of the shape to add extra anchor points.
- Click the Direct Select tool, deselect the shape, then pull and push on anchor points to create a new shape.
- Click on the path of the shape to add extra anchor points.
- To create variation in general shapes, Click Pen tool-Add Anchor points
- The shape can be recognizable or abstract and will be used in repetition.
- If you’d like a recognizable shape, even letter shapes, leaves, animals,
- Overlap shapes using low Opacity levels to see layers from behind
- See how colors mix
- Use layer options, and drop shadows to give depth and variety
- Pathfinder: Practice creating the illusion of Transparency by using Pathfinder to separate all overlapping shapes, and individually color the overlapping shapes. Rather than the use of lowering Opacity levels to create Transparency, keep hues more intense but create manually the overlap blended hue to create the illusion of Transparency.
- REFINE: Choose one shape as Dominant and one as Accent.
- Use Size Gradation and Scale Contrast to create different aspects of Space. Try a second iteration
- Make thumbnail sketches to develop and refine idea for final Shape composition.
3. Develop
Composition #2 (Photoshop 8.5″ x 11″) Use Photoshop for image-based composition
Choose a theme you’d like to explore. Examples: Love, Nature, Urban, Travel, Social Justice, Products, etc.
- Research ideas or themes for Composition #2, a photo-based composite image using the interplay of at least 3 images,
- Images will combine in realistic space, using Design Principles and Compositional ideas of overlap, cropping, Hierarchy, Scale, Space, Color palette, and Value to create a mood and a message.
- Use opacity levels to create transparency.
- Use layer masks to combine images and create collage space
- Try Quick Selection tool for a collage of one image into another
- Theme can be nature, urban, figure, a concept or emotion (love, peace, fear, solitude, identity, culture, etc.
- Develop mood and content into your image.
- Write notes for ideas,
- thumbnail sketches to help compositional ideas.
- Use your own photos whenever possible. Find stock photos otherwise.
- Use layers and masking (see link) if necessary.
- Critique: Work informally with a partner to discuss Idea, plan, technology
- Describe your ideas, how you aim to achieve result, get feedback
- Write reflection on discussion process;
- How did you and your partner help each other develop ideas?
- Final Composite Image with written reflection statement.
For each composition, please have theme reflecting your visuals and make sure you are using all the topics and terminology while working with transparency.
4. Deliver by Monday, November 25th, 2024
Documentation and Feedback
Submitting in your work
Follow the Submitting Your Work guidelines and include the project-specific details below:
- Post Titles: Layers & Transparency
- Upload Photoshop & Illustrator file to the google drive link.
- Images: Organize your post to include all content from the 2 parts of the Design Process for this project.
- Create headings for each phase and include images or a gallery, where appropriate:
- Research for Transparency images
- Discover- Choosing palettes
- Define – Digital composition #1 (Illustrator jpg or png 8.5″ x 11″), Flat shapes using Transparency for blended hues, practice version, and final composition.
- Develop: Digital Composition #2 (Photoshop jpg or png 8.5″ x 11″), composed of at least 3 photos
- Add Photoshop & Illustrator packaged files to the google drive link.
- Deliver: Full post, including reflection and peer comments
- Written Project Reflection: In your post, document your thoughts about this project. Think about what you learned, what you could have done better (planning, material use, craft), and how you will apply what you learned to your next project. Consider and respond to the comments made in class during the critique.
- Category:
- Category = Project #7
- Transparency Project #7
Providing Feedback
Part of your Project grade is leaving well-written comments for at least one of your peers. Follow the Providing Feedback for specific guidelines for leaving constructive feedback.