Raster Vs. Vector Graphics
There are two kinds of computer graphics – raster (composed of pixels) and vector (composed of paths). Raster images are more commonly called bitmap images.
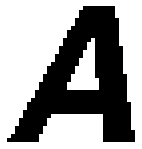
A bitmap image uses a grid of individual pixels where each pixel can be a different color or shade. Bitmaps are composed of pixels. The edges of a bitmap become jagged as it is scaled up. Here is an image of a bitmap blown up four times its regular size:
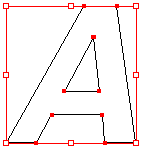
Vector graphics use mathematical relationships between points and the paths connecting them to describe an image. Vector graphics are composed of paths. These paths are essentially numbers describing curves, meaning that they are infinitely scalable:
Wherever possible use the vector format for all your type, line art and illustrations and only use bitmaps for photos or images with complex or non-uniform shading.
A Little of Both In Today’s Applications
Today’s graphic artist has to master both skills – image editing and illustration. In fact, Adobe Photoshop® – an image editor – incorporates vector based paths which can be exported as native vector files. Four of the major illustration programs – Deneba Canvas, Adobe Illustrator, CorelDRAW and Macromedia Freehand – allow bitmaps to be embedded in the vector files they create.
This article was adapted from “Raster and Vector Graphics” on Mike’s Sketchpad. My apologies for taking his work word for word.