objective:
Create an engaging and user-friendly landing page for a digital magazine.
The landing page should include essential elements such as a
Header, Footer, Feature article, Navigation, and Archive.
Components
Header:
Include the digital magazine’s logo.
Design a navigation menu with links to key sections (e.g., Home, Categories, About Us).
Implement a visually appealing and functional search bar.
Footer:
Include copyright information.
Add links to important pages (e.g., Privacy Policy, Terms of Service, Contact Us).
Optionally, include social media icons linking to the magazine’s profiles.
Feature Article:
Display a visually appealing grid or list of featured articles.
Include images, titles, and brief descriptions for each article.
Ensure readers have a clear call-to-action (CTA) to explore each article further.
Navigation:
Create an intuitive and user-friendly navigation system.
Implement dropdown menus or other navigation aids to access magazine sections or categories quickly.
Ensure that the navigation is responsive and works well on various devices.
Archive:
Design a section where users can explore the magazine’s archive.
Organize articles by categories, dates, or any other relevant criteria.
Implement filters or search functionality to help users find specific content.
guidelines:
User Experience (UX):
Prioritize a seamless and enjoyable user experience.
Ensure that navigation is intuitive and users can easily find the information they want.
Visual Design:
Use a consistent color scheme and typography that aligns with the magazine’s branding.
Incorporate high-quality images to enhance the visual appeal of the landing page.
Responsiveness:
Design the landing page to be responsive, ensuring it looks good on various devices (desktops, tablets, and mobile phones).
Accessibility:
Consider accessibility principles to make the landing page usable for everyone.
Ensure that text is legible and navigation is accessible using keyboard inputs.
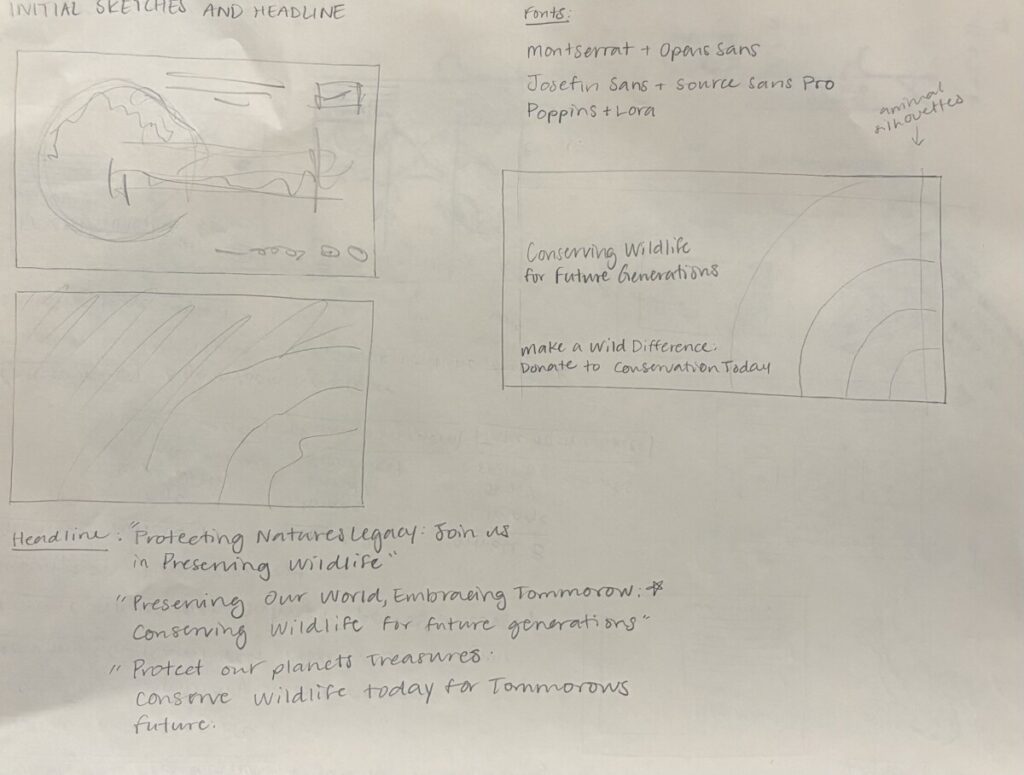
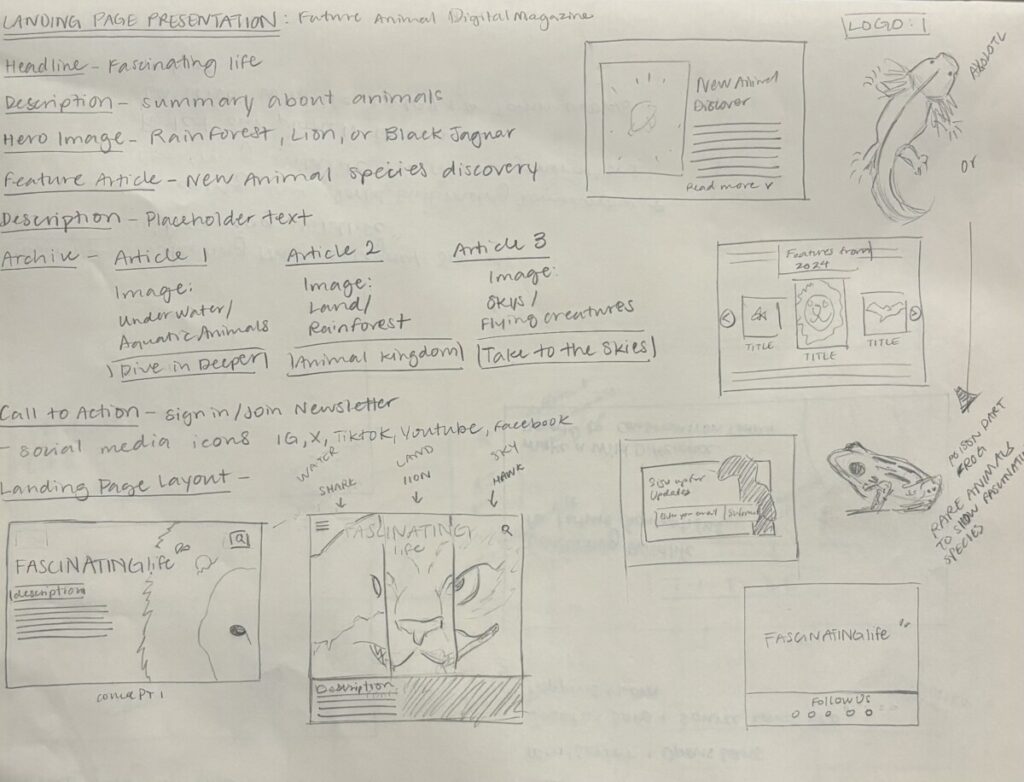
Rough sketches and wireframe


Final web magazine landing page







