Table of Contents

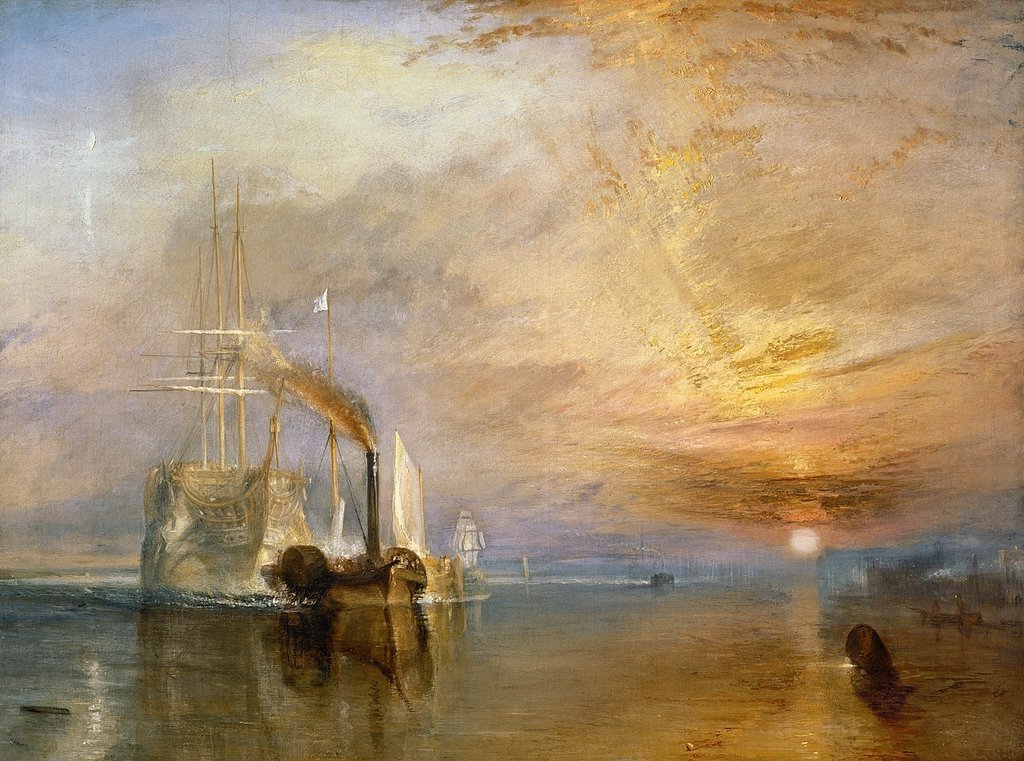
Mallord William Turner (1775–1851)
note: the word Palette is used here in two ways. The palette is a surface that you paint on, but a group of colors used for a design or painting can be called a Palette, or Color Scheme.
Project Description
Color Mixing project to develop understanding of color attributes and palettes, terminology, Paint application techniques, and sensitivity to Color Contrasts and Progressions (gradation) in creative designs.
Project Overview
Problem: Create compositions demonstrating an understanding of the range of saturation (pure, muted, desaturated) and chromatic value (light, midtones, dark) using progressions and atmospheric perspective.
Materials: Sketchbook, pencils, Bristol Board 9×12″, colored pencils, acrylic paints, brushes, palette, rags, water container, scissors, exacto knife, ruler/t-square, glue/adhesive.
Concepts: Hue, Saturation, Pure/Prismatic Color, Muted Color, Desaturated/Chromatic Gray, Achromatic Gray, Luminosity, Primary Colors, Secondary Colors, Complementary Colors, Warm, Cool, CMY, RGB, RYB color models/systems.
Technical Skills: painting techniques, draughtsmanship with ruler/t-square, exacto knife and collage, digital imaging.
Outcomes:
- Ability to recognize and define major color properties: hue, value and saturation (chroma)
- Ability to see individual hue in terms of it’s value and saturation, in relation to other hues.
- Recognition of Temperature in color palettes. Use Nature and memory as inspiration to guide you.
- Ability to determine and utilize color palettes: monochrome, analogous, warm/cool, complimentary, triads (primary, secondary) etc. using CMYK and RGB systems
- Comfortable with paint mixing, paint application, formatting page, using rulers and tape for edges.
- Use digital tools to transform photographic color into pixelated grid
Design Process:
- Discover: Research color theory, Visual Library Posts
- Define: Temperature Grids and Saturation Scales
- Develop: Atmospheric Landscapes
- Deliver: Post and Comment
Discover:
- Research Color wheels, Bauhaus Color theory, including Paul Klee, Albers and Itten
- Photograph and post on Visual Library gallery of 4 examples of Color in nature or products:
- Notice color attributes, develop vocabulary: High Saturated, Neutral, Warm, Cool, Triad, Monochrome etc.
-
Color Exploration with Colored Pencil, Color and Memory
-
- Think and write – meaningful memories that connect to the color and light of the place, time, emotion from that memory.
- A walk with a friend, a beautiful view, a warm place in your home etc… Think and write our 3 meaningful memories, then write and sketch the colors that associate to that memory.
- Practice on sketch paper, using hand drawn grid roughly 4″x4″ with 1/2″ divisions.
- On Bristol, use ruler to measure out 4″x4″ square, then divide into 1/2″ increments to make 64 small squares.
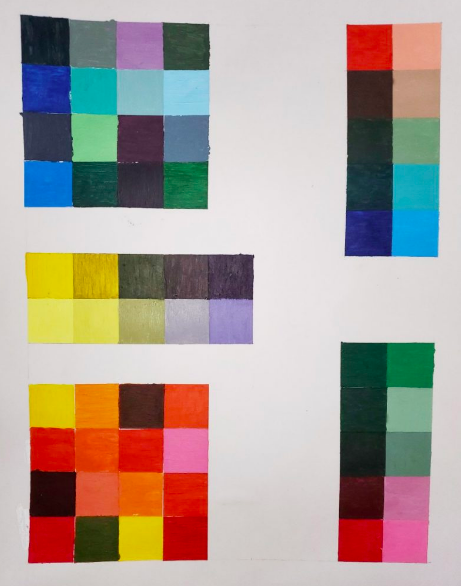
- Use ONLY magenta (or red), blue and yellow, create as many unique hues by blending 2 or 3 colors together, gently overlapping layers. White of paper comes through to help create tints. Create primary and secondary blends, as well as muted colors by blending all 3 primary hues.
- Think and write – meaningful memories that connect to the color and light of the place, time, emotion from that memory.
-
Digital Exploration
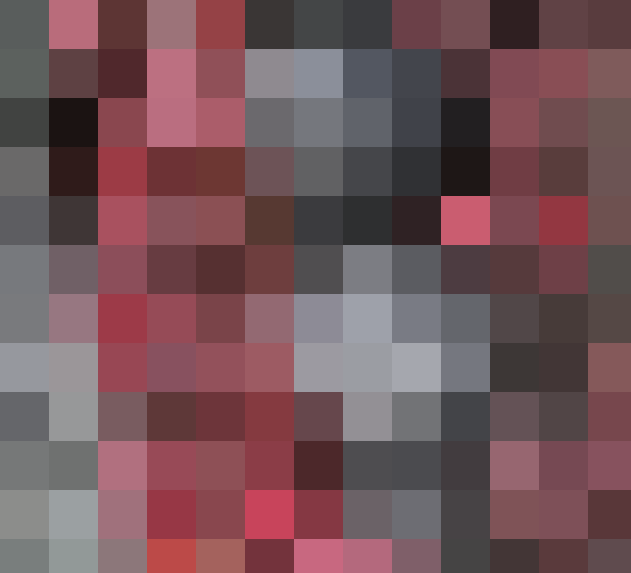
- Open Photoshop to explore Warm and Cool Nature imagery through Pixelated Filter.
- Choose 3 Nature images , from your own photos if you have, or others
- Open new document for each image. Copy layer and experiment with Filter-Pixelate- Mosaic; 200 pixel
- Crop and Save 3-4 details with distinctly Warm or Cool palettes.
- Challenge: Build your own small digital color grids using gradations and hues found from your pixelated photos:
- Study additive CMYK and RGB numbers to correlate to your subtractive pencil mixtures.
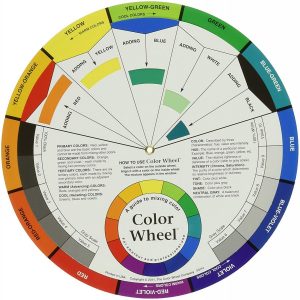
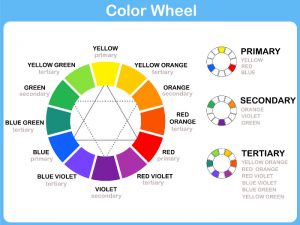
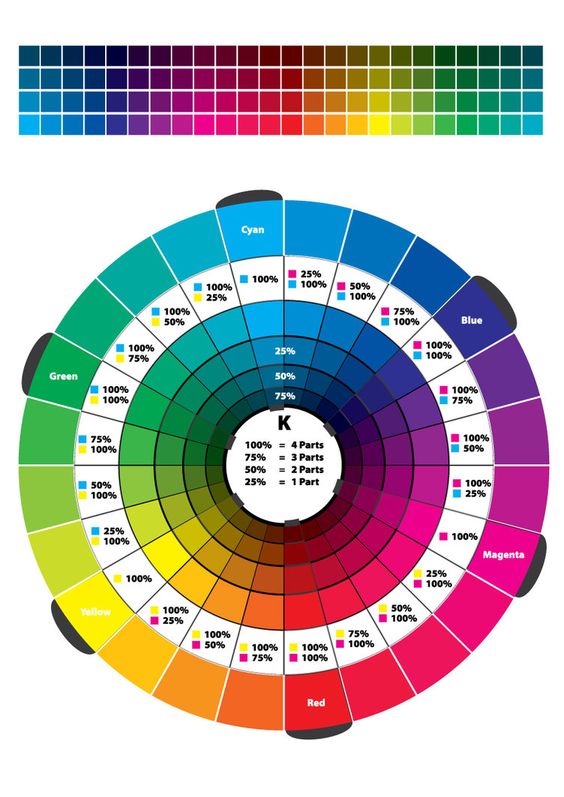
Color Background. Color Wheels





RGB lights combine to make white CMYK inks combine to create black
Color wheel Adobe link below
Digital color wheel for exploring palettes and terminology







Painting Saturation Scales: This will be done during the Landscape Sequence.

Paint Grid-full palette, color blending
- Color Blending Painted Grid
- USE PRIMARY HUES ONLY AND WHITE (MAGENTA IF YOU HAVE IT FOR BETTER PURPLES)
- Project is to blend a Broad color palette of primary and secondary hues plus tints and neutrals
- 6″x6″ with 1″ increments on Bristol
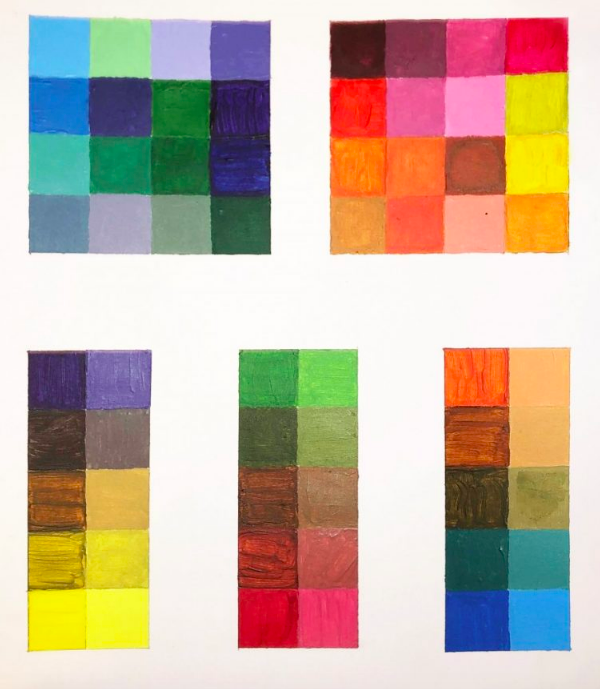
- For each hue of Red,Yellow,Blue, Orange, Violet and Green paint individual squares with the following variations in any composition or pattern you like
- pure hue (high saturation)
- pure hue +white = tint
- hue + complementary color to create low saturated blend (eg. Mix some green into red for muted red
- Muted hue +white to make low intensity tinted version
- WIth extra squares paint any variations
- Use 2-3 layers when you paint for opaque flat surface
- Use palette knife to blend hues
Color Project #4 Part two–
Develop Space through Color: Atmospheric Landscapes
Atmospheric perspective or aerial perspective refers to how the atmosphere affects objects as they recede into the distance. As an object recedes relative to the viewer, the contrast, value, and saturation change.
- Contrast decreases with distance
- Value increases with distance, getting lighter
- Saturation often decreases with distance




RESEARCH links below
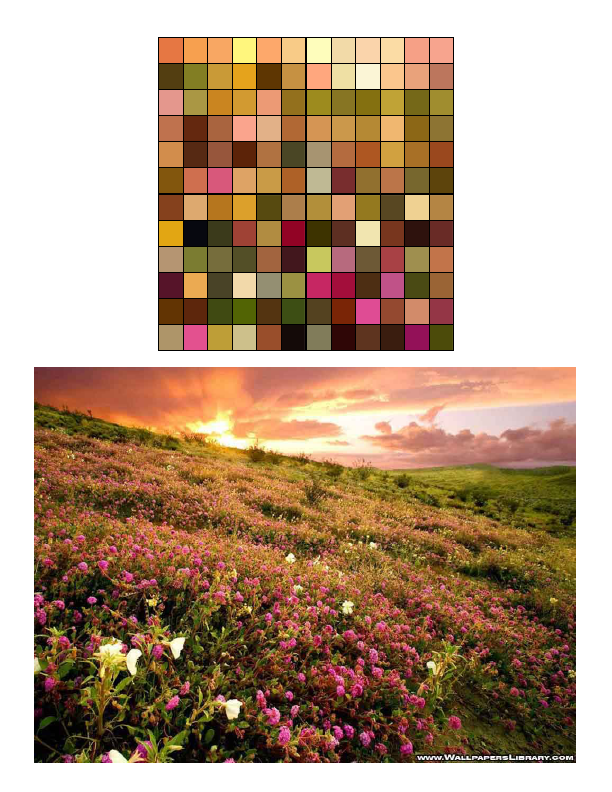
Graphic Illustration Landscape
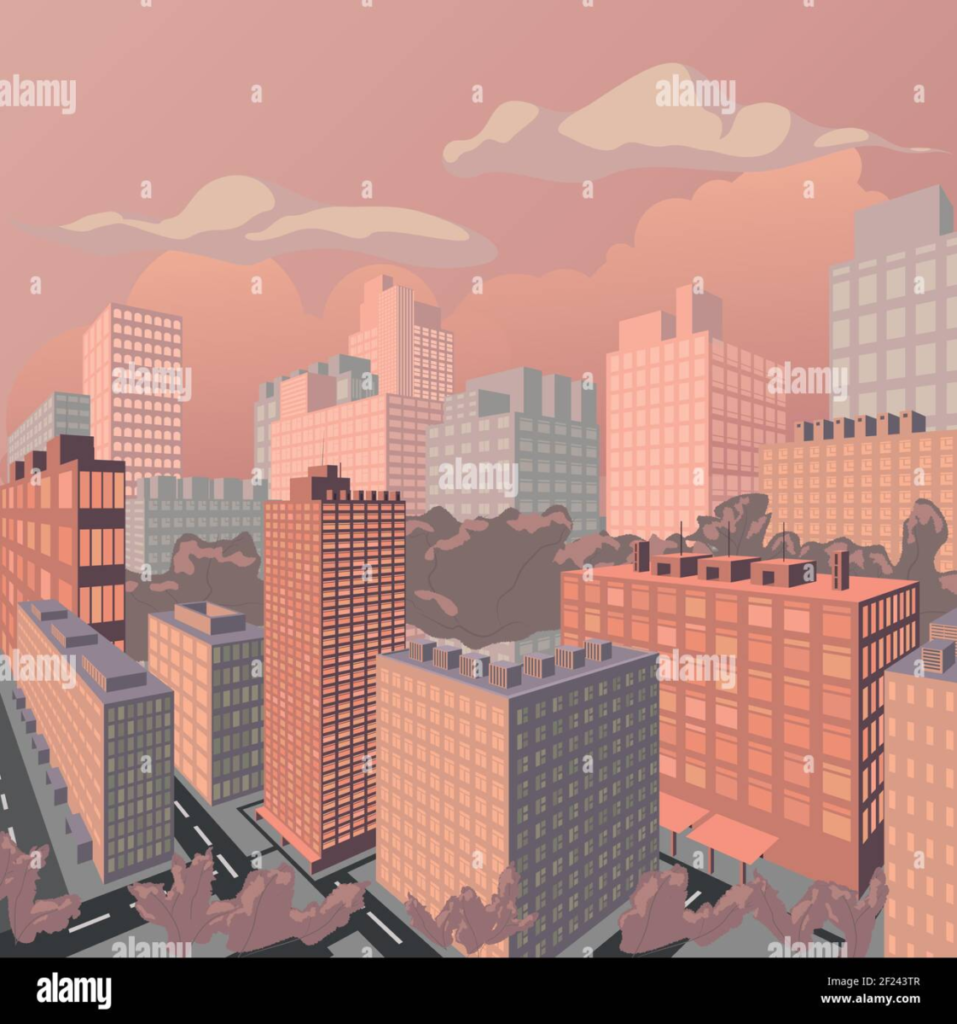
Graphic Illustration CityScape




Evening cityscape perspective vector illustration. Sunset landscape vector concept illustration. EPS 10 Stock Vector Image & Art – Alamy

The City Atmosphere in the Afternoon Graphic by cityvector91 · Creative Fabrica
Create a 9″×12″ (with 1-2″ borders) painted collage of a landscape or cityscape of your choice (mountains, ocean, city or ?) demonstrating an understanding of the range of saturation (pure, muted, desaturated) and chromatic value (light, midtones, dark) using progressions and atmospheric perspective.
Process: Take your own photographs with spatial composition using front space, middle space and deep space to choose from for your painting.
- Establish space using compositional movements from Foreground to Middle ground to Deep space, with something in your piece that represents each layer or position in space.
- Consider and use Visual Hierarchy, Rule of Thirds, and Focal Point when creating your sketches.
- Create at least 4 thumbnails from your photographs.
- Think about simplifying compositions you find from photo into layers of space. Create shape areas to indicate color/value movement into deep space
- Choose a palette of complementary colors to use for your final painting – choose one pair between Red/Green, Orange/Blue or Yellow/Violet. Complementary color pairs are opposites on the color wheel, they are comprised of one Primary and one Secondary hue.
-
- Saturation scales+ tints, Can be made in paint or digitally.
- Red/Green,
- Orange/Blue,
- Yellow/Violet.
- Create a 2″x5″ analog or digital Saturation scale for the pair that you choose for final piece
- The first row in the scale has high saturation hues on each end, and mixtures to create neutral hues towards the center
- The second row has tints of each of the hues on the first row
- Create a refined sketch from the thumbnail you choose to make your final landscape from, indicating the color saturation and value changes.
- Use colored pencils to blend colors and values and refine the concept of your landscape. Use Atmospheric Perspective to show High Contrast values in the foreground, and lower contrast lower saturated hues in the distance.
- Final Painting
- Your landscape must use at least 3 changes in saturation (pure, muted, desaturated) and 3 changes in chromatic value (light, midtone, dark).
- Use your Saturation scale of the Complentary pair you chose
- Mix your colors and paint each individual color in smooth, flat layers to bristol. Three coats work well.
- Do not overlap colors while painting.
- Using xacto knife or small scissors, carefully cut out each painted strip of bristol to create your layered collage.
- Layout your painted collage pieces on piece of bristol, using a little bit of tape on the back.
- When you are sure you like the pieces, you may glue with gluestick and put heavy books to flatten.
- Option: you may design landscape and paint in color shape areas with smooth clear edges rather than cutting layers to paste down.
Critique
- Bring all parts of this project to (remote) class: Part one and part two. Grids, Sketches, finals.
- Be prepared to present, discuss and analyze your finished work in terms of concept, craft, what you learned, and the design process.
- State the following: your name, what you are presenting (title and design problem), which parts are successful and why, which parts are unsuccessful and why.
- Your peers and the professor will provide feedback. You will have an opportunity to revise your work based on the feedback to improve your work and your grade.
Documentation and Feedback
Submitting in your work
Follow the Submitting Your Work guidelines and include the project-specific details below:
- Post Titles: Grids and Scales, Research, Final
- Images: Organize your post to include all content from the 2 parts of the Design Process for this project.
- Create headings for each phase and include images or a gallery, where appropriate:
- Grids and Scales-Color Theory-
- Research for Atmospheric Landscapes, thumbnail sketches,
- Process – design and paint
- Final Presentation, include post and reflection
- Written Project Reflection: In your post, document your thoughts about this project. Think about what you learned, what you could have done better (planning, material use, craft), and how you will apply what you learned to your next project. Consider and respond to the comments made in class during the critique.
- Category:
- Category = Project #4,
- Color Palettes Project #4
Providing Feedback
Part of your Project grade is leaving well-written comments for at least one of your peers. Follow the Providing Feedback for specific guidelines for leaving constructive feedback.
CREATIVE COMMONS LICENSE
This site is curated and maintained by Prof. Jenna Spevack.
Except where otherwise noted, content on site is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
You are free to share and adapt the content on this site if you provide appropriate credit, provide a link to the license, and indicate if changes were made.
CREATIVE COMMONS LICENSE
This page has content curated by Prof. Jenna Spevack.
Except where otherwise noted, content on site is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
You are free to share and adapt the content on this site if you provide appropriate credit, provide a link to the license, and indicate if changes were made.
© 2020 GRAPHIC DESIGN PRINCIPLES 1