This section displays all of my video/audio-based projects. It includes trailers and short films that I’ve created.
Websites
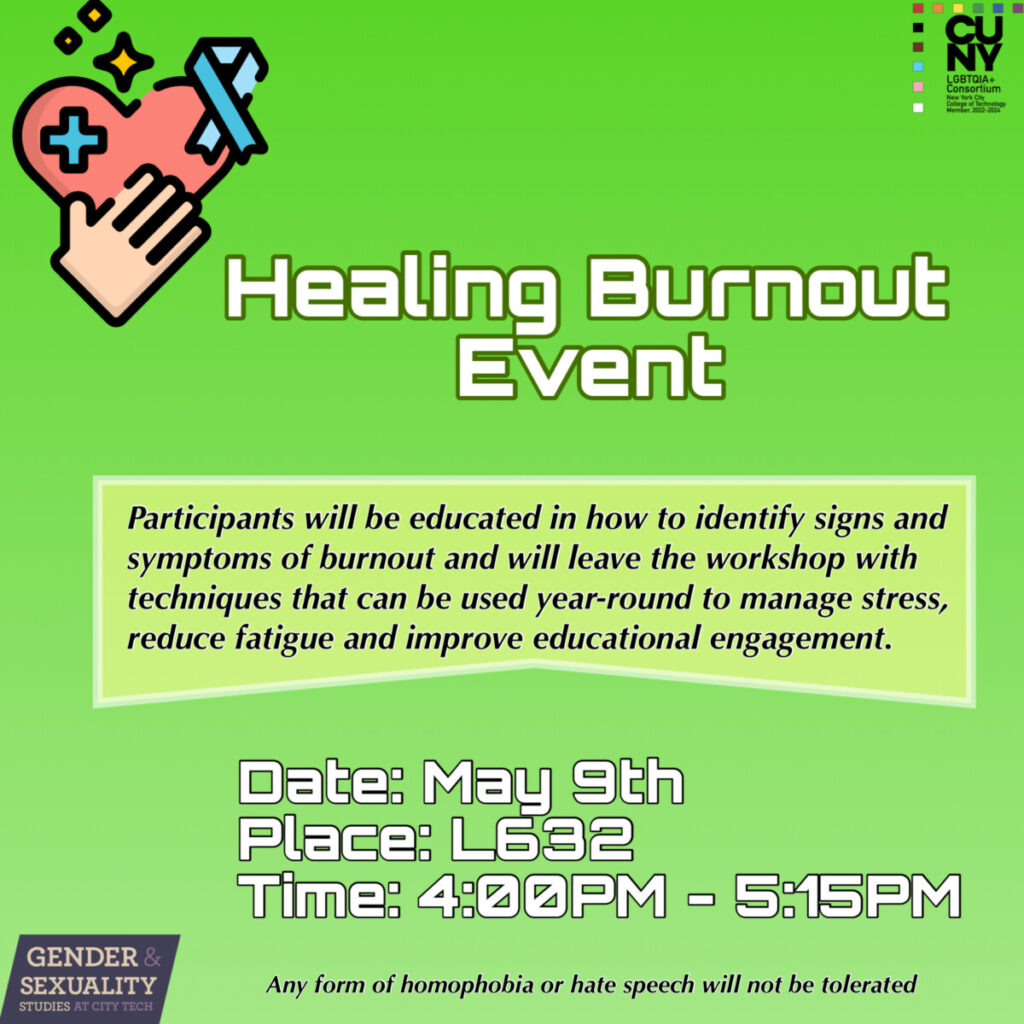
Healing Burnout Event Flier

For this project, I had to create a promotional sign for a Healing Burnout Event. I was given this task for my Gender and Sexuality internship, where I had to design a promotional feature for an upcoming event. Here, I used my creativity, editorial design, and information architecture skills to produce an informative, easy-to-read flier.
Skills used: Information architecture, technical writing, organization, editorial, & design skills
Tools used: Phonto
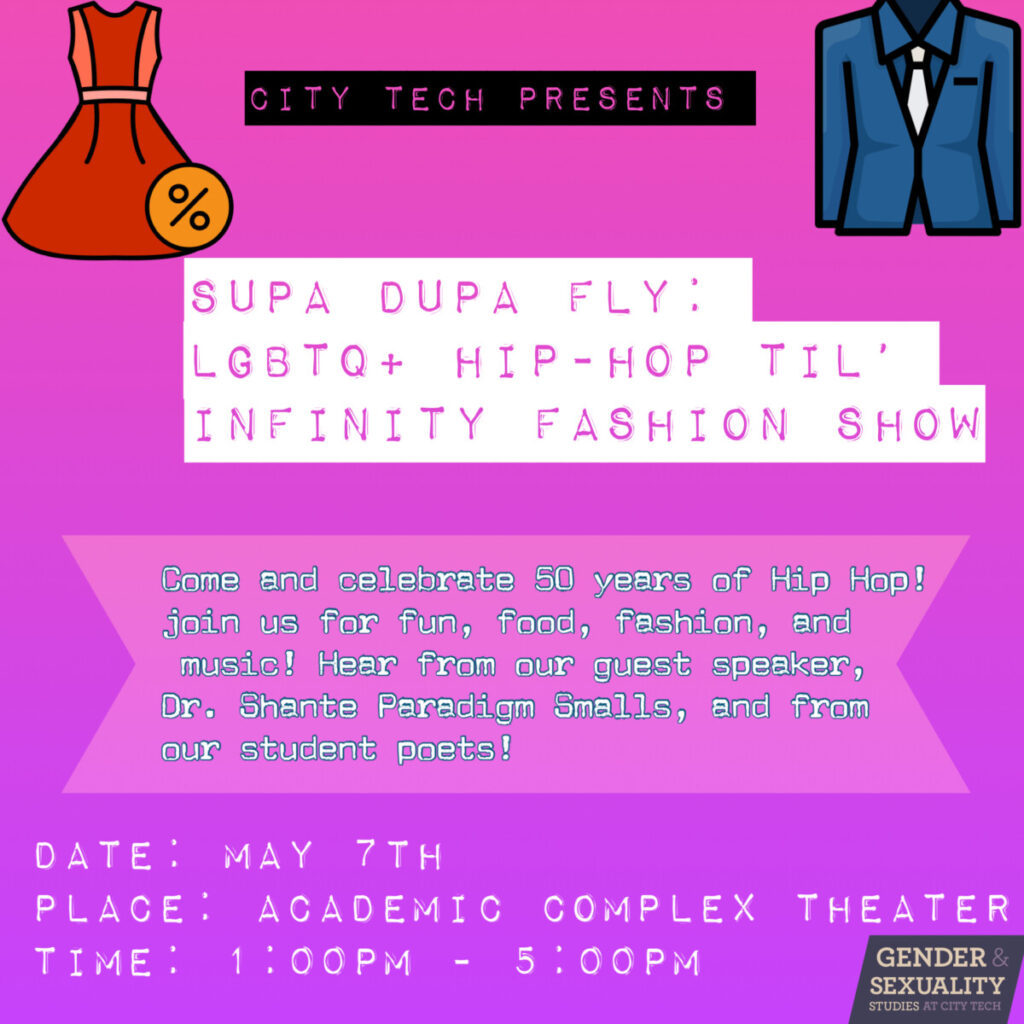
Fashion Show Flier

For this project, I had to create a promotional sign for a Fashion Show event. I was given this task for my Gender and Sexuality internship. Here, I used my editorial design skills to create an aesthetically appealing flier that introduces an organized set of information, such as time and place pertaining to the event.
Skills used: technical writing, organization, information architecture, editorial & design skills
Tools used: Phonto
G&S Podcast
The G&S Podcast is a video-based technological project I created for my Gender and Sexuality internship. The purpose is to interview and share individuals’ thoughts/experiences about Gender & Sexuality at City Tech. For this project, I used my technological editing skills to create an informative & friendly podcast.
Skills used: interviewing, editing, content creating, technical, & experimenting
Tools used: iMovie, Cute Cut Pro, Phonto, Google Docs, & YouTube
G&S Podcast
Episode 1
The G&S Podcast is a video-based technological project I created for my Gender and Sexuality internship. The purpose is to interview and share individuals’ thoughts/experiences about Gender & Sexuality at City Tech. For this project, I used my technological editing skills to create an informative & friendly podcast.
Skills used: interviewing, editing, content creating, technical, & experimenting
Tools used: iMovie, Cute Cut Pro, Phonto, Google Docs, & YouTube
Welcome to Weebmania

Test Run GitHub HTML website
Weebmania is a project dedicated to the usage of HTML, a HyperText markup language site where content can be structured. The purpose of this project was to create a test-run HTML-based website that offers easy user navigation. Weebmania was an assignment given out in my Information Architecture class.
Skills used: Information architecture, website navigation, labeling, coding, organization, & metadata
Tools used: GitHub & HTML
Hush Crush
For this project, I was asked to make a Magnum Opus, a product worthy to be called my greatest achievement. I was given this assignment in my Digital Storytelling course. This project required me to unleash my creativity and create a digital story called Hush Crush, a coming-of-age and discovering identity short film. I learned the various aspects of the narrative of digital storytelling, such as knowing my audience and having compelling content. I learned the several platforms and digital tools to create these narratives.
Skills used: filmography, editing, & script writing
Tools used: Cute Cut Pro (a video editing app), iMovie (a video editing app), & Google Docs (to type out the script)
Character Who

A Handmade Board Game
For this project, I was asked to create a tabletop board game for my Introduction to Language and Technology course. The purpose of the project was to create a hands-on tabletop game alongside an instruction rule book. This project focused on interpersonal skills such as turn-taking, understanding, critical thinking, and language skills. The main focus of this project was to create a rule book dedicated to my board game that offered reader-friendly & easy to understand terminology.
Skills used: Instruction writing, information architecture, & interpersonal skills
Tools used: Google Docs, cardboard, metal prongs, & computer/printer
Welcome!
This portfolio contains highlights of my PTW and Gender & Sexuality Internship work. Browse around to discover more about myself and my showcased work.



