Organizing content in a meaningful and useful way is known as information architecture. A website’s navigation can be developed once it’s content is organized.
Information architecture rely on schemes and structures.
Scheme determines how information is categorized and how they relate to one another.
Example schemes: Alphabetical, Chronological, Topical
Structure defines the relationship between objects.
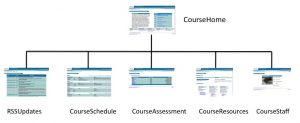
Example structures: Hierarchical, Linear, Matrix

The structure can help determine your navigation scheme. Clearly defined structures creates predictability for the user.
For OERs, it may be best to use topical schemes and hierarchical structures. Depending on the subject, it may also be useful to incorporate chronological schemes and linear structures. This may be useful for subjects such as history, or fields that require step-by-step instruction, such as computer science technology.
The Magical Number Seven
When creating menus, it’s also important to limit the number of items for users to choose from. Usability literature cites Miller’s 1956 study, “The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information,” as a guideline for the number of menu items and sub-items.
Miller concludes in his study that there is a cognitive load for humans, and suggests that labels that are 5, 7, or 9 are effective for learnability. This guideline can also be used to dictate the number of information chunks there can be on a webpage.
Breadcrumb Trails
Breadcrumb trails are also useful for navigation. This refers to text on a page that outlines the navigation of a page. This could be as simple as something like:
Home > Services > Ask A Librarian > Email
This shows a hierarchy of pages on the current page so the user can identify where they are on a website. Users can click on the hyperlinked page names to backtrack or conduct a new navigational route on the site.



