Content Aware Sidebars
Note: This plugin isn’t visible in Dashboard > Plugins. Please contact us to activate it.
Sidebars are the areas on the side of the site where you can add widgets. With this plugin, you can create custom sidebars, showing different widgets, on different pages or category archives on your site. You can also replace footers as well.
This plugin has numerous advanced options that are beyond the scope of this article. If you have any uses that aren’t covered here, please contact us.
Step One: Create a custom sidebar
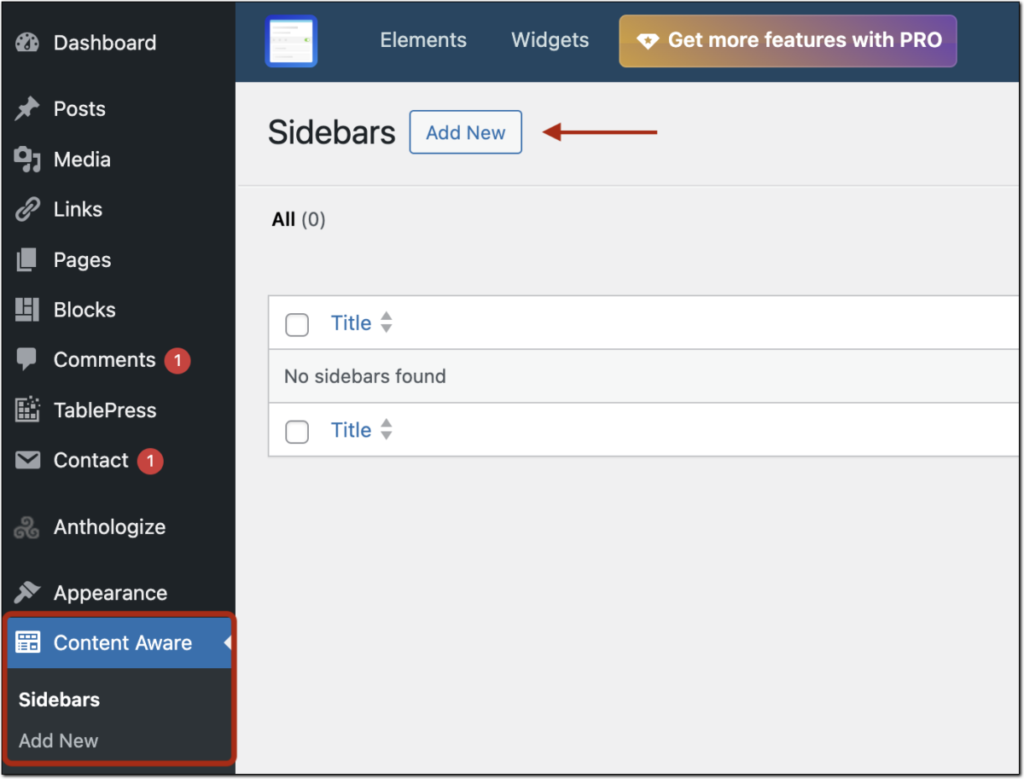
1. In the left-hand menu of your Dashboard, go to Content Aware and click Add New.
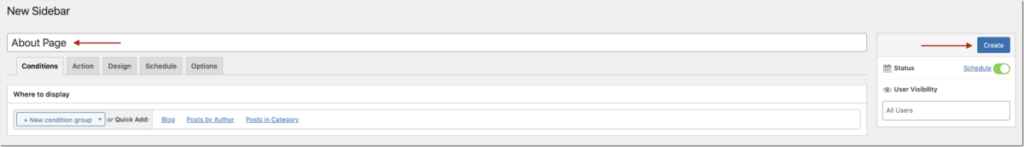
2. In the empty field at the top, add a name for your new sidebar. For example, “About Page” if you want it to appear on your About page. Click the Create button.
Conditions
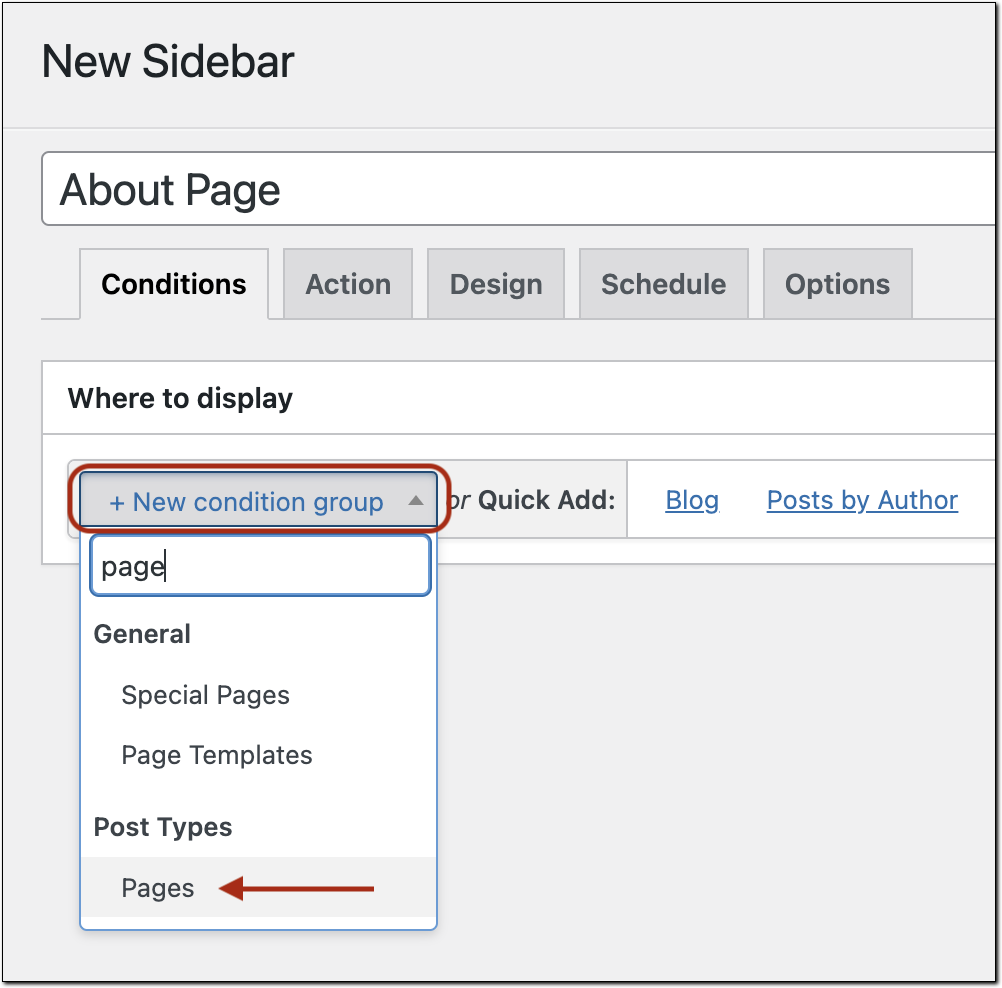
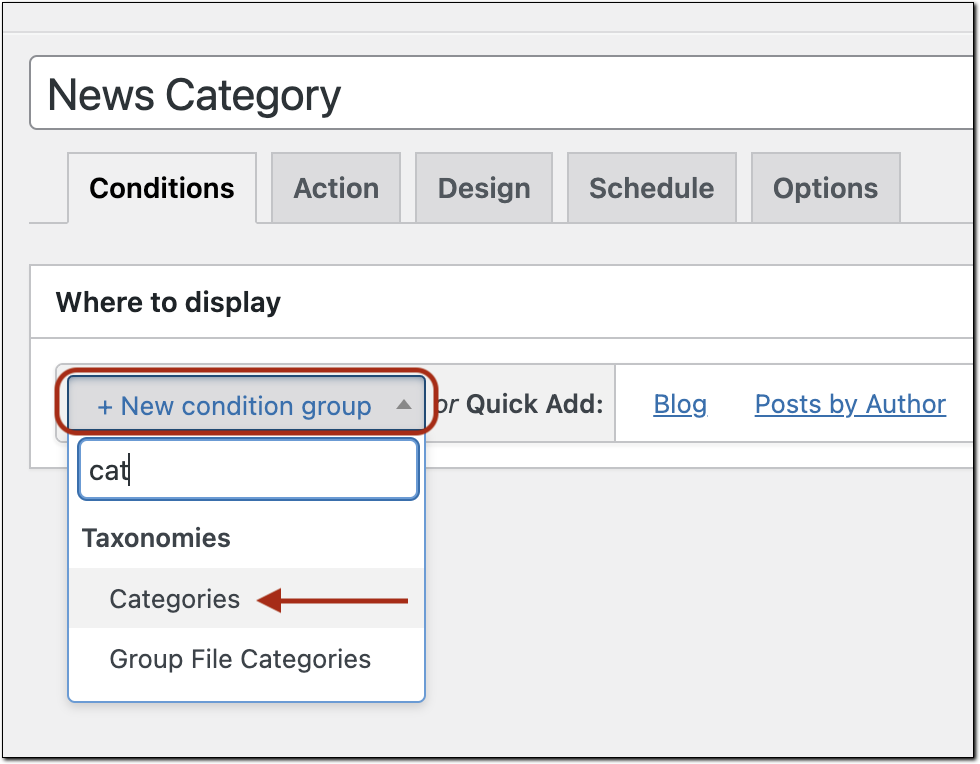
1. Next you will choose where you want the sidebar to appear. You will already be in the Conditions tab. Click + New condition group. Using the same About page example, we will want to add the condition for pages. Type “page” in the search box, and under Post Types, choose Pages.

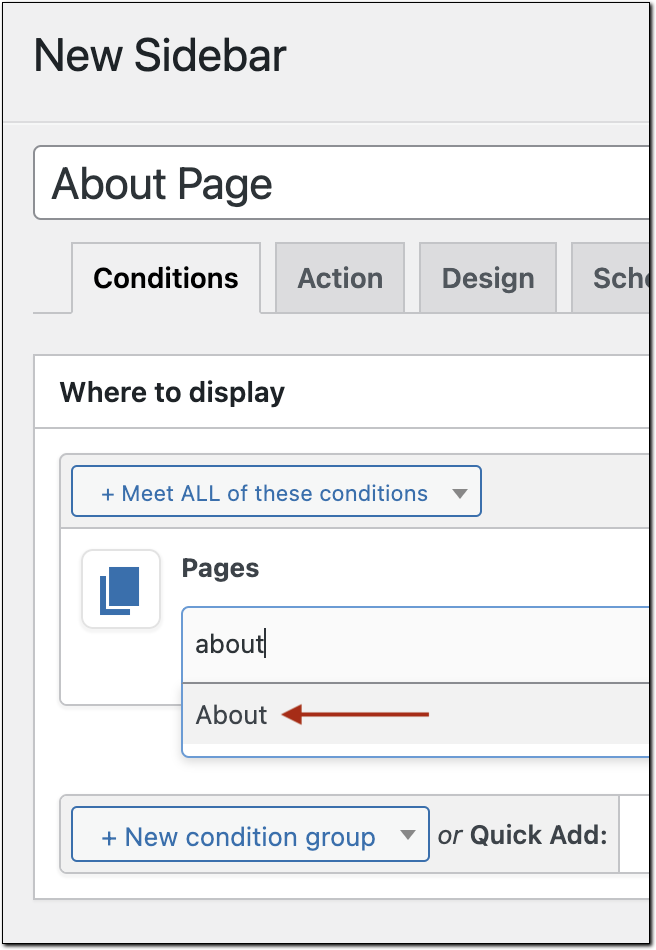
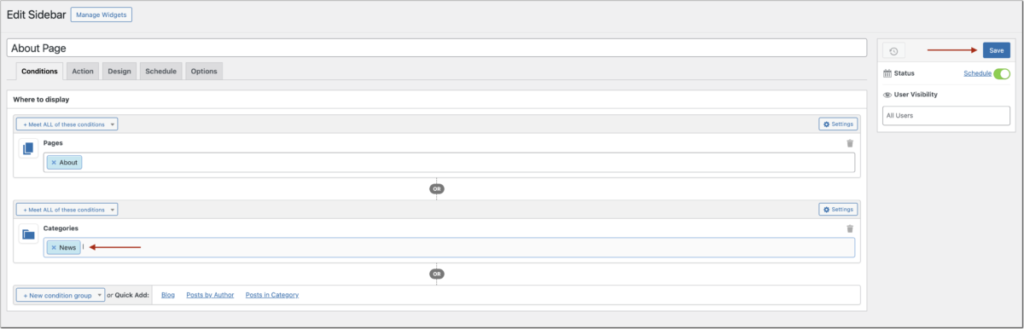
2. In the previous step we added the sidebar to all pages, and now we want to choose the specific page or pages where the sidebar will appear. To do this, search for the page name and select it. If you want to include multiple pages, you can add those here as well.

3. If you would like to also show this sidebar on a category archive page, add a new condition group for Categories.

4. Search for the category you want (e.g. News) and select it.
5. When you’re done, click Save on the right-hand side.

Action
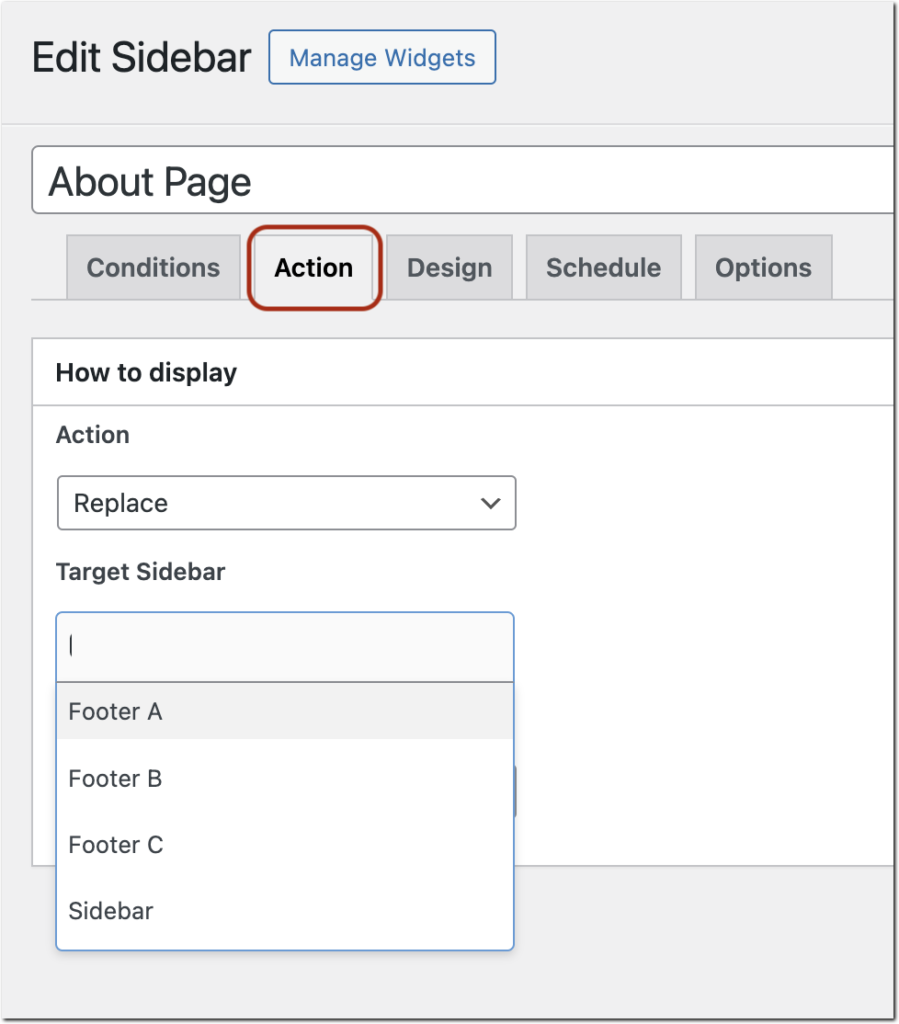
Next, you’ll want to go to the Action tab, where you will select which sidebar should be replaced.
1. In the Action dropdown, Replace will be chosen as the default. Leave this as it is.
2. In the Target Sidebar field, choose the sidebar you want to replace. This will vary depending on your theme, but in the Hemingway theme, for example, you will choose Sidebar. You can choose more than one sidebar if your theme has one, or you can also replace footers.
3. The Merge Position dropdown can be left as it is. This isn’t relevant unless you’re merging two sidebars rather than replacing one.
4. Click Save.

Step Two: Add widgets to your custom sidebar
Now, you will choose the widgets that will appear in your new sidebar.
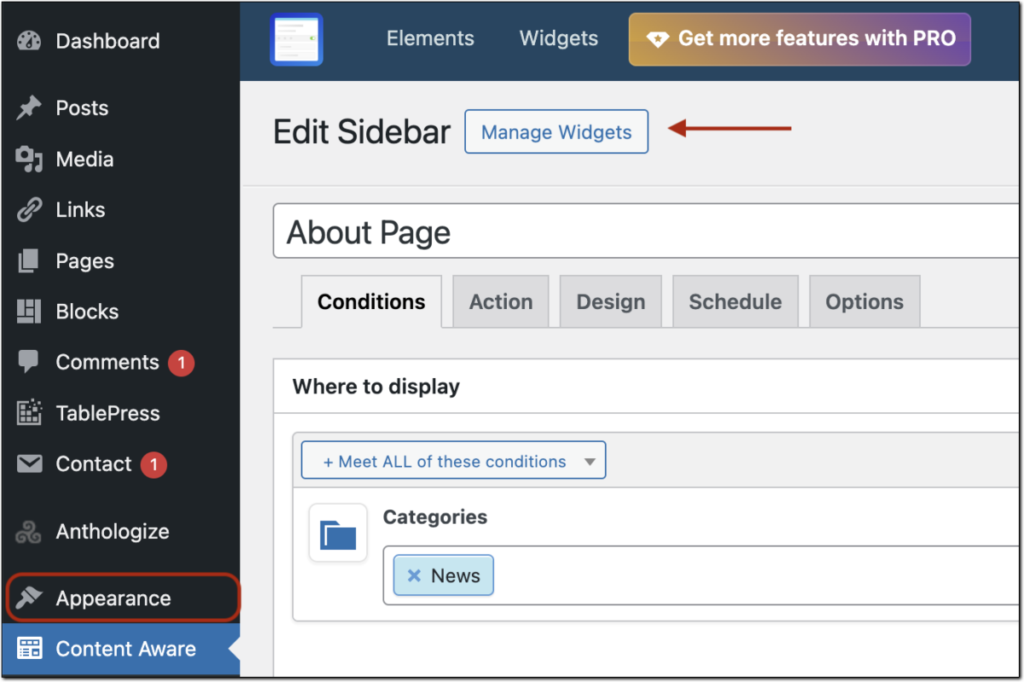
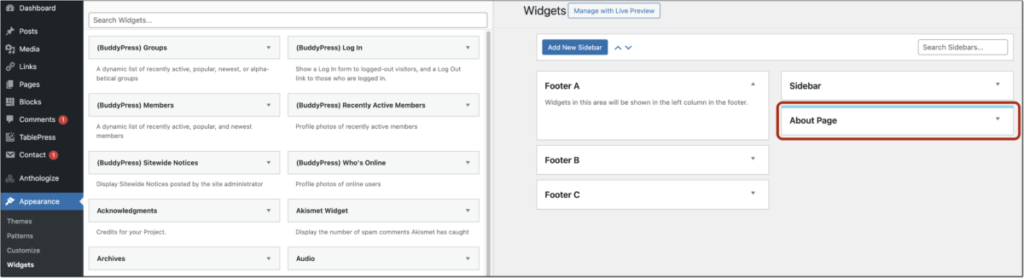
1. At the top of the New Sidebar page, click Manage Widgets or go to Appearance > Widgets. Here you will see any new sidebars you created.


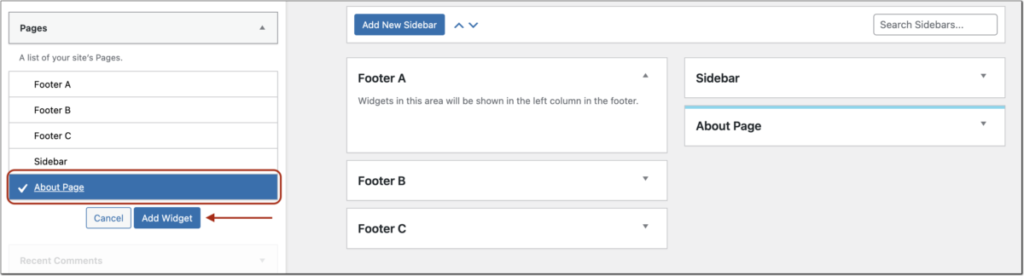
2. Add the widgets that you want to appear in your new sidebar just as you normally would.

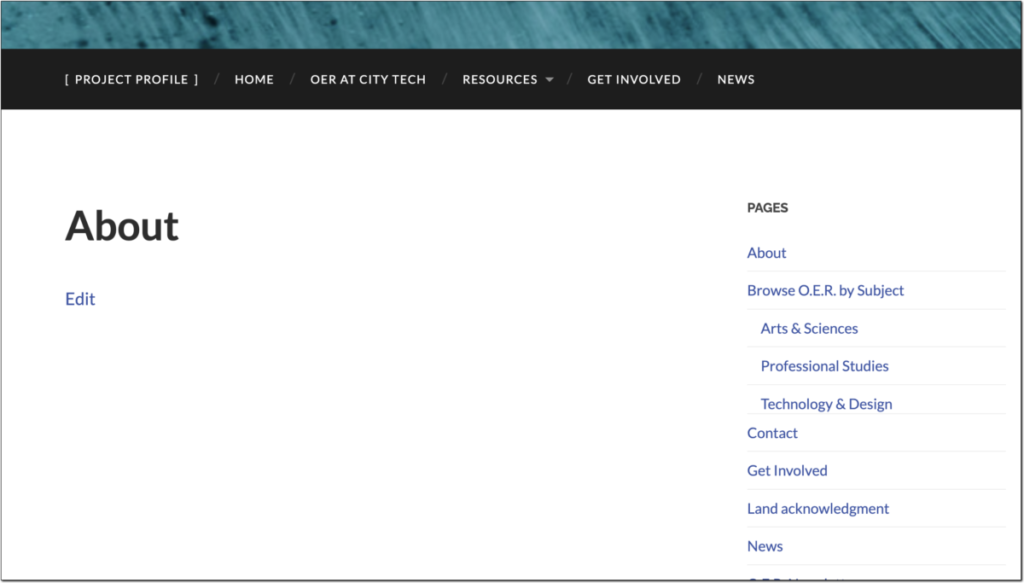
3. When you visit your site, those widgets will appear on the page you specified.

You can repeat these steps for as many sidebars as you wish.