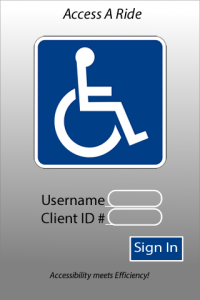
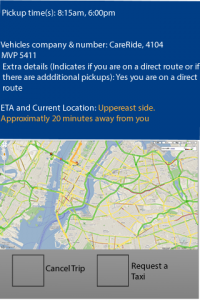
- The design of both the app login screen and the info page
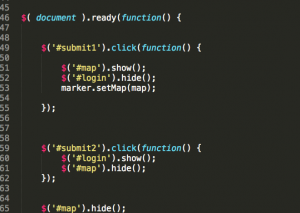
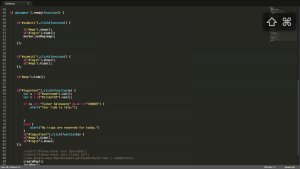
2. Getting the basic structure of the code working
As you can see here, this code can illustrate how you can show and hide div tags without using a server. The process is quite simple if you have JQuery running on your own computer and using Javascript to make up conditionals, you can make a log-in screen, to transition to an info page.
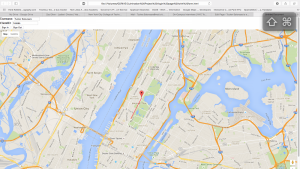
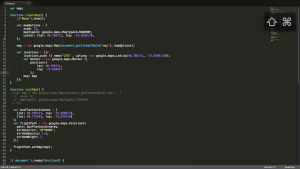
3. Getting the Google map API key working with the destination and the assigned vehicle that is assigned to pick the user up
As you can see here, this image shows the map with a marker designating the pickup location. In addition, the line that ends on 66th St. and Central Park West is supposed to be the trip’s trajectory. During this process, I was having trouble figuring how to display the marker and the line on the map. I found out that I needed to get Google Maps API key that will enable me to use Google’s references. Attached below is the code that I completed.