Web design is the production of the look and feel of a site delivering content to an end-user through the world wide web. It draws on several traditions and disciplines.
Web development is the overall process for producing a web site: designing, coding, everything.
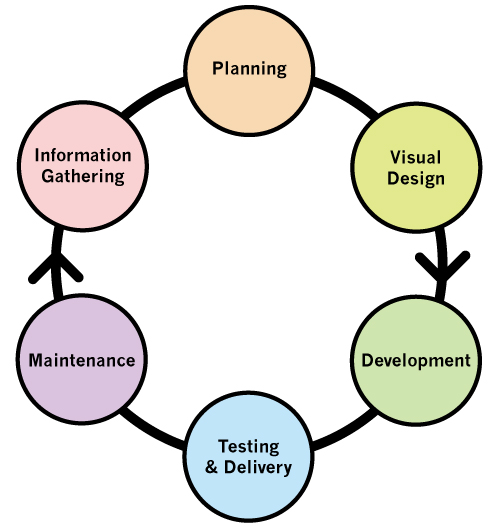
Here is a 6-step explanation of the web design and development process:

Step One: Information Gathering
- Purpose of the site
- Overall objectives
- Identifying target audience
- Gathering content
In order to solve a problem, you need to investigate it thoroughly. Get a clear idea of the needs of your client or assignment. Break the large problem up into smaller, more manageable ones. Go over the client’s actual needs to draw up your initial specifications.
Study the content, if you have some.
Do a competitive analysis to see how others have solved similar problems, identify any best practices out there.
Broaden your perspective: brainstorm, etc.
Step Two: Planning
- Site Map: all main topics and subtopics
- Information architecture: what information is available where and when in the site
- Functionality specifications
- Technical specifications
- Interface behaviors: determine what the page actually needs to do, where and when
- Visual Hierarchy: determine what items are related to others and how these are arranged on the page
This is the where you start making thumbnail sketches, determining what is important and what goes where. You can also draw up a requirements specification document which llists all the site needs to do.
Step Three: Design
- Layout: the actual structure of the content
- Look and Feel of the GUI: style, typography, imagery, color
Prototyping - Usability
Use the requirements doc to drive your design process. Take the time to test or prototype any special functionality so you can fine-tune your work.
Step Four: Development
Programming/Coding
Database-driven functions are built, navigation is wired up
The designer and developer work together to make sure the code utilizes the template to its fullest, not disturbing the design and supporting any specialized functions the designer envisions.
Step Five: Testing and Delivery
- Cross-Platform testing
- Validate CSS and XHTML
- General QA: Spelling and grammar check, dead link check
Websites require a lot of testing, as users will be visiting the site with different systems and bandwidth capabilities. Sites are tested a variety of ways to catch different types of errors and problems
Step Six: Maintenance
- Update old content
- Improve and upgrade features
- SEO (Search Engine Optimization) continues
- SES (Search Engine Submission)
Sites have to be updated regularly to keep the content fresh and useful. Also, some functions may be improved upon by advances in types of coding, so those get replaced and retested.
References
Building Usable Web Sites



