The HTML Structure – Two Column Layout
The static HTML document begins #container, #header, #nav, #content and #footer. It will be link with an external style sheet using the <link> element, it is placed in the head of the document (after </title> , but before the close of </head>).
The first portion of content in the design is the #header. We will place the logo.
The second part is the #nav (navigation). It will be placed after the #header.

Next, the #content. This consist of #feature and the .column.
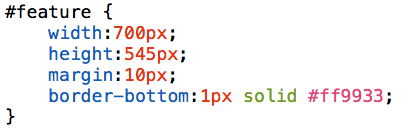
Part 1 > #feature. This is the feature image and side text.
Part 2 > .column. This consist of the three columns and title.
Last, the #footer.
CSS Presentation
With the HTML structure in place we can now begin styling it up with CSS.
The #container div that wraps the page is given a 960px width and is
centered with auto margins. The background image is place in the <body> of the CSS.
The #IDs will follow the same order it placed.
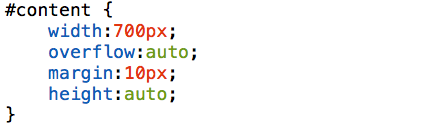
Next, the #content.
This consist of #feature and the .column.
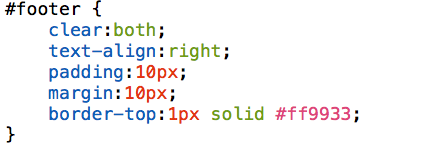
The #footer is the last style for the structure of the page.
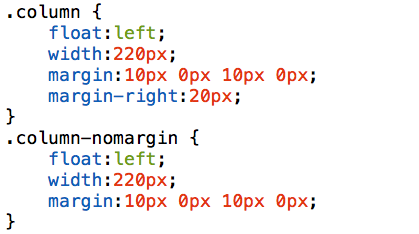
.column is used for the first and middle image and text placement and
.column-nomargin is used for the placement of the image and text on the right.
Next, we style images in the #nav (navigation).
Last, we style fonts <p> and <h2>.
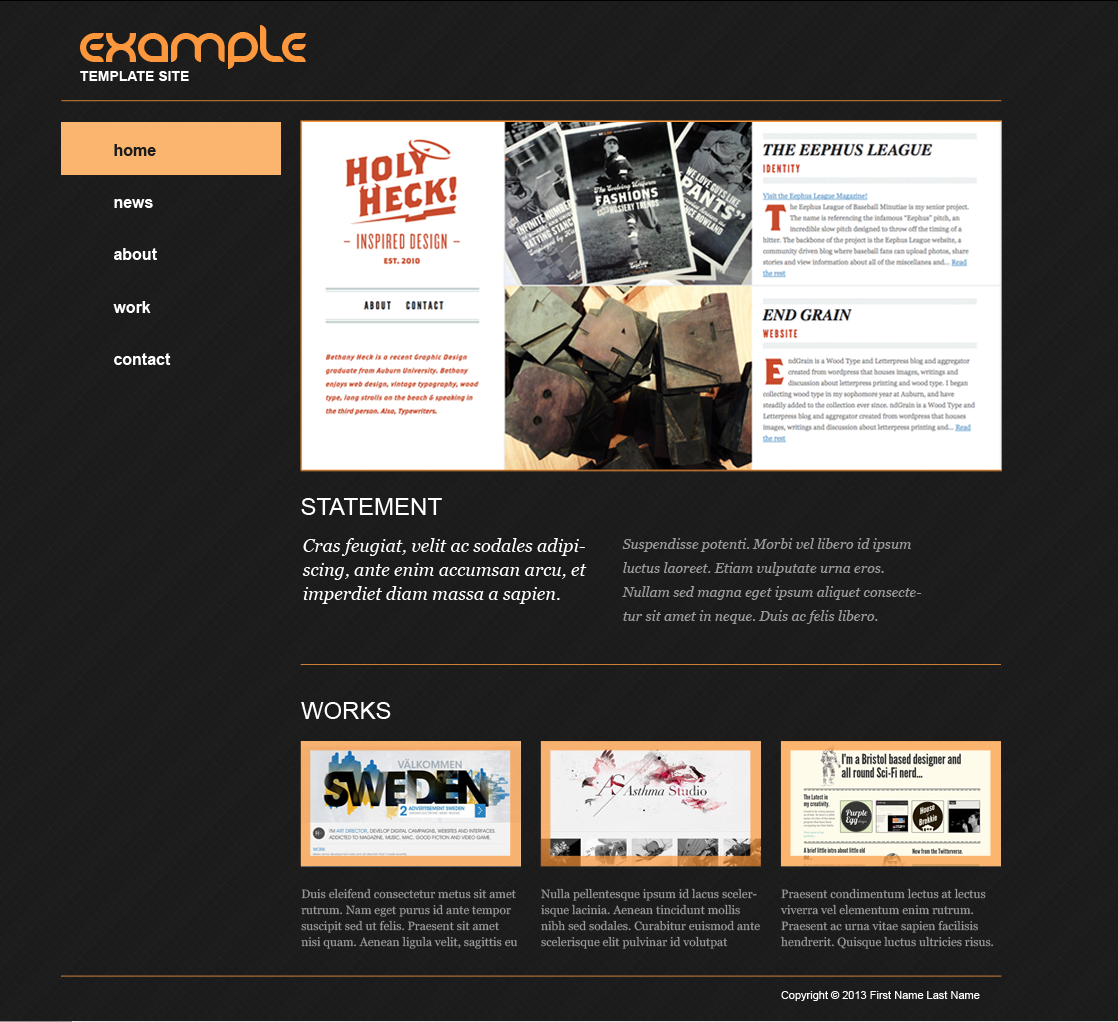
FINALLY! This what your HTML document should look like when previewed in browser.