Lab Description:
This is an example how your lab reports should look like. The first item is a lab description in your own words of what the lab is about and how you did it, followed by the source code, and finally the screenshots. To correctly display the source code, make sure that when create the page, you switch to the HTML view and surround the code with the tags <pre> </pre>. The <pre> HTML tag is used for pre-formatted text, so it will respect indentation, spaces, tabs, etc. If you don’t use it the code will be hard to read. Using the <pre> HTML tag (or equivalent formatting) is mandatory.
Code:
title = 'this is a string'
index = 0
result = ''
while index < len(title):
letter = title[index]
result = result + letter
index = index + 1
print (result)
More Code!!!
def backward(x):
index=-1
length=(-1*len(x))
while index >= length:
letter = x[index]
print (letter)
index = index -1
print (backward("dg4346534"))
Screenshots:
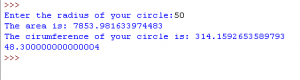
This section contains screenshots showing your program running. First save the image, then upload it, and then insert it into the post. Below you will see an example: