Last class we completed converting a PSD file to an HTML and CSS file and Background images.
You can find
PART 1: Steps to slicing an image at this link.
PART 2: Steps or format used for the HTML and CSS can be found link.
Today we will be continuing:
- Contact form
- Download file
Assignment
Complete contact form on you website.
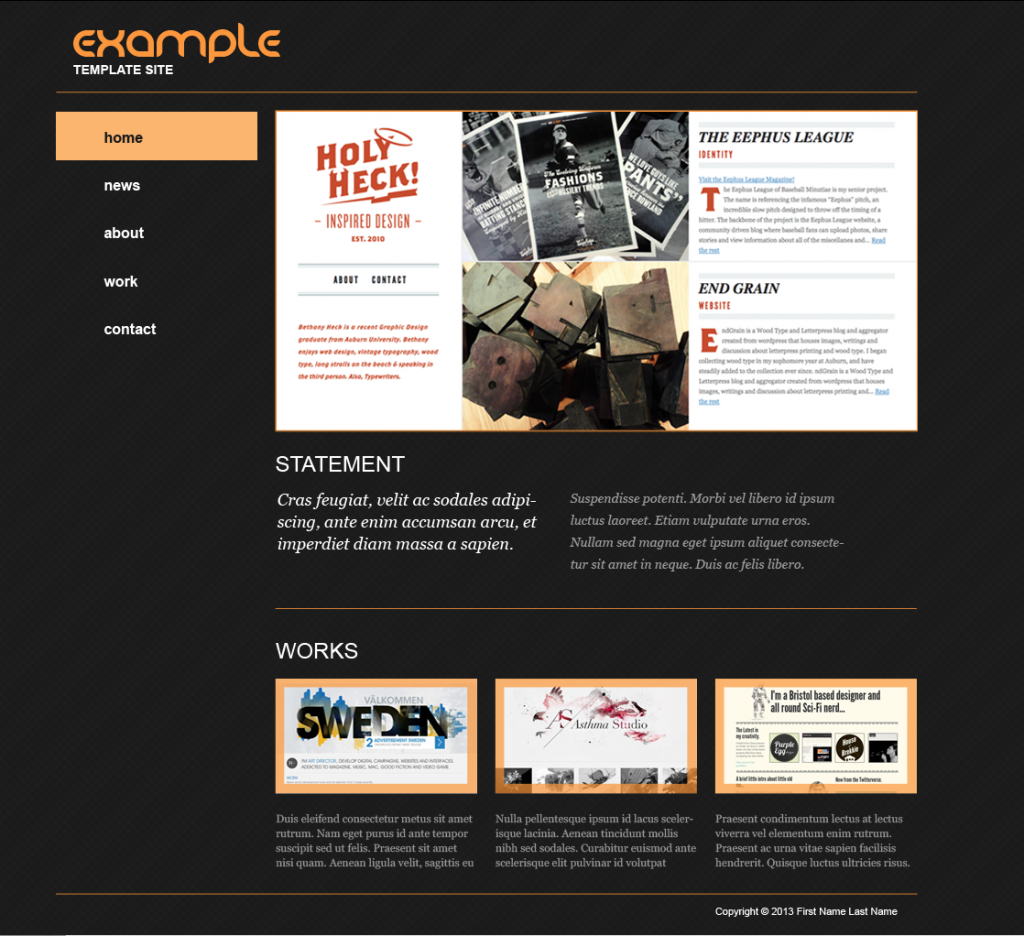
Home page template from last class.
Home page (Preview in browser)
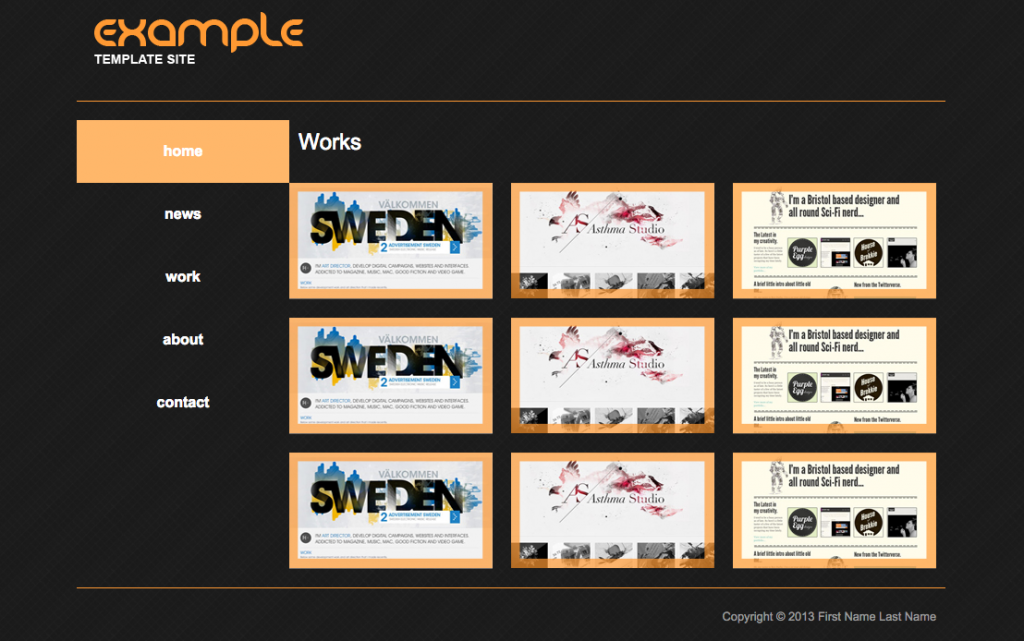
We will be creating the gallery/portfolio page (works.html) and gallery description page (project1.html) from the template demo.
Gallery page (Preview in browser)

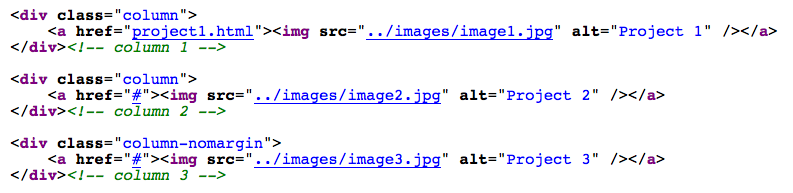
Place into content and repeat for row 2 and row 3. Change information where needed (alt, src, and comment).
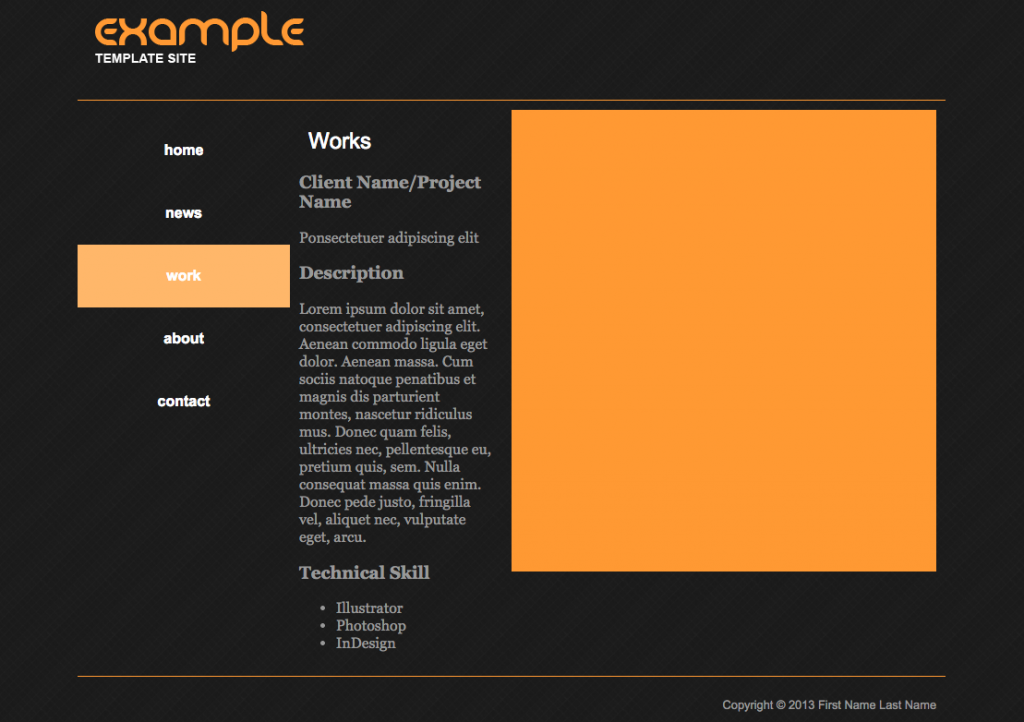
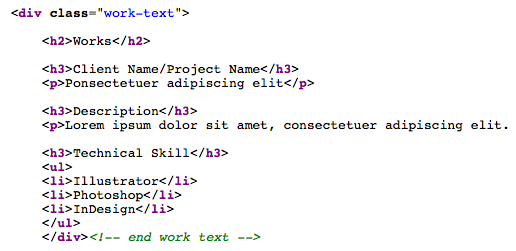
Project description page (Previewed in browser)

Place into content in new HTML page. (Example project1.html)
Please have the template folder with template.html, images folder and css folder.
ASSIGNMENT
Create the gallery page of work, it must consist of minimum of 8 images.