Koji Theme
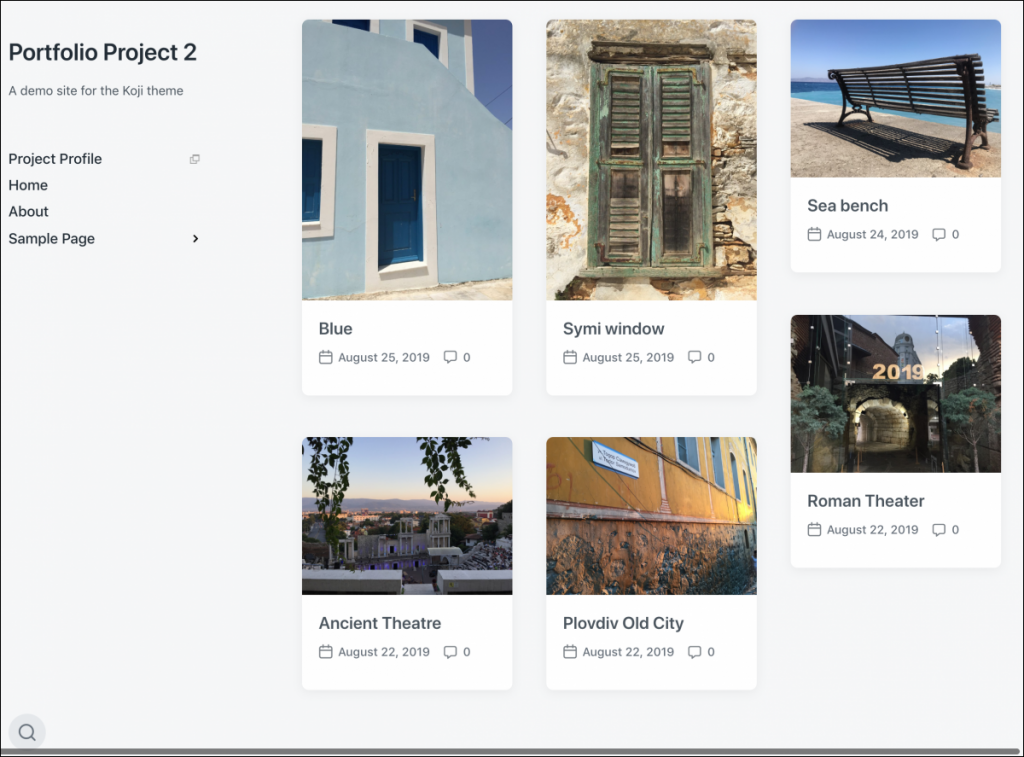
The Koji theme is described as “a clean and lightweight theme for bloggers” that works well to display images in a portfolio. “It features a masonry grid on the archive pages, a beautiful and minimal design, Block Editor/Gutenberg support, widget areas in the sidebar and the footer, and infinite scroll loading that can be set to load more posts on button click or when the visitor reaches the bottom of the page.” View this demo to see an example of what the theme can do.
Activate Theme
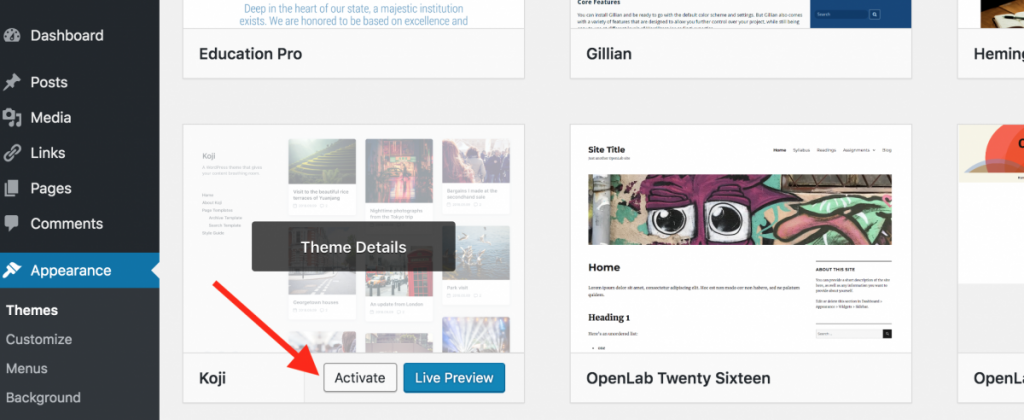
1. To activate the theme, go to Dashboard > Appearance > Themes, and choose the theme by hovering your mouse over Koji, and clicking Activate.

Theme Set up
Featured Images
To take advantage of the image grid on the page displaying your post, each post must have featured image. This is different from an image that you use in a post.
1. You can add a featured image to a post, in the post editor. Look for the Featured Image box on the right-hand side of the page. Click Set featured image.

2. Choose the image you want to upload (or choose an existing image from the media library). Be sure to add alt text — a short description of the purpose of the image. (Read more about alt text in the OpenLab’s guide to Making your Work Accessible.) After you upload your image and add alt text, click Set featured image.

3. When you’re ready to publish the post, the featured image will appear on the homepage (or page you’ve set to display your blog posts.) It will also appear at the top of the post.
Additional Settings
There are a number of other settings you can change in In Dashboard > Appearance > Customize that affect the way your site homepage looks.
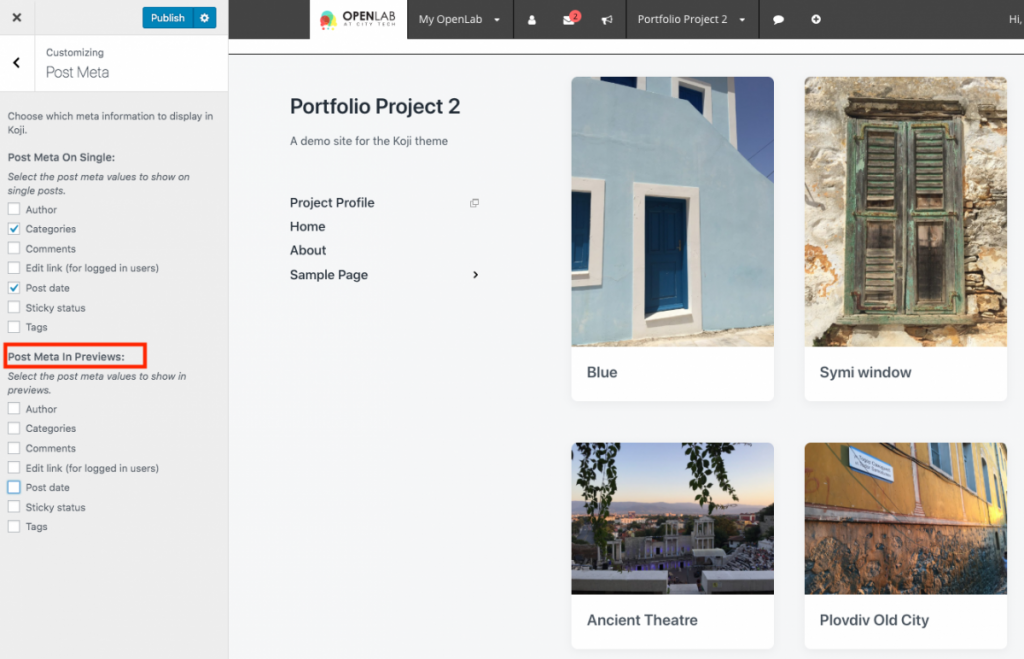
1. Post meta: By default, date and number of comments appear as metadata for the posts that appear on the homepage, but you can change this. For example, if you only want the post title to appear go to Appearance > Customize > Post meta and under Post Meta in Previews, uncheck date and comments. You can also change the metadata that appears when viewing individual posts, in the section Post Meta on Single. When you’re finished, click Publish.
2. Pagination: You can choose how you want site visitors to see additional posts. The options include (1) load more posts after they click a button, (2) infinite scroll (more posts load as they scroll down the page), or links to previous and next pages.









