Today we will cover:
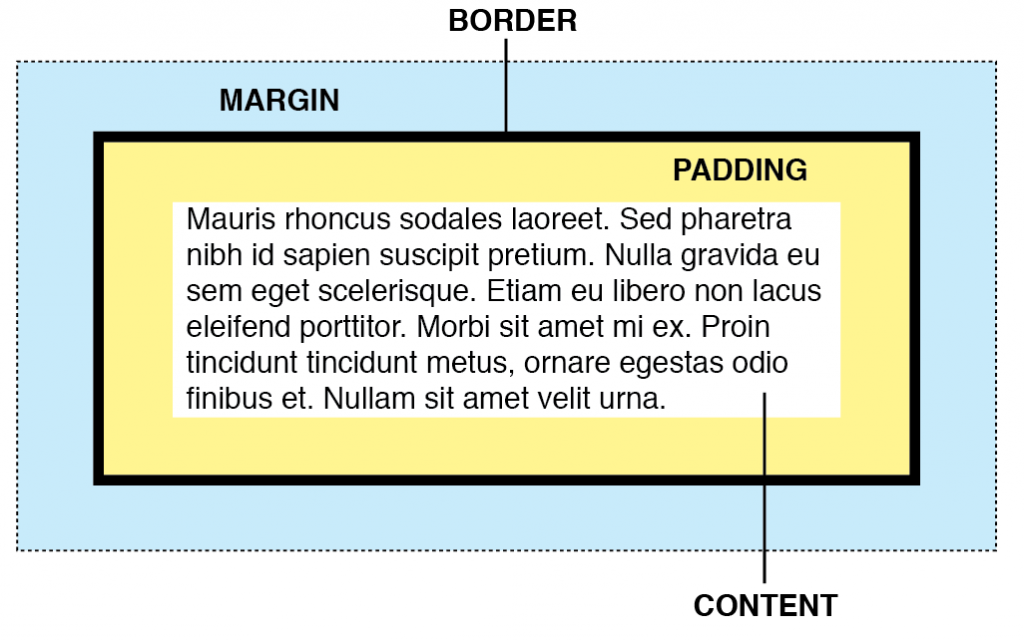
- CSS Box model continued
Learning in detail how to position elements on a page within a two-color layout - Images
- Navigation
Last class we covered
- Parts of a Box element: Border, Margin, Padding, Content, Width and Height
- Float property (moves an element as far as possible to the left or right)
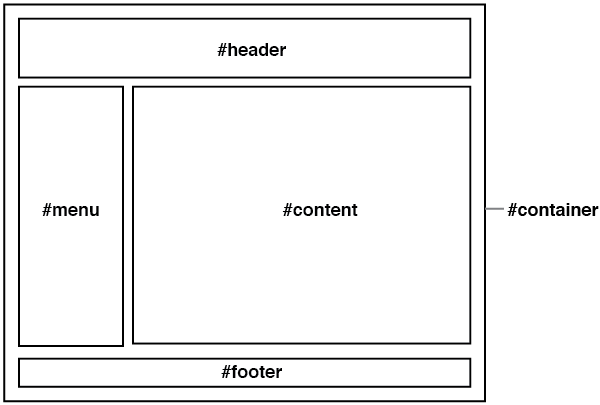
- the <div> elements needed for the structure
Illustration of ID’s needed for 2 column layout in an HTML document
Finalized Designs are to be presented on March 27
March 20 – Quiz 1 (10%)
May 1 – Quiz 2 (10%)
Reference resources
- W3Schools
- Codes Academy
- Citytech Learning Center AG18
Assignment
- Create all secondary pages for navigation
- Add links to navigation to all pages (e.g. resume.html, contact.html, etc.)
- Upload all pages to your domain
- Based on your design for your portfolio website, create the HTML document with the ID’s needed
No images, use background-color. Please refer to 2 column demo. - Next class QUIZ 1 (10%)