Using Editoria11y to Check Accessibility
Like a spell check for accessibility, the Editoria11y Accessibility Checker plugin checks your site, and displays any existing issues with a thorough description of what they are and how you can address them. To get started:
Activate Editoria11y Accessibility Checker in Dashboard > Plugins.
Once activated, the plugin will automatically perform accessibility checks. The results will appear for you all admins, editors, and authors of the site. If you’re using this on a course site, your students will most likely be authors, so they’ll also be able to see any accessibility issues in their posts.
The plugin does not change anything on your site, but it provides instructions for how to make changes to anything that is flagged as an accessibility issue.
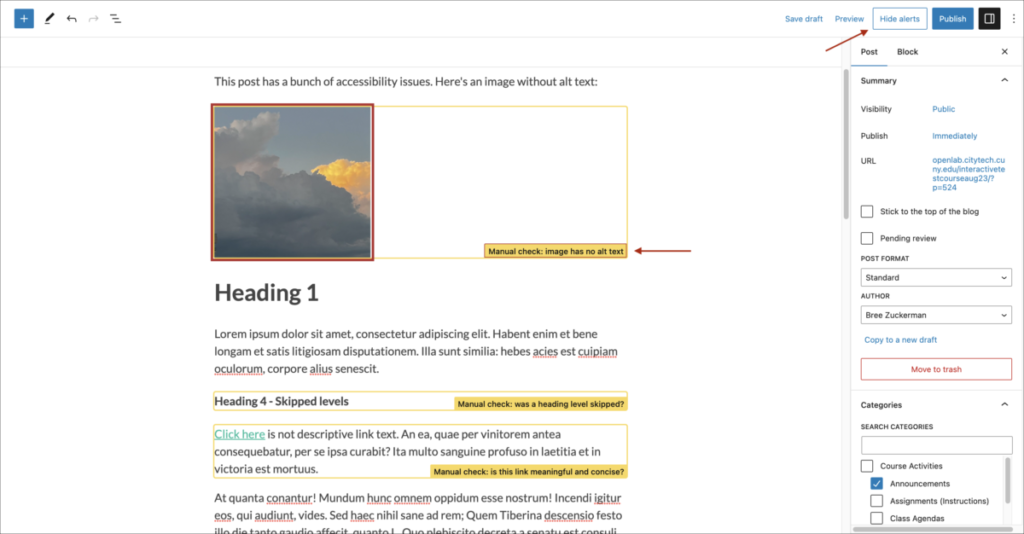
Post or Page Editor
When you’re editing a post or page, any potential accessibility issues will be highlighted in the post editor, with a prompt, such as “Is this link meaningful and concise?”

If you make a change that addresses the issue, the prompt will be removed.
If you want to hide all alerts, click the “Hide Alerts” button at the top, next to the “Publish” button.
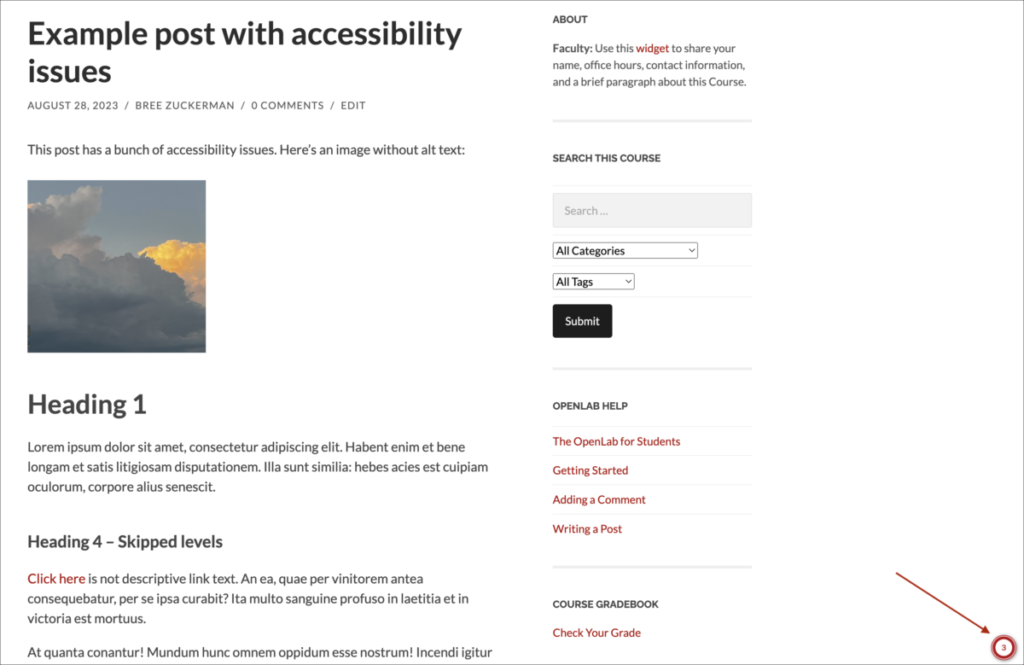
Front End View
When you’re viewing a page or post on your site while logged in, an alert icon appears in the lower right corner.

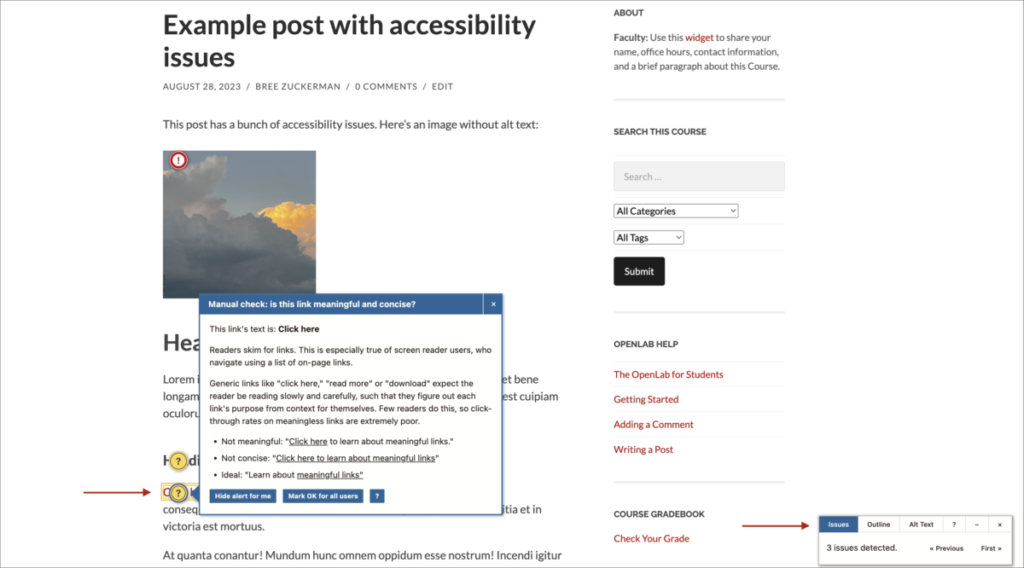
There will be a check mark if there are no alerts, or a number showing how many alerts there are on the page. Clicking on the number opens a panel, with buttons to navigate through each alert. There is also a tab in the panel that shows the outline of page headings, and a tab allowing you to review the alt text for images.
If you hover over any of the alerts on the page, a box will appear explaining that alert.

Visitors to your site who are not logged-in members will not be able to see the alerts.
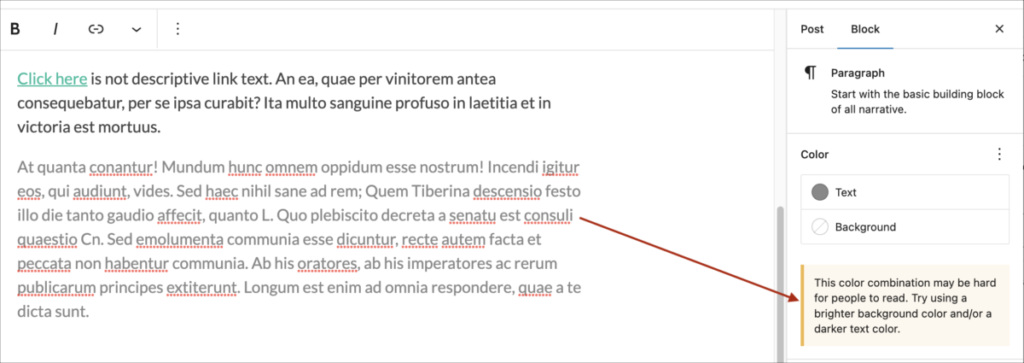
Color Contrast
At this time, Editoria11y is not able to check for color contrast. However, you should be able to spot issues with text and background colors in the block editor itself. An alert will appear in the right side panel. Another good resource for checking color contrast is the WebAIM Color Contrast Checker.