Download final Exam HERE
Author Archives: Jerron Smith
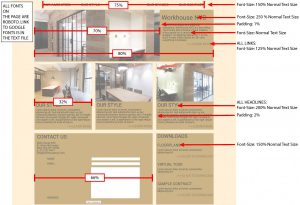
Final Project Mockups
Responsive Design – Let the Device Do the Work
Responsive Design – Let the Device Do the Work
There may be some argument over whether responsive or adaptive designs are better, but in many cases responsive design is going to be chosen for budgetary purposes (at least today). That means designers need to become familiar with the concepts and some basic guidelines for their responsive designs.
POP QUIZ
DOWNLOAD POP QUIZ FILE HERE
Common Mistakes When Presenting Design Ideas to Clients, and How to Avoid Them
Common Mistakes When Presenting Design Ideas to Clients, and How to Avoid Them
You’ve spent weeks working on a client design, churned through the requisite nine terrible designs to get to that lone good one, tested iterations with the team and with your friends as willing (or maybe unwilling) guinea pigs, and you’ve got the perfect web design solution for the brief.
Then you present it to the client, and you screw up. Sound familiar?
https://speckyboy.com/mistakes-presenting-design-ideas/?ref=webdesignernews.com
5 web design trends and how to prototype them
5 web design trends and how to prototype them
Check out these top 5 web design trends and learn how to build them in high fidelity prototypes.
Past Midterm Exam for Reference
Mid-term Examination (Worth 30 pts)
1) Define the following acronyms listed below and write a short sentence about each term. (worth .5pt each):
HTML: _____________________________________________________
___________________________________________________________
HTTP: _____________________________________________________
___________________________________________________________
FTP: _____________________________________________________
___________________________________________________________
URL: _____________________________________________________
___________________________________________________________
CSS: _____________________________________________________
___________________________________________________________
JPEG: ____________________________________________________
___________________________________________________________
GIF: ______________________________________________________
___________________________________________________________
PNG-8: ___________________________________________________
___________________________________________________________
PNG-24: __________________________________________________
___________________________________________________________
2) List any four different types of CSS Selectors (worth .5pts each)?
1: _________________________________ 3: _________________________________
2: _________________________________ 4: _________________________________
3) Where are the three places (locations) where you can define CSS rules(worth .5pts each)?
1: _____________________________________________________
2: _____________________________________________________
3: _____________________________________________________
4) You have two images that you must optimize for the web. One image is a logo with only three colors and the other is a full-color photograph. Considering that you want the highest visible quality and the smallest file size what formats should you save each image in (worth 2pts).
The Logo should be saved as a: _________________________
The Photograph should be saved as a: ______________________
Explain why you made the choices above:
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
5) Create a css style to automatically set the background of all of your web pages to the following color: rgb(255, 0, 255). (worth 1 pt)
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
6) What are two major difference between the PNG-8 and PNG-24 file formats? (worth 2 pts)
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
7) What are two major difference between the PNG-8 and JPEG file formats? (worth 2 pt)
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
8) Given the following block of code, what type of selector could you use to format the hyperlinks inside the unordered list(<ul>) tag below? (worth 2 pts)
<div id=”navBar”>
<ul>
<li><a class=”navLink” href=”#”>Home</a></li>
<li><a class=”navLink” href=”#”>About Me</a></li>
<li><a class=”navLink” href=”#”>Portfolio</a></li>
<li><a class=”navLink” href=”#”>Contact Me</a></li>
</ul>
</div>
__________________________________________________________________________
9) Using the code block from the preceding question and your answer also from the preceding question, write the CSS rule that you would use to set the text inside of each hyperlink to the following color: rgb(255, 0, 100). (worth 2 pts)
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
10) Rewrite the following text in HTML code to place the first line of text inside of a Heading 1 tag and the second line inside of it’s own paragraph tag. You can skip writing the body, div and other container tags (worth 1 pts).
The Five Great Lakes are:
Huron, Ontario, Michigan, Eerie and Superior.
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
11) Of the three locations where you can define CSS rules (internal, external and inline) which location allows you to have the most flexibility when attempting to format multiple web pages. Explain why/how your answer is correct (worth 1 pt).
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
12) Given the following block of code:
<body>
<div>
<p>SHE walks in beauty, like the night,</p>
<p>Of cloudless climes and starry skies;</p>
</div>
</body>
Create CSS styles that will make the following changes: (worth 1 pt)
- a) make the text in the first paragraph tag bold and also change it’s color to #FF6633 .
- b) set the width of the div that contains the two paragraphs to 960px wide.
To do this you will have to rewrite both the HTML and create CSS rules. Note approach this as if you are writing the html and css into two separate files.
HTML:
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
CSS:
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
13) What is the purpose of the <div> tag in html (worth 1 pt)?
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
14) Which of these tags is not like the other, which of these tags just doesn’t belong? Circle the tag that is different from all the other tags. (worth 1 pt)
<div>, <p>, <h1>, <img>, <a>, <ul>
Explain: ___________________________________________________________________
15) Correct the errors in the following code: (worth 1 pts)
<div>
<p class=”largeText” Grumpy wizards make toxic brew for the evil Queen and Jack.</p>
<p class=”largeText”> The quick brown fox jumps over the lazy dog
</div>
16) How many total colors does an 8-bit image format such as GIF or PNG-8 have?
(worth 1 pt)
__________________________________________________________________________
17) Describe what a descendant selector (#topNav ul li a) is and how it works (worth 1 pts):
__________________________________________________________________________
__________________________________________________________________________
__________________________________________________________________________
18) Add html code to place the following lines of text inside of an unordered list (worth 1 pts):
Home
About Me
Portfolio
18) You current text size is 14px, what is the value of a margin you have set to 2.5 ems? (worth 1 pts)
__________________________________________________________________________
19) What is the name of the CSS property that controls the color of text? (worth 1 pts)
__________________________________________________________________________
#
Practice Files
Here are links to a couple of different former final exams.
Web Design Inspiration Galleries
Cool Home Pages
http://www.coolhomepages.com
Best Web Gallery
http://bestwebgallery.com/
Design Meltdown
http://www.designmeltdown.com/
The Best Designs
https://www.thebestdesigns.com/
AWWWARDS
http://www.awwwards.com/
The awards for design, creativity and innovation on the Internet
Cool HTML Tutorials & Services
Responsive Layout Testers
A very helpful couple of tool for checking the how your website displays at different screen resolutions.
View Like Us
CyberCrab
http://cybercrab.com/screencheck/
Free Customized Feedback Form Wizard
http://www.thesitewizard.com/wizards/feedbackform.shtml
The above site is an excellent wizard that walks you through creating a simple PHP based contact form.
Open Source resource to check your sites browser compatibility
See how your site will look in different browsers
CSS Only Dropdown Menu
http://red-team-design.com/css3-dropdown-menu/
CSS3 Only Animated Dropdown Menu
http://red-team-design.com/css3-animated-dropdown-menu/
Hambuger Menu for Mobile
http://blog.g-design.net/post/42617934013/create-an-accessible-toggle-menu-for-mobile