Description
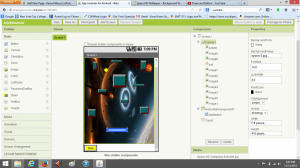
This is the final project for EMT 1111 class in this project i had to come up with an idea to make any app i couldve think of at the time so i came up with a game app that was similar to brick destroyer game but except my idea for this game was that i wanted the ball to bounce off each brick in a certain limitation of time maybe it could of been a minute or so. So for the screen editor i put the canvas to 390 pixels for the height and i set the width to fill parent to stay the same. Then i put a space wallpaper to the canvas and put nine image sprites to the canvas each having a brick sprite and each brick had different measurements of their height and width. For the paddle its also a image sprite and i put a custom measurement also. For the ball i started it to be red and when you click start it turns green cause i made a change in the blocks editor, below you’ll see the blocks editor explanation.
Code
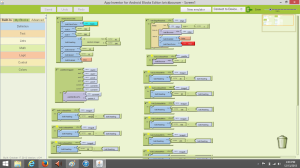
For the coding what i did was that i put a start button click, paddle.dragged, ball edge.reached, and ball.collided with all for of these procedures were the main points and important points for this app to function well. For the start button click i just put ball properties to the procedure with also changing the color to it and also by changing its ball speed too. For the paddle dragged i just placed move to current x and paddle,y. For the edge reached i put i if and else procedure putting a not handler being not true edge to -1. Then placed the ball.bounce to value edge, put the ball.enabled and paintcolor on the other. And for collided with i placed nine procedures for the 9 brick sprites each having different measurements from 0-360 it increased from 1-5 then went down from 6-9 and with these i put ball.heading to all procedures. Once you run the app you will have a brick bouncer fully functioning well. Hope you enjoy.
Screenshot
Here are the two screenshots of the final project of the app called brick bouncer, on the left of the screen is the screen editor showing features of the screen editor and in the right side of the screen is the blocks editor which shows the aspects of how i made the app functions using procedures, events and event handlers. Here are the two screenshots below.