Commenting on a Site
When you are viewing a post or a page on a course, project, club, or portfolio site, you will usually have the option of leaving a comment to respond to the content of a post or a page (e.g., expand a conversation, answer a question, etc.). Sometimes comments have been limited to only logged in OpenLab members, so if you expect to leave a comment but don’t see a comment box, check that you’re logged in.
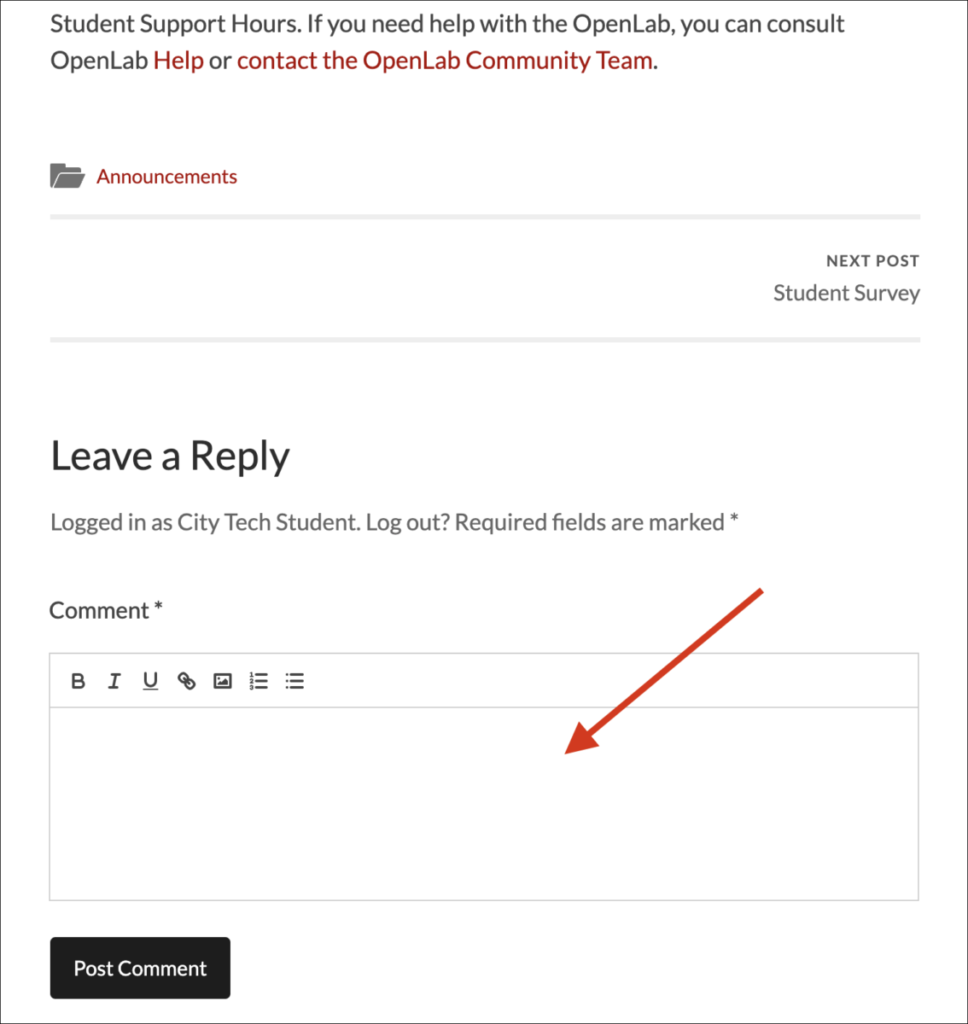
1. To leave a comment on a site, click on the title to view the post or page where you would like to leave a comment. Scroll down to the bottom of the post or page where you want to leave a comment. You’ll see the comment box at the bottom below the heading, “Leave a Reply.” This may look a little different, depending on the site, but it will be similar to what is described here.

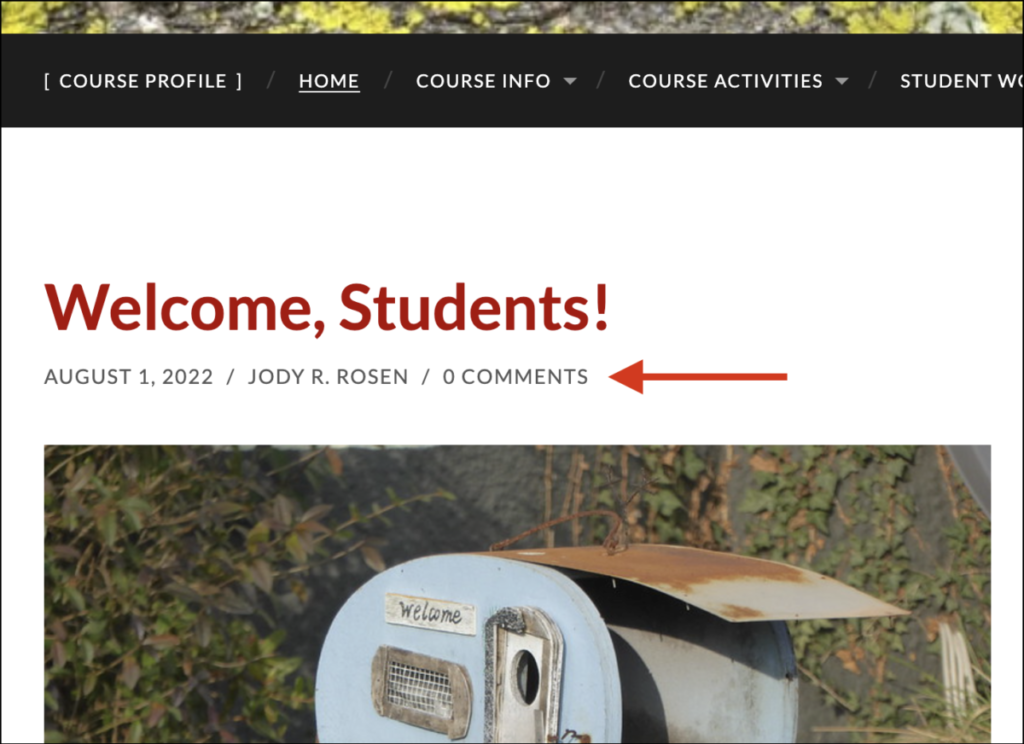
2. You can also leave a comment by clicking the link for the number of comments beneath the post title. It will say “0 Comments” if no one has commented, or “2 Comments”, etc. Depending on the theme or design of the site, it may say “Leave a comment” if there aren’t any comments yet.

3. When you add a comment, you’ll see buttons to add rich text styles to your comment – bold, italics, underline, and numbered and bulleted lists. These allow you to add styles to your comment text, as you would in Microsoft Word or Google Docs. There’s also a button for adding a link, and one for embedding media.
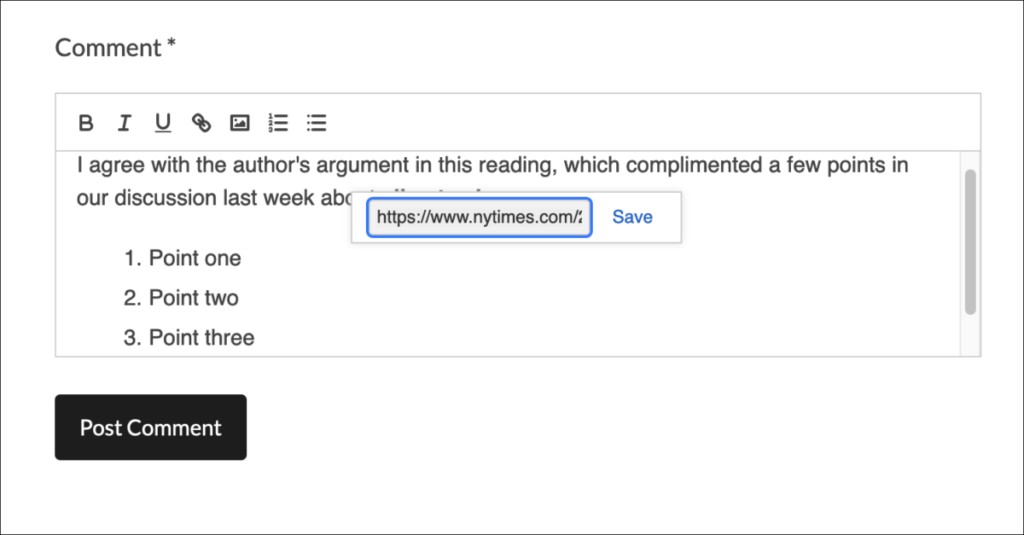
4. To add a link to your comment, select the word you would like to link, and press the link button. A small window will appear with a text box. Paste your link in the text box and press Save.

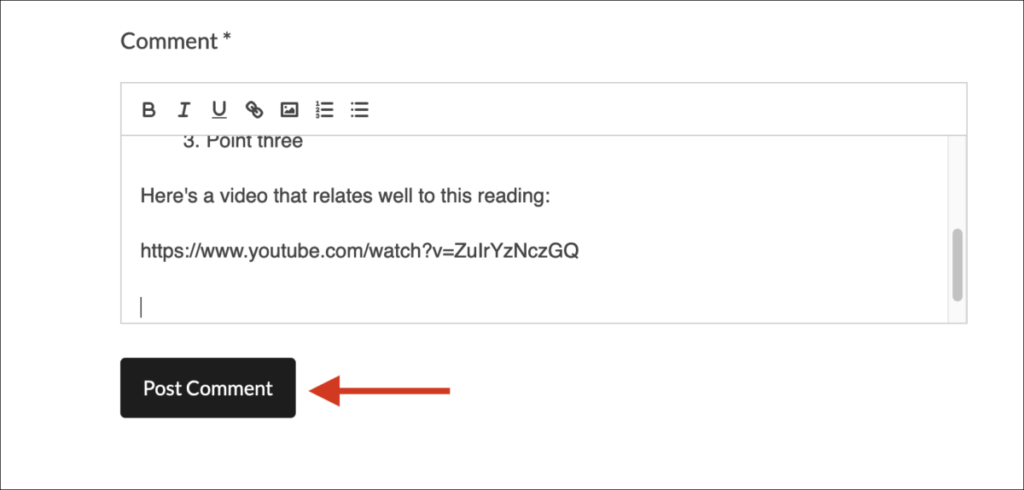
5. You can embed the same types of media in your comment that can be embedded in posts by either of the two methods:
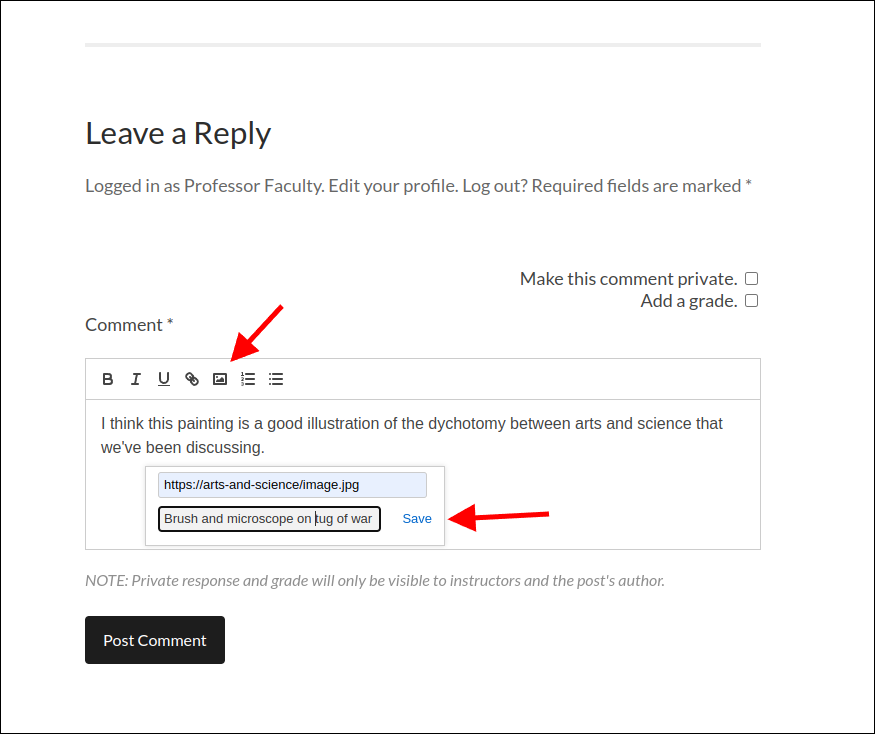
- Recommended: press the media button, paste the link in the text box, add an Alt text description (short description of the image), and press Save. The image will show in the comment box and you can preview it before posting.
- Paste the link to the media on its own line, just as you would when writing a post. In this case, the image will only show up when you post the comment.
When embedding media, be sure to just use the URL you would paste into your browser. Do not copy the embed code.

6. When you’re finished with your comment, press the Post Comment button.