WP Reading Progress
WP Reading Progress adds a color bar that will move from left to right across the top of your site as the reader advances through the text on a post or page, giving them an idea of how much they have progressed and how much more there is to read. It pairs well with another plugin called Reading Time WP, which adds an estimated reading time to your WordPress posts and pages.
1. Activate the WP Reading Progress plugin. This will automatically add the progress bar to your posts or pages.
Useful Settings
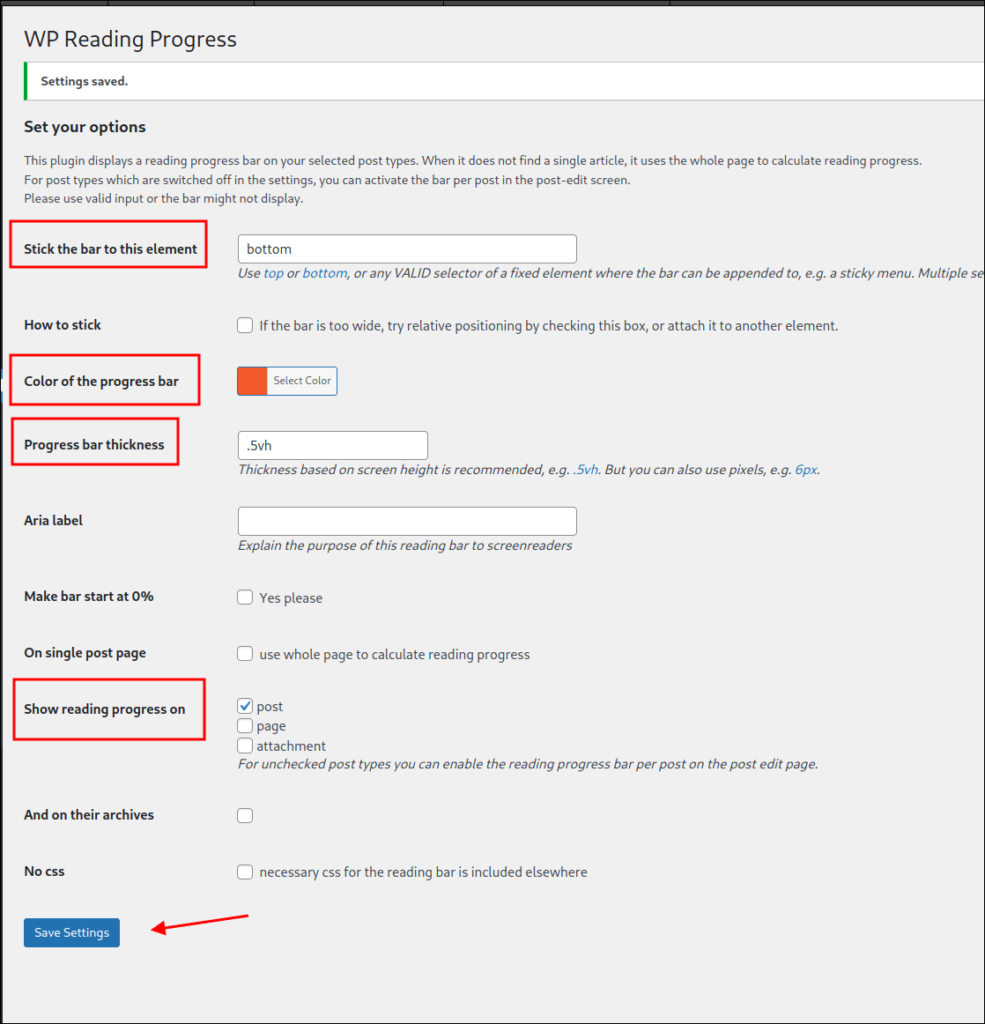
Go to Dashboard > Settings > WP Reading Progress.
Note: To see the results of any of the changes below, make sure to click Save Settings and to refresh the tab where you’re viewing your site.
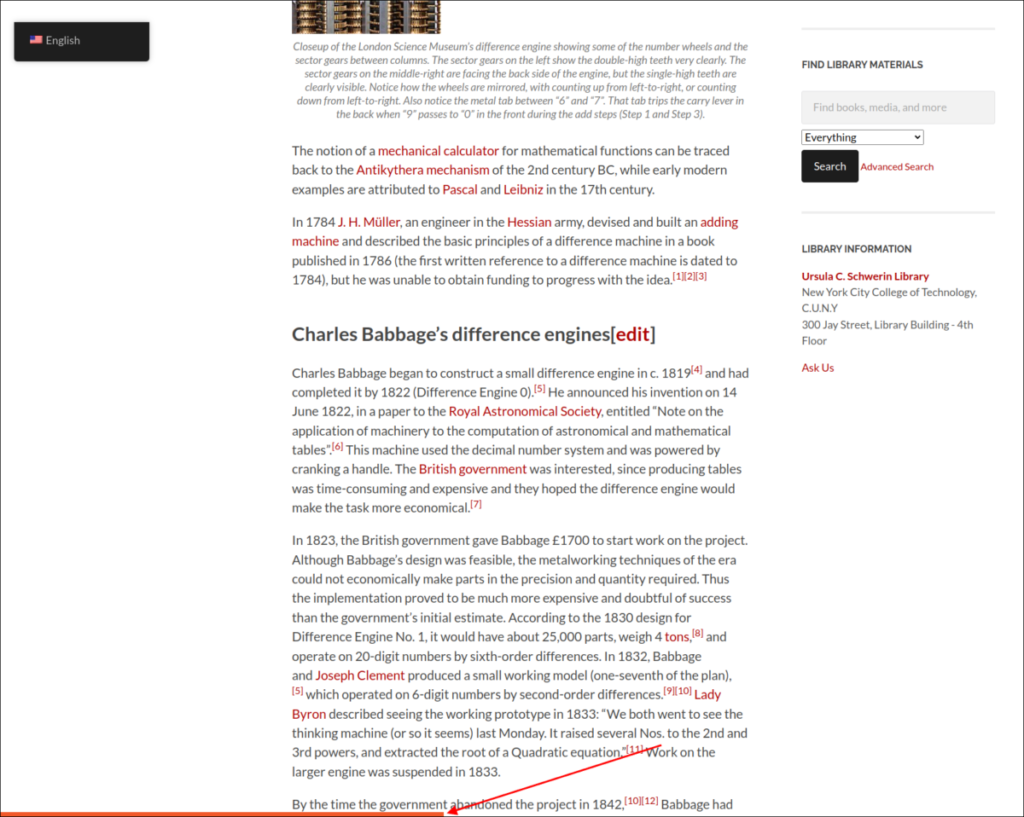
- By default, the bar will be on top, if you want it on the bottom of the page, change the Stick the bar to this element field to “bottom”.
- You can click Select Color to pick a different color for the progress bar.
- You can also change the Progress bar thickness. It is recommended to adjust the thickness based on screen height, which is done using a viewport height (vh) unit.
- The default is .5vh. If you want it thicker, you can try changing it to .8vh. If you want thinner, you can try .3vh. You can experiment changing the number while keeping that format until you are satisfied with the result.
- Add an Aria label, so that screen readers know the purpose of the bar. This could be something like “reading progress indicator”.
- If you also want the progress bar to be displayed on pages and/or attachments, check these boxes on Show reading progress on.
- Don’t forget to click Save Settings.