Description:
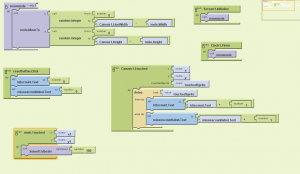
In this lab we created a copy of the arcade game Mole Mash. The objective of the game is to hit the mole wherever it appears on the screen. Every time you hit it before it appears somewhere else your receive a point. If you miss it and it moves then you lose points. In order to create the game on app inventor, I first needed to put a canvas on the screen. The canvas was like a playing field that the mole would move around on. The next step was to add the mole to the canvas. The first thing you do is drag an imagesprite to the canvas. Then you take the picture that will be used for the mole and upload it to app inventor. When I had my image of the mole uploaded, I then set it as the imagesprite. Now I had my mole on the screen. After this I know had to add a few other components. The first component that needed to be added was the reset button. This button allows the user to reset the game if they would like to start over. The next component were the label buttons. These buttons display how many times you hit the mole and how many times you missed it. After the screen layout was done I went into the block editor. In the block editor, I made the components that were on the screen perform there designated functions. The first thing that I had to do was make the imagesprite (the mole) move around the screen randomly. The next thing I needed to do was set the reset button to reset the screen when the button was clicked. The last thing I needed to do was to make the screen add 1 to the users hits count every time they hit the mole. If they missed the mole then the screen would show + 1 in the users miss section instead.
Screenshot: