Embedding a Padlet
1. To embed a Padlet, add a shortcode block, and using the following format for the shortcode:
[padlet key="XXX" height="XXX"]2. Height is optional, but you can use it to control the size of the embed. The number will be in pixels, for example: height=”800″.
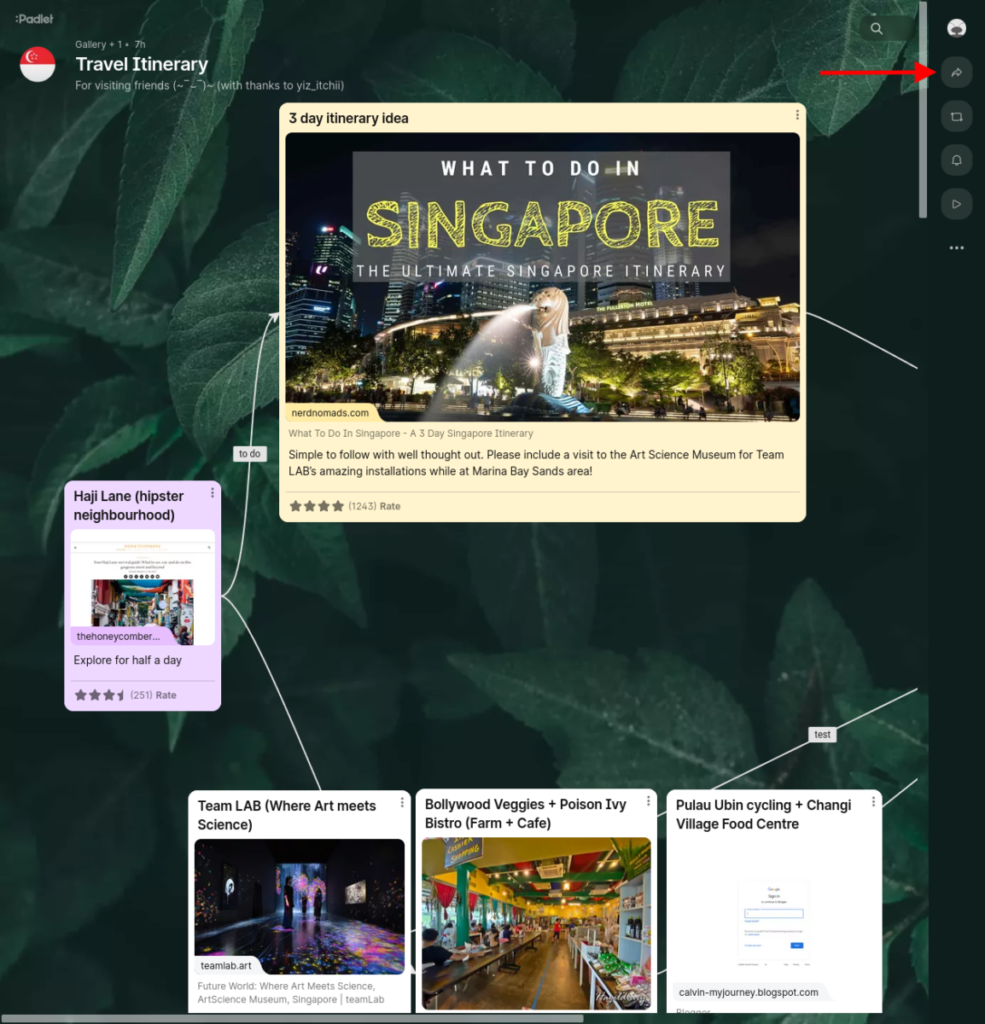
3. To find the key, you’ll need to visit the URL of the Padlet you’re embedding.
4. Choose the Share or Embed icon.

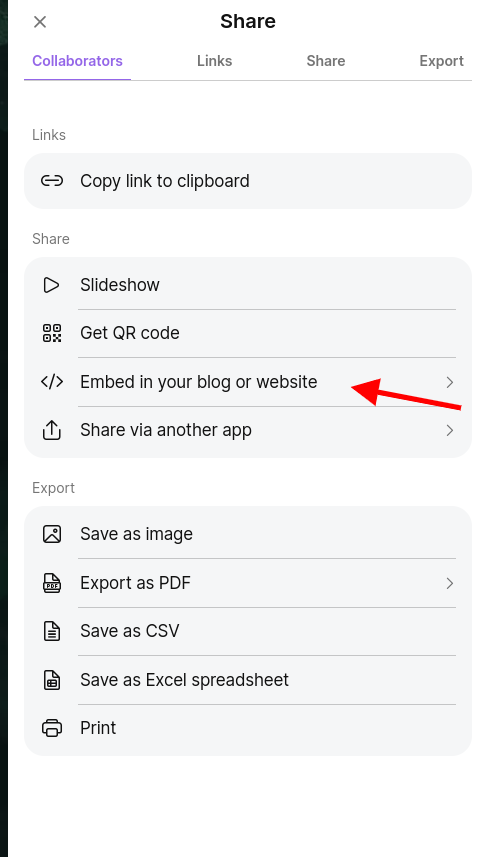
5. When the sharing options appear, choose Embed in your blog or website.

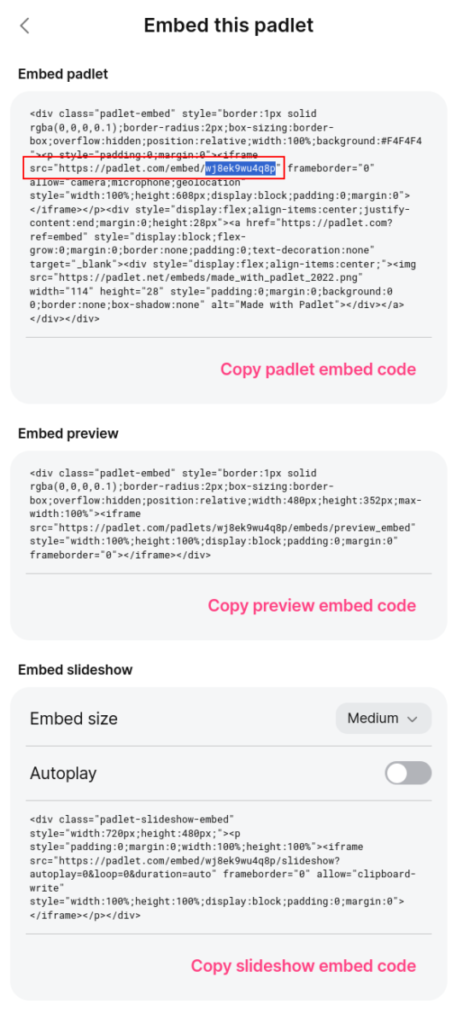
6. In the embed code, you’ll find the key at the end of the link that looks like: iframe src=”https://padlet.com/embed/KeyAppearsHere. Instead of KeyAppearsHere, there will be a combination of numbers and letters, like ‘u8rekphkrm93’. This is the key you need to copy.

7. In the shortcode block you added, paste the padlet key so it looks something like the example below:
[padlet key="u8rekphkrm93" height="800"]Remember that height is optional. You may want to try out a few options here.









