- Michael Batista – mbatista.net/index.html
- Brittany Gilkes – britg.net/
- Howard Isaacs – howard-isaacs.com/
- Yuliya Karovina – ultrapoint.org/
- Daniel Lee – danielleeportfolio.com/index.html
- Angeline Mendoza – angelinem.com
- Cristina Nolivos – cristinanolivos.com/
- Sunny Parmar – thecoutchpotato.com/
- Vladimir Pinis – vladimirp.com/
- Misael Ramirez – misael3xp.com/index.html
- Kevin Roldan – kroldan.net/
- Reema Thitha – reemathitha.com/
- Marko Vlakic – vtacksolutions.com/
- Jenny Wang – jxworks.com/
- Jahshari Wilson – www.jahshariw.com/
- John Paul Wisotsky – grfxbyjay.com
Spring 2015 – Student Portfolio Websites
Class 14 – May 15
Today the class will have the lecture/demo and lab time (you can only work on your site)
- Positioning
- Lab time
Positioning
The position property determines where an element boxes positioned in respect to where it would normally appear in the document flow. Elements can be positioned using the top, bottom, left, and right properties.
There are four values for the position property:
- static (default)
- relative
- absolute
- fixed
Static Positioning
HTML elements are positioned static by default. A static positioned element is always positioned according to the normal flow of the page. Static positioning causes block-level elements to stack in the default document flow. It is not affected by the top, bottom, left, and right properties.
Relative Positioning
Relative positioning allows you to use the top and left properties to move the element with respect to its normal position in the document flow. A relative positioned element is positioned relative to its normal position:
h2 {
position: relative;
left: -20px;
}
h2 {
position: relative;
left: 20px;
}
The content of relatively positioned elements can be moved and overlap other elements, but the reserved space for the element is still preserved in the normal flow. Relatively positioned elements are often used as container blocks for absolutely positioned elements.
Absolute Positioning
Absolute positioning enables you to remove an element from the document flow and position it with respect to another element. An absolute position element is positioned relative to the first parent element that has a position other than static. If no such element is found, the containing block is <html>:
h2 {
position: absolute;
left: 100px;
top: 150px;
}
Absolutely positioned elements are removed from the normal flow. The document and other elements behave like the absolutely positioned element does not exist.
Absolutely positioned elements can overlap other elements.
Fixed Positioning
An element with a fixed position is positioned relative to the browser window, and will not move even if the window is scrolled:
p {
position: fixed;
top: 30px;
right: 5px;
color: red;
}
Fixed positioned elements are removed from the document normal flow. Fixed positioned elements can overlap other elements. It is most commonly to create a navigation element that stays in place when the page scrolls.
Overlapping Elements
When elements are positioned outside the normal flow, they can overlap other elements.
The z-index property specifies the stack order of an element (which element should be placed in front of, or behind, the others).
An element can have a positive or negative stack order:
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
An element with greater stack order is always in front of an element with a lower stack order.
Note: If two positioned elements overlap without a z-index specified, the element positioned last in the HTML code will be shown on top.
Source: http://www.w3schools.com/css/css_positioning.asp
Resources:
- learnlayout.com/position.html
- www.w3schools.com/css/css_positioning.asp
- www.w3.org/TR/WD-positioning-19970819
- www.barelyfitz.com/screencast/html-training/css/positioning/
- alistapart.com/article/css-positioning-101
Note: You can find anything that deals with HTML, CSS on the internet if your curious.
Next week your website is due (May 22, 2015)
- Presentation of website
- You will be giving me a copy of website. (create folder: FirstName_LastName)
Class 13 – May 8
Today’s agenda
- SEO Basics
- Google Analytics
(MOE TRACKING CODE – Please paste tracking code befor the close of </head> tag in the document)
SEO Basics
- Indicate page titles by using <title> tags
- Page title contents are displayed in search results
- Accurately describe the page’s content
- Create unique <title> tags for each page
- Create brief, but descriptive titles
- Make use of the “description” <meta> tag
- A page’s description <meta> tag give search engines a summary of what the page is about
- Descriptions <meta> tags are important because the search engine might use them as snippets or blurbs for your pages
- Accurately summarize the page’s content
- Use unique descriptions for each page
- Improve the structure of your URLs
- Simple -to-understand URLs will convey content information easily
- URLs are displayed in search results
- Create simple directory structure
- Make your site easy to navigate
- The navigation of a website is important in helping visitors quickly find the content they want. It can also help search engines understand what content the webmaster thinks is important.
- Create a natural flowing hierarchy
- Use mostly text for navigation
- Write better anchor text
- The anchor text is the clickable text that users will see as a result of a link, and is placed within the anchor tag
<a href=”…”></a> - Choose descriptive text – the anchor you use for a link should provide at least the basic idea of what the page linked to is about
- The anchor text is the clickable text that users will see as a result of a link, and is placed within the anchor tag
- Optimize the use of images
- Image-related information cab be provided by using the “alt” attribute
- the content of the “alt” attribute provide information about the picture
- Use brief text, but descriptive file names and “alt” text
- Use heading tags to emphasis important text
- Heading tags are used to present structure on the page to users.
- The most important <h1>, and the least importnat <h6>
Example <meta>tags description, keyword and author
Read more Search Engine Optimization Starter Guide – Google
Google Analytics
www.google.com/analytics/
- Create an account
- Fill in the relevant information
- Click Get Tracking ID
- Copy the tracking code snippet
It’s in a box with several lines of JavaScript in it
- Paste your tracking code into every web page you want to track. Paste it immediately before the closing
</head>tag.
If you need to access it the tracking code again:
- Sign in to your Google Analytics account, and select the Admin tab. From the ACCOUNT and PROPERTY columns, select the property you’re working with. Click Tracking Info > Tracking Code.
Assignment:
Write a list of keywords appropriate for site.
Implement analytic services on final portfolio site.
Export a google analytic reportas a PDF and put into your site folder for the final class.
Background Demo
Background
HTML needed for <body>
CSS rules needed
Rule ID #one
ID #one – preview in browser
Rule ID #two
ID #two- preview in browser
Rule ID #three
ID #three – preview in browser
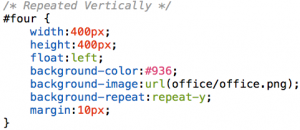
Rule ID #four
ID #four – preview in browser
Class 12 – May 1
Last class we completed converting a PSD file to an HTML and CSS file and Background images.
You can find
PART 1: Steps to slicing an image at this link.
PART 2: Steps or format used for the HTML and CSS can be found link.
Today we will be continuing:
- Contact form
- Download file
Assignment
Complete contact form on you website.
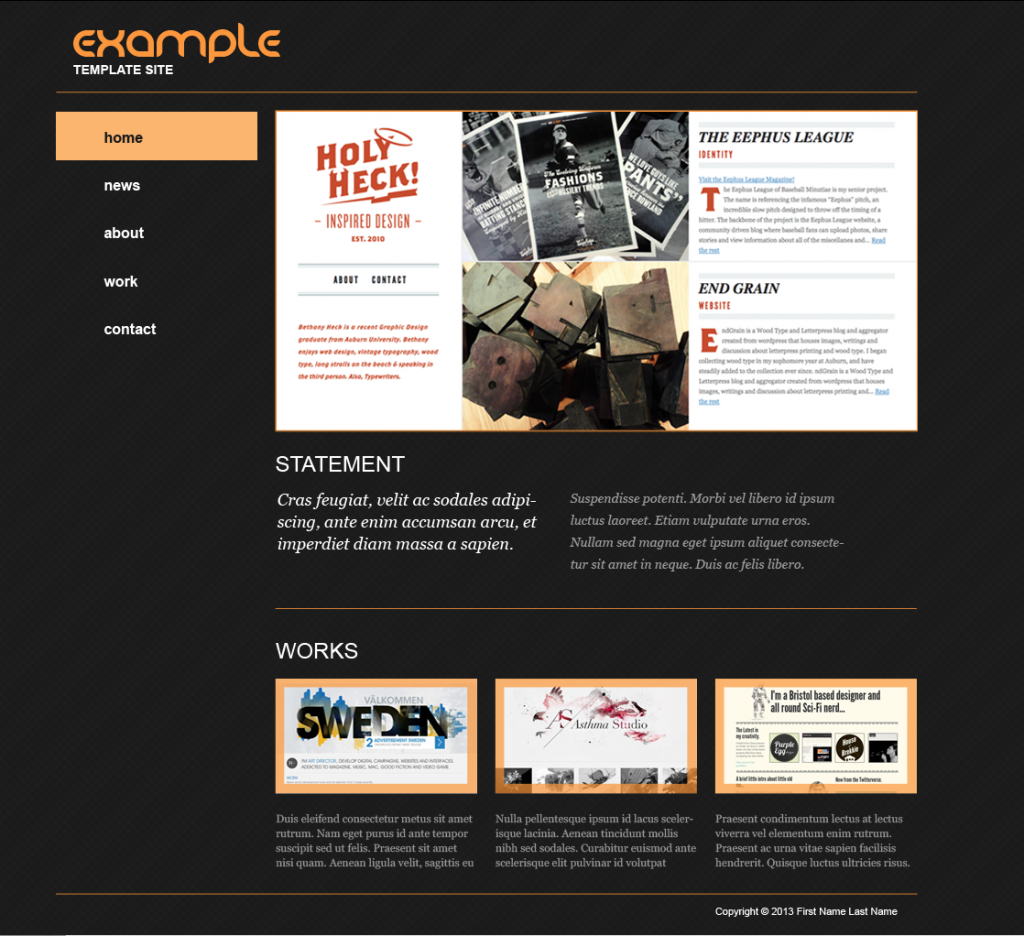
Home page template from last class.
Home page (Preview in browser)
We will be creating the gallery/portfolio page (works.html) and gallery description page (project1.html) from the template demo.
Gallery page (Preview in browser)

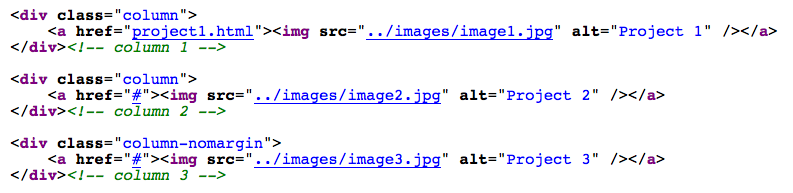
Place into content and repeat for row 2 and row 3. Change information where needed (alt, src, and comment).
Project description page (Previewed in browser)

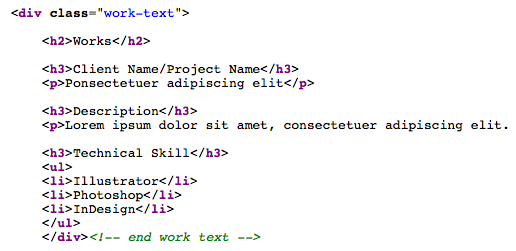
Place into content in new HTML page. (Example project1.html)
Please have the template folder with template.html, images folder and css folder.
ASSIGNMENT
Create the gallery page of work, it must consist of minimum of 8 images.