Table of Contents
Project Overview:
Problem: Create Digital compositions demonstrating an understanding of the use of layers and transparency to convey space, overlap, continuity and meaning to your images. Subjects will be both drawn shapes and photo based imagery.
Materials: Sketchbook, colored pencils, digital media
Concepts: Triadic color palettes Primary, Secondary, Tertiary, High Saturation hues, low saturation, chromatic value, CMYK, RGB, RYB color models/systems.
Technical Skills: Thumbnail sketching, ideation, Adobe programs for digital imaging.









Outcomes:
Recognize and be able to produce designs using layering and Transparency
- Ability to combine a chosen palette to create contrast and unity.
- Utilize Adobe programs Photoshop and Illustrator for abstract and photo based compositions
- Understanding of ideas of overlay, continuity, layering and mood by creating two digital compositions using shapes and photographic images which overlap one another to show transparency.
- This will help see how colors interact when layered, seeing the color mixtures and experimenting with Color schemes and blending.
Discover:
- Read Ellen Lupton chapters on Layers and Transparency pgs 127-159 Take notes, circle design vocabulary words.
- Research advertising and design examples where you see use of Transparency and overlapping layers.
- Post 3 images in Column in Milanote.
- Choose one: add reflection: Analyze formal aspects: composition, structure, color, and how this affects message
Define:
Composition #1 practice then refine
Overall Composition of Abstract Shapes using choice of color palette (I recommend triad or analogous and Design Principles of repetition and variation, Scale and Rhythm and Hierarchy.
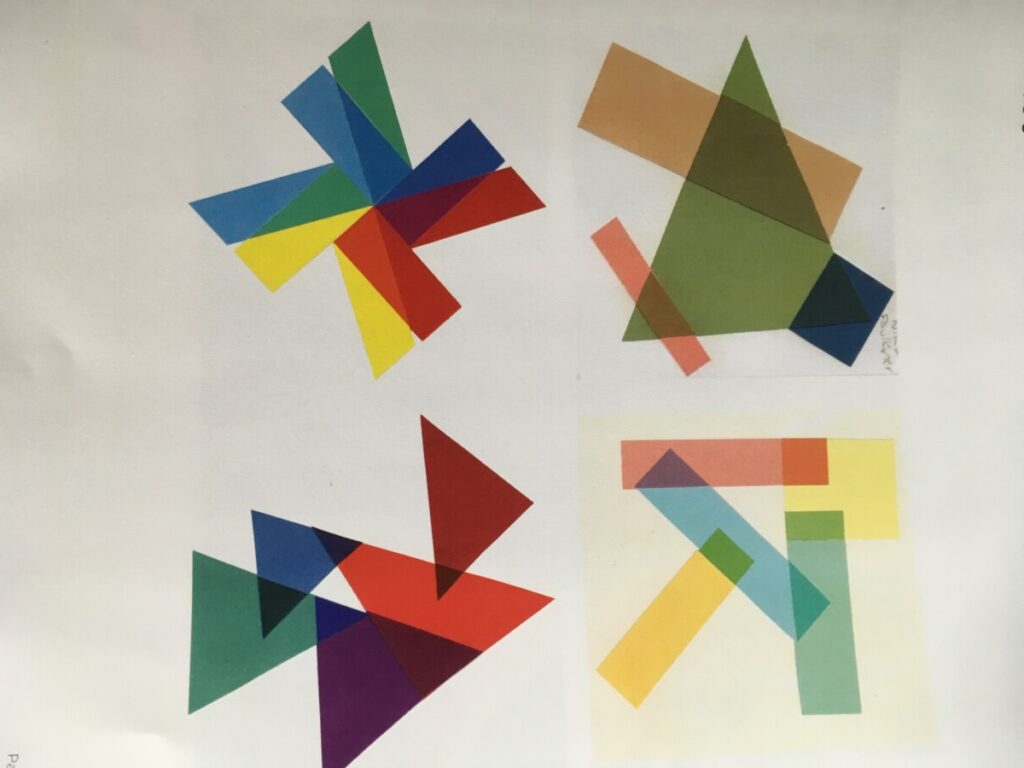
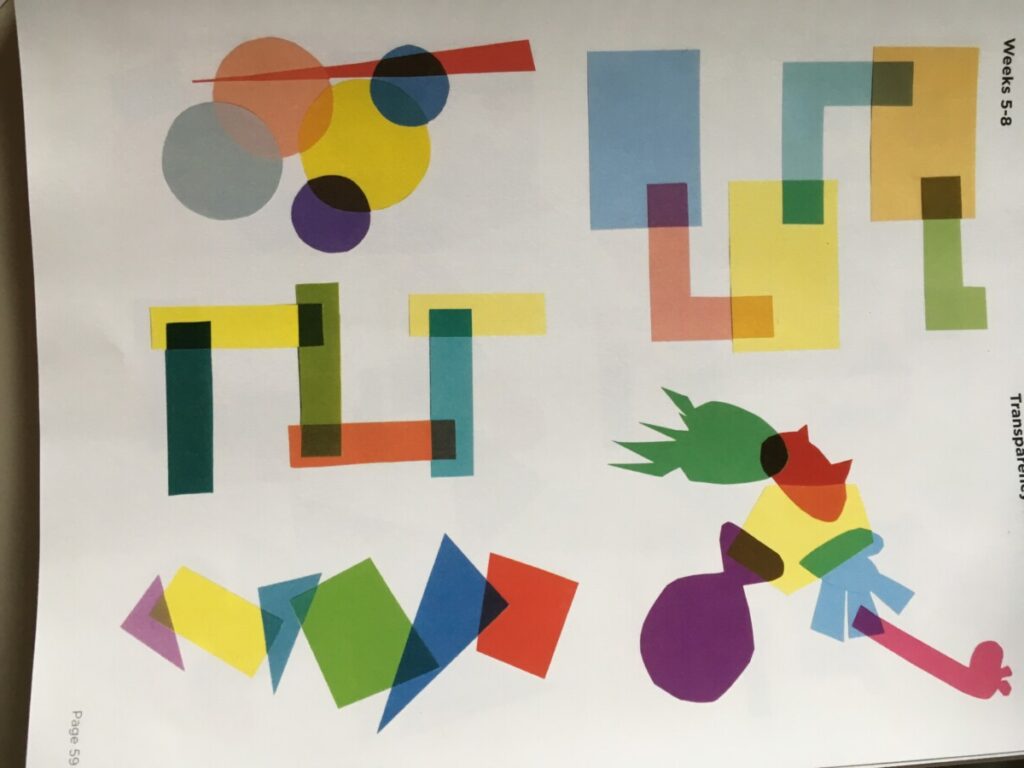
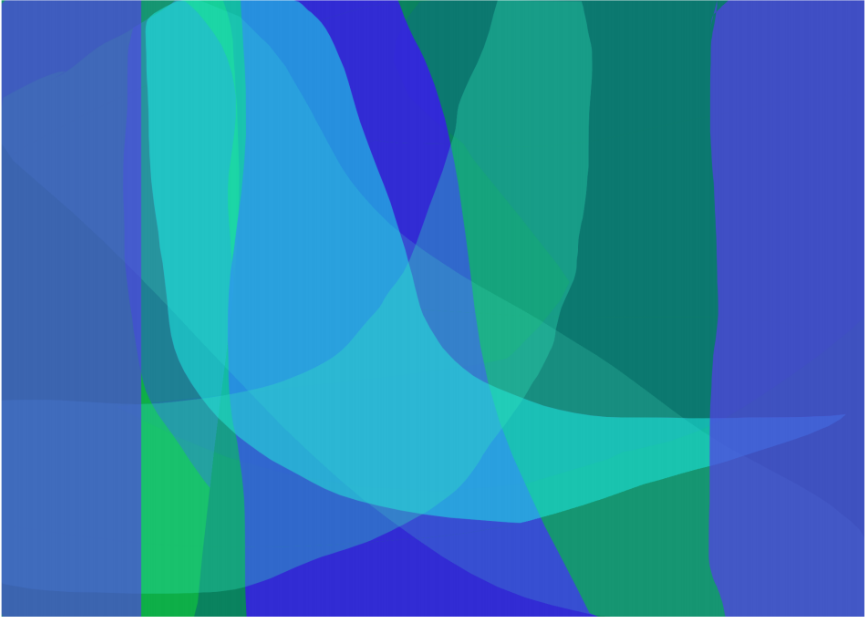
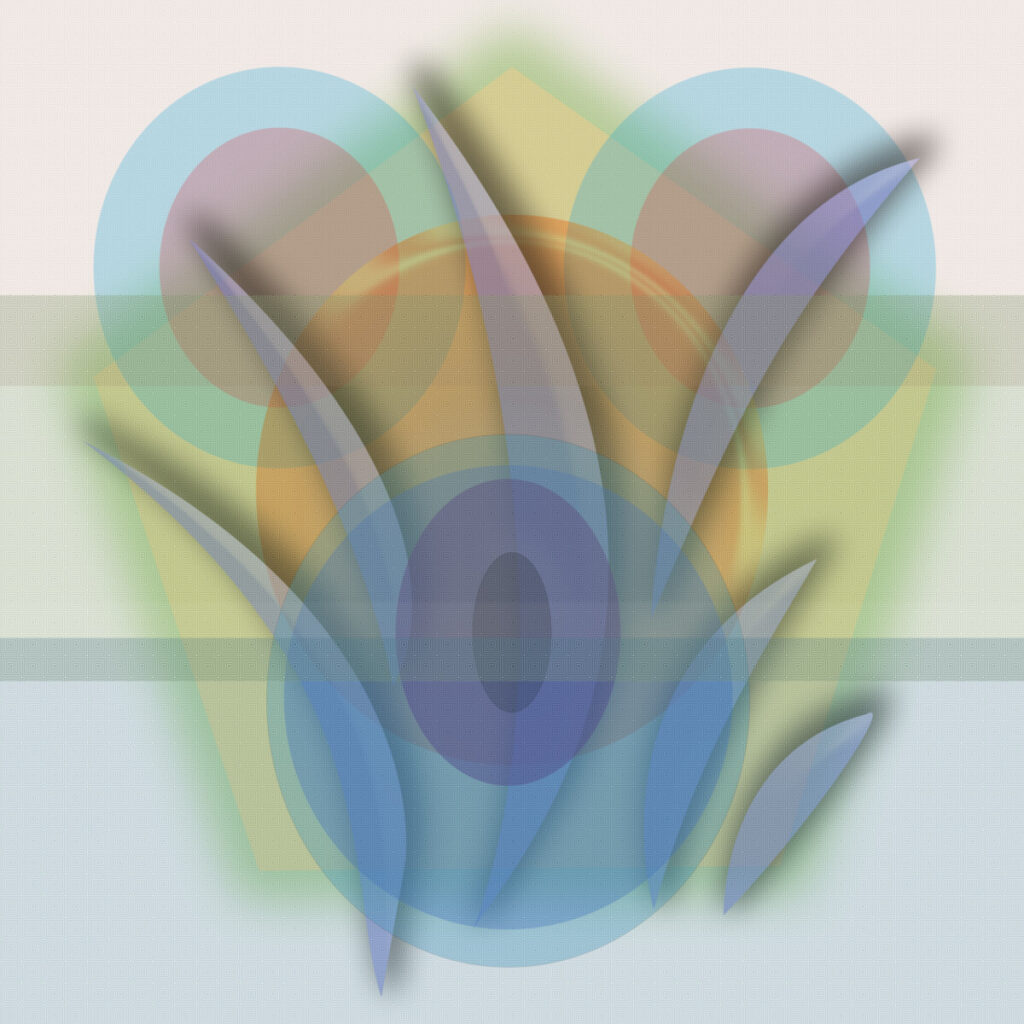
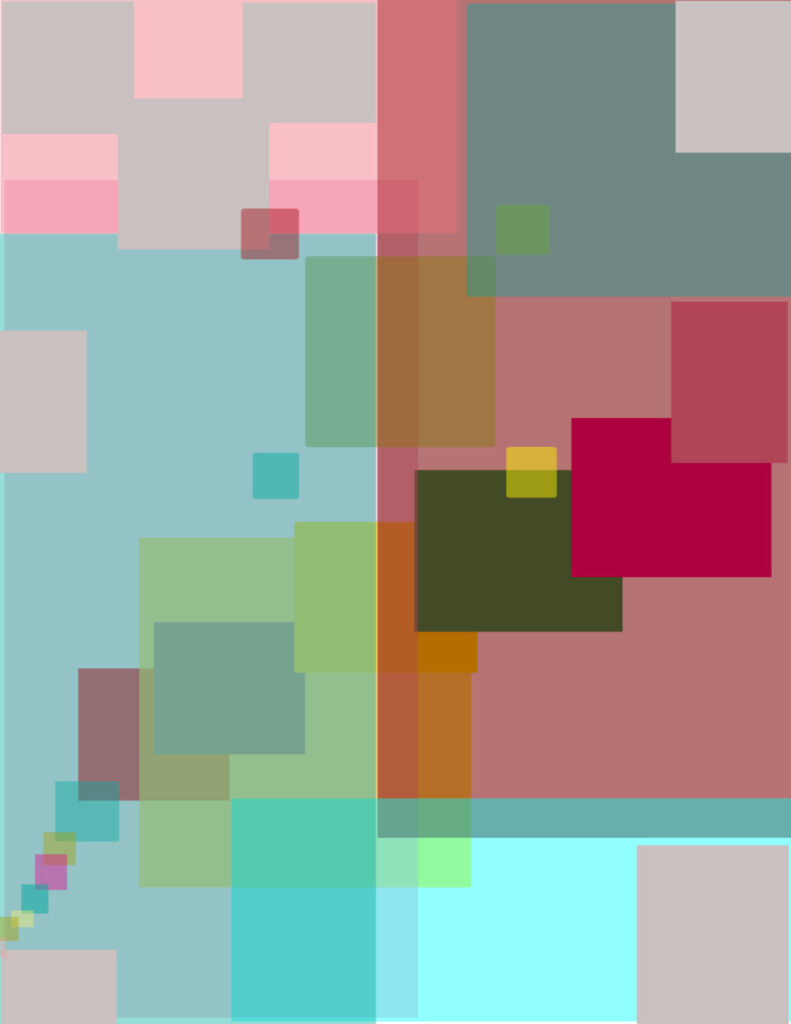
- Composition #1: PRACTICE: Open Adobe Illustrator (or Photoshop if preferred) and explore shape overlays using both variation in OPACITY levels to create color transparencies as well as Pathfinder to manually create illusion of Transparency.
- Open New Document in Illustrator
- Play with different ways to make shapes with shape tool (line tool or other methods)
- To create variation in general shapes, Click Pen tool-Add Anchor points
- click on path of shape to add extra anchor points.
- Click Direct Select tool, deselect shape, then pull and push on anchor points to create new shape.
- click on path of shape to add extra anchor points.
- To create variation in general shapes, Click Pen tool-Add Anchor points
- Shape can be recognizable or abstract and will use in repetition.
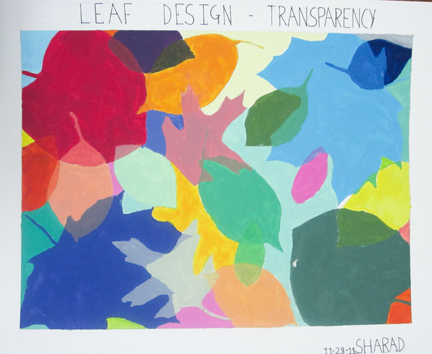
- If you’d like a recognizable shape, even letter shapes, leaves, animal,
- Overlap shapes using low Opacity levels to see layer from behind
- See how colors mix
- Use layer options, drop shadows to give depth and variety
- Pathfinder: Practice creating illusion of Transparency by using Pathfinder to separate all overlapping shapes, and individually color the overlap shape. Rather than use of lowering Opacity levels to create Transparency, keep hues more intense but create manually the overlap blended hue to create the illusion of Transparency.
- See Milanote examples of paper overlay Transparencies.
- REFINE: Choose one shape as Dominant and one as Accent.
- Use Size Gradation and Scale Contrast to create different aspects of Space. Try a second iteration
- Make thumbnail sketches to develop and refine idea for final Shape composition.
Develop
Composition #2 Use Photoshop for image based composition
See Milanote link to tutorials and images
Choose a theme you’d like to explore. Examples: Love, Nature, Urban, Travel, Social Justice, Products, etc.
- Research ideas or themes for Composition #2, a photo based composite image using interplay of at least 3 images,
- Images will combine in realistic space, using Design Principles and Compositional ideas of overlap, cropping, Hierarchy, Scale, Space, Color palette, and Value to create a mood and a message.
- Use opacity levels to create Transparencies.
- Use layer masks to combine images and create collage space
- Try Quick Selection tool for collage of one image into another
- Theme can be nature, urban, figure, a concept or emotion (love, peace, fear, solitude, identity, culture, etc.
- Develop mood and content into your image.
- Write notes for ideas,
- thumbnail sketches to help compositional ideas.
- Use your own photos whenever possible. Find stock photos otherwise.
- Use layers and masking (see link) if necessary.
- Post Column in Milanote with inspiration images (captioned and credited), Ideation: sketching, notes, drafts.
- Critique: Work informally with partner to discuss Idea, plan, technology
- Describe your ideas, how you aim to achieve result, get feedback
- Write reflection on discussion process;
- How did you and partner help each other develop ideas.
- Final Composite Image with written reflection statement.
Deliver: Documentation and Feedback
Submitting in your work
Follow the Submitting Your Work guidelines and include the project-specific details below:
- Post Titles: Discover, Define, Develop, Deliver
- Images: Organize your post to include all content from the 2 parts of the Design Process for this project.
- Create headings for each phase and include images or a gallery, where appropriate:
- Research for Transparency images, ,
- Discover-Choosing palette, Colored Pencil 2 sketches
- Define – Digital composition #1, Flat shapes using Transparency for blended hues, practice version and final composition.
- Develop: Digital Composition #2, composed of photo collage
- Deliver: Full post, including reflection and peer comments
- Written Project Reflection: In your post, document your thoughts about this project. Think about what you learned, what you could have done better (planning, material use, craft), and how you will apply what you learned to your next project. Consider and respond to the comments made in class during the critique.
- Category:
- Category = Project #6
- Transparency Project #6
Providing Feedback
Part of your Project grade is leaving well-written comments for at least one of your peers. Follow the Providing Feedback for specific guidelines for leaving constructive feedback.
CREATIVE COMMONS LICENSE
This site is curated and maintained by Prof. Jenna Spevack.
Except where otherwise noted, content on site is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
You are free to share and adapt the content on this site if you provide appropriate credit, provide a link to the license, and indicate if changes were made.
CREATIVE COMMONS LICENSE
This page has content curated by Prof. Jenna Spevack.
Except where otherwise noted, content on site is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
You are free to share and adapt the content on this site if you provide appropriate credit, provide a link to the license, and indicate if changes were made.
© 2020 GRAPHIC DESIGN PRINCIPLES 1
ABOUT
Instructor: Carol Diamond
Office hour: 1:30-2:30pm Monday
This basic design and color theory course explores graphic communication through the understanding of the elements and principles of design, as well as the design process, including idea development through final execution. Communication designers use the concepts explored in this course in disciplines such as advertising, graphic design, web design, illustration, broadcast design, photography, and game design.
ACKNOWLEDGMENTS
This course is based on the following course(s):
- COMD 1100 by Jenna Spevack
HOW TO…
COURSE RESOURCES
COURSE GRADEBOOK
LICENSE
Unless otherwise noted, this site by Jenna Spevack has a Creative Commons Attribution-NonCommercial (CC BY-NC) license. Learn more.



