Adding a button
The button block adds a button with custom text and a link, for example, to another post or page or to download a file.
Adding the Button
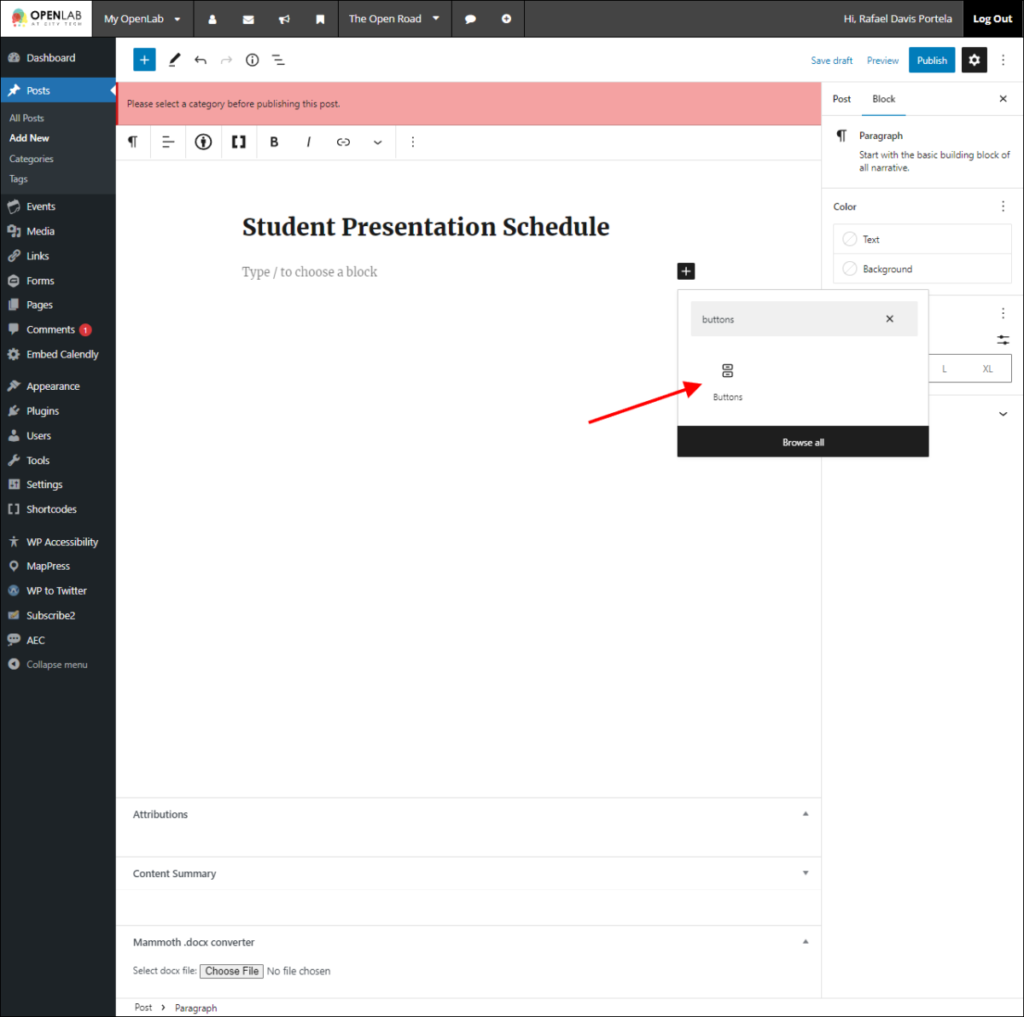
1. In your post or page editor, add a new block and type “Buttons” in the search bar. Choose the Buttons option once it appears.

2. The Button will be created with your cursor inside it so you can immediately type the button text.
Adding the Link to the Button
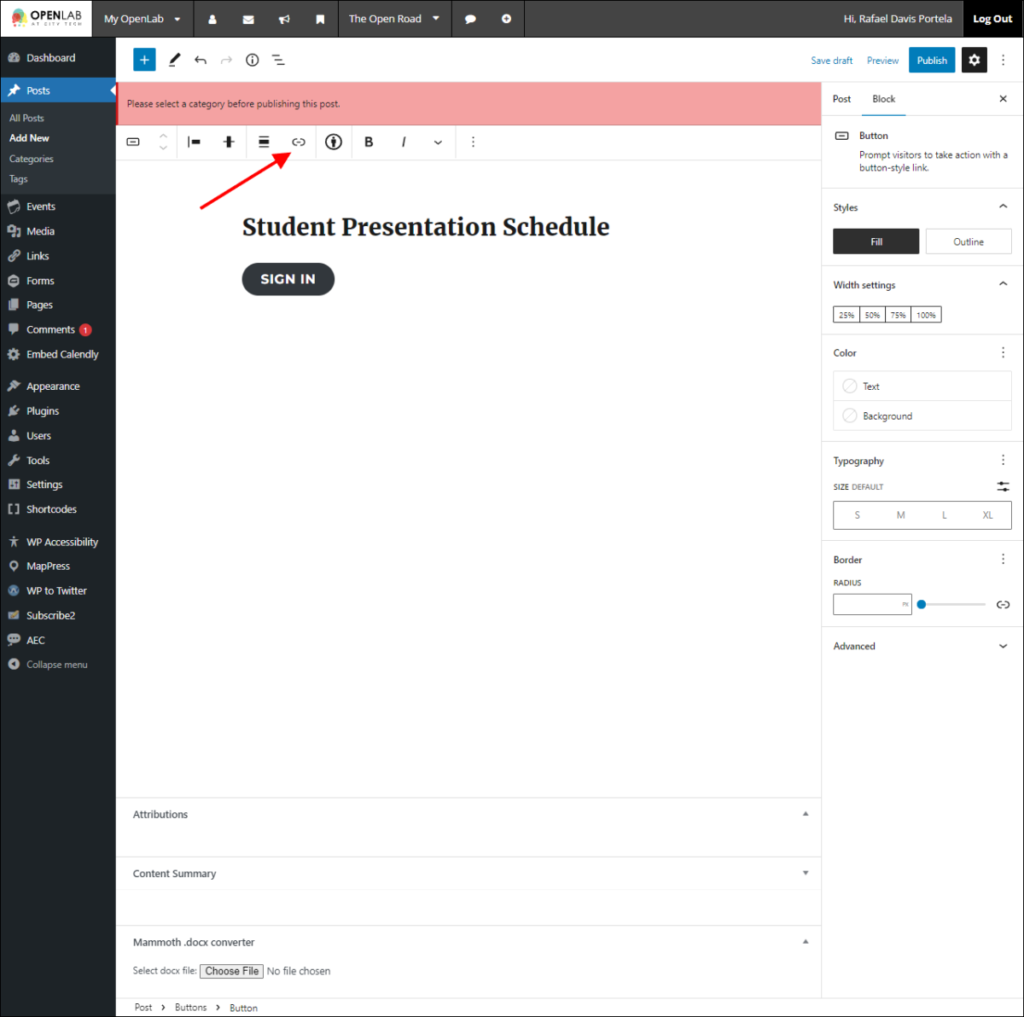
1. To add the link where the button should go when clicked, select the Link Button. Alternatively, you can use the Ctrl-K or Command-K shortcut. If you don’t see the Link Button, click the text of your button. Your cursor needs to be in the Button text for the Link Button to be available.

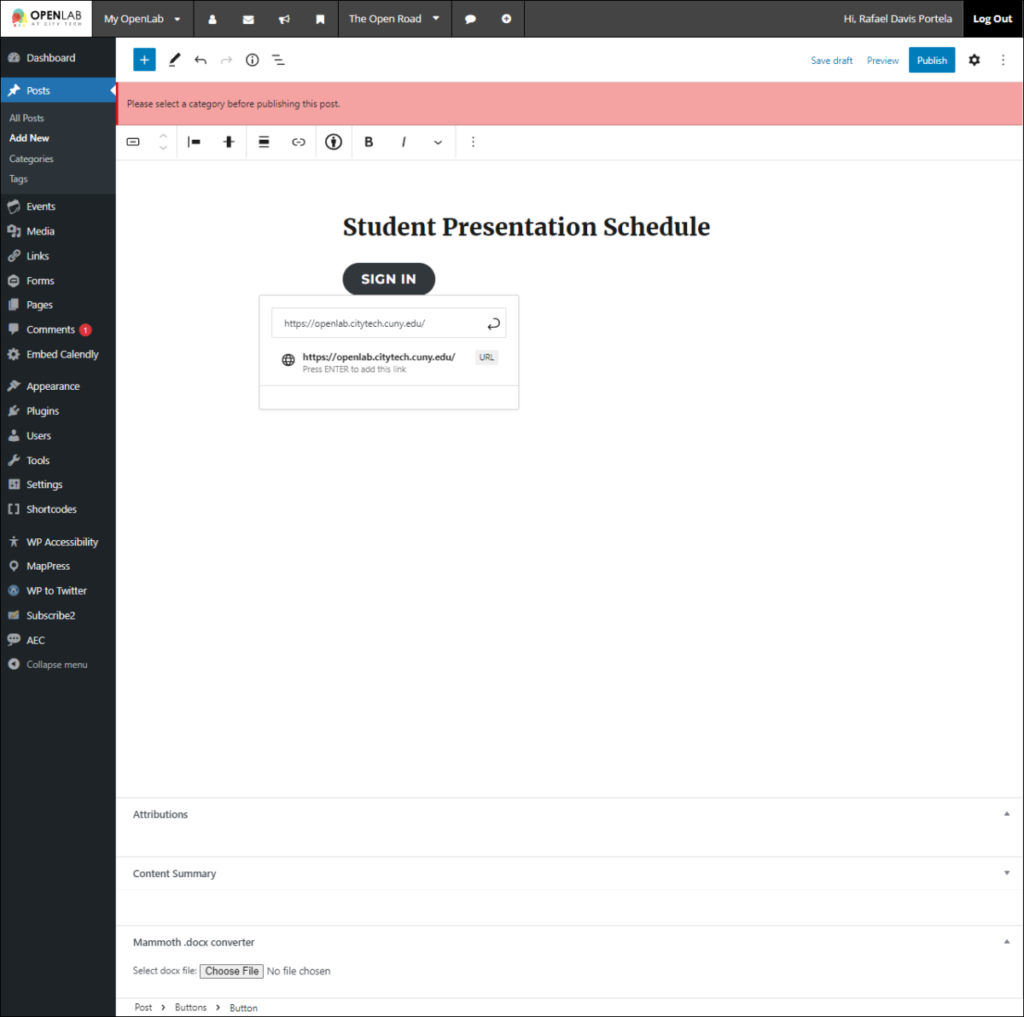
2. Add the link and press Enter or click the curved arrow.

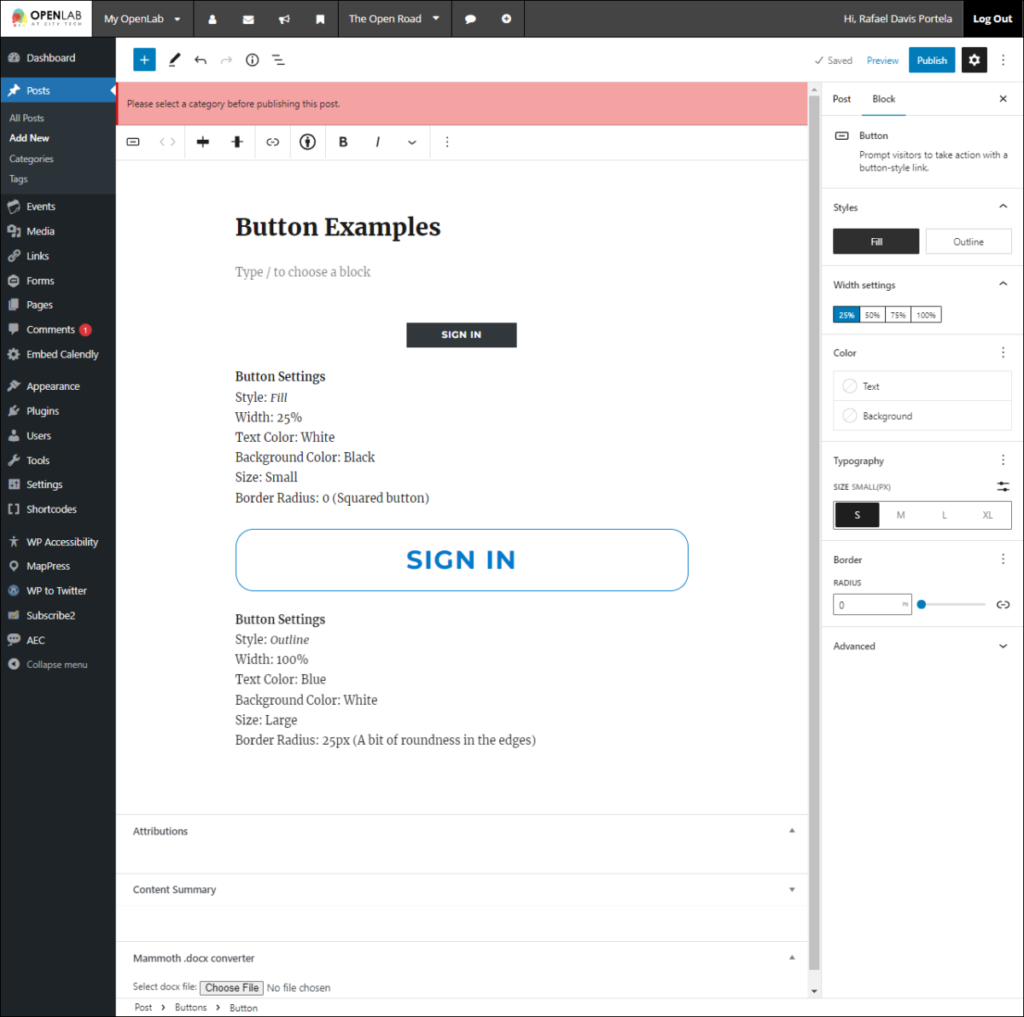
Visual Settings
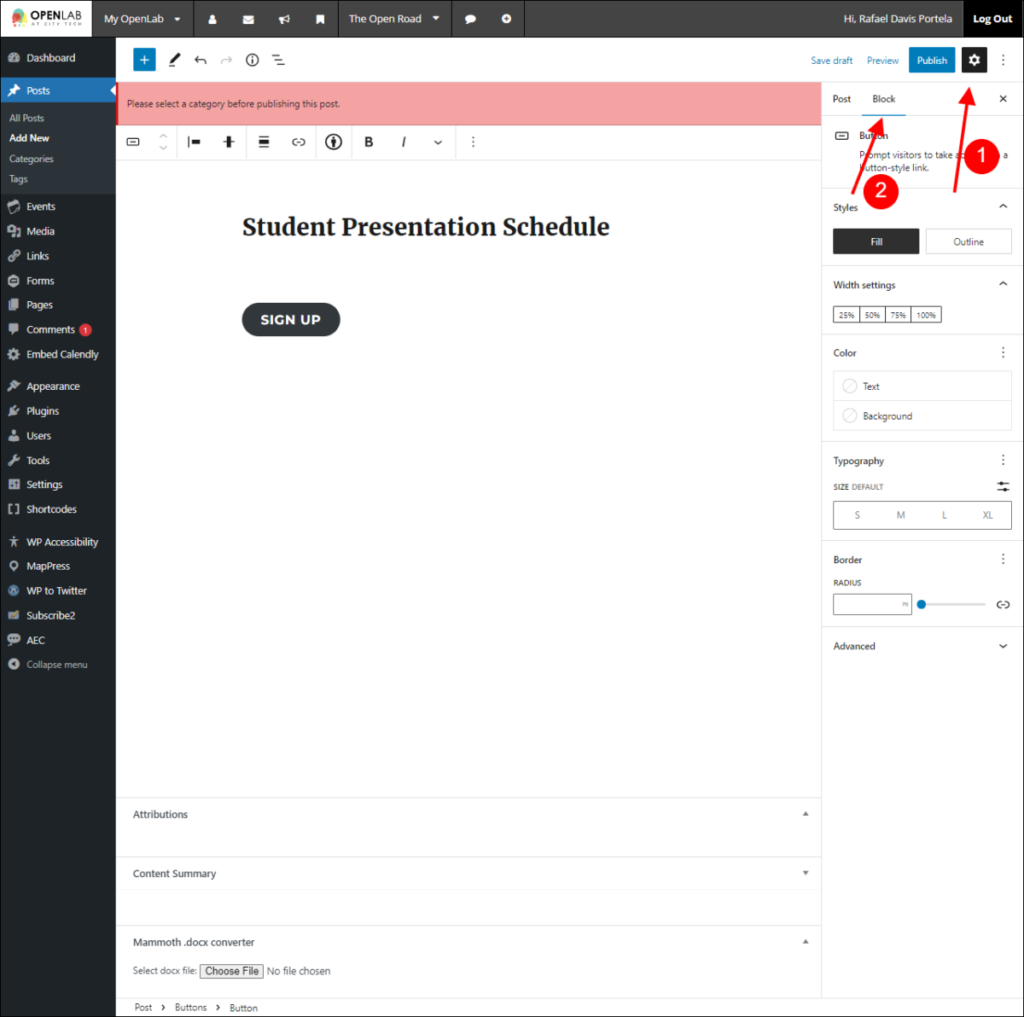
1. If the right-side settings bar is not yet visible, click the gear button [1], then Block [2].

2. Select your preferred visual settings for Styles, Width, Color, Typography, and Border.