As someone passionate about creative problem-solving, I recently embarked on a design project that pushed my skills to new heights: crafting a wireframe for a website. Wireframes are the backbone of any website design blueprint that maps out the structure, navigation, and overall layout. The project began with a clear objective: to create a website that is both visually appealing and intuitive to navigate. With a strong emphasis on accessibility and usability, I wanted the design to cater to a broad audience, ensuring every element served a purpose.
Every great project starts with research. I spent hours studying design principles, analyzing competitor websites, and identifying user pain points. My research focused on:
- User needs: What do users want to see, and how can I make it easy for them to find it?
- Visual hierarchy: How do I ensure the most important information stands out?
- Accessibility: Is the design inclusive for individuals with diverse abilities?
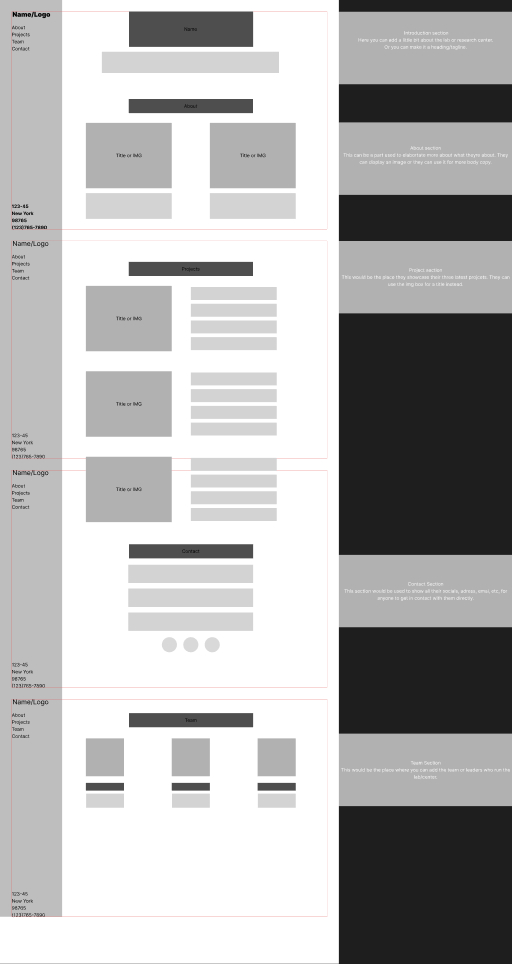
As a group, we created a wireframe that can be easily to navigate. The only tools that we use is Figma to create a clean, low-fidelity wireframe. Wireframes are intentionally minimal, focusing on functionality over aesthetics. We talked to the representatives and they told us to create a simple layout and suggested that we have to only put letters and no images.