A vector-based program does not render images on a pixel-by-pixel basis.
In a raster-based image creation program, a square would be made of thousands of pixel dots. In a vector-based program, the same square would be made of only four dots, one on each corner. These “vector points,” basically allow your computer to play Connect the Dots. Each vector point has information in it telling your computer how to connect each point with straight or curved lines, and with what color to fill in the closed shape.
In the printed image, the vector points would be invisible.
Because the computer only has to keep four points in its memory, it is much easier for the computer to edit vector-based images.
If you resize a vector-based image, it loses little or no detail. The vector points spread out and the computer just redraws the image. You can easily color, or recolor, a vector-based image very easily using a drawing program. Vector images can also result in smoother lines because the lines are not hand drawn.
Vector images do have some drawbacks, however. They are generally filled with a solid color or a gradient but can’t display the lush color depth of a raster. They also work better with straight lines or sweeping curves.
Drawing programs, like Adobe Illustrator and Macromedia Freehand, primarily use a vector-based drawing mode to allow for scalability and clean lines.
You never do logos in photoshop unless everything you do is either on the web or in full colour – even then it’s rare.
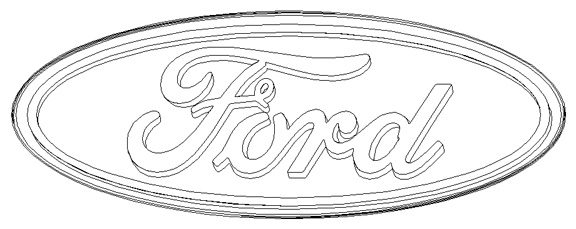
Here’s a logo you’d recognise. You might think it’s photoshop but it’s all vector. Every line is just point connected with an angle of a curve, a vector. That way you can scale them to the size of the moon and you won’t lose a single detail. If a curve is closed (both ends join) then you can fill it with a color. Many different closed curve layers on top of one another can imitate a graduated screen or color ramp like photoshop would do. You can’t do really complex or photorealistic things in vector without spending days doing it, but in a logo you want simplicity anyway.
Below is the wireframe of a logo, followed by the same vector – filled with colors.