Class 1 : 9.8.14
Homework
Please make sure you publish your work to this site when I ask, later on when you purchase your domain name, you will upload it to your server and I will be checking your domain every week after class.
Site idea:
You must decide what you will showcase in your portfolio site. Really think about the following questions:
- Who would you really want to come to this site?
- What is the one major idea you want this visitor to learn about you?
Site Domain and Hosting:
You must purchase your domain name and get hosting by next week.
Choosing and Registering a Domain Name
Sites to inspire you
- http://www.siteinspire.com/
- http://fltdsgn.com/
- http://www.qbn.com/
- http://bestwebgallery.com/
- http://www.minimalsites.com/
- http://www.verynicesites.com/
Class 2 : 9.15.14
We will go over:
What is HTML? Hypertext Markup Language, a standardized system for tagging text files to achieve font, color, graphic, and hyperlink effects on World Wide Web pages.
HTML tags. Please download these files, print them, and have them on you for reference:
Intro to Dreamweaver.
File Path. Organization of Folders, etc.
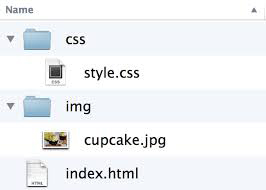
File Paths and Directory Structure
On larger websites, it’s a good idea to organize your code by placing the pages for each section of the site into a new folder. Folders on a website are sometimes called directories.
The top level folder is known as the root folder. The root folder contains all of the other files and folders of a website. Each section of the site is placed in a separate folder; this helps organize the files.
The main homepage of a site written in HTML (and the homepages of each section in a child folder) is calledindex.html. Web servers are usually set up to look for the index.html file f no other file name s specified. That means that you need to always name your home page index.html in the root folder. The root folder contains:
- A file called index.html which is the homepage for the entire site
- Individual folders for each section of the site. these are called sub-directories.
Each sub-directory contains:
- A file called index.html which is the homepage of that section
Homework
Create a placeholder page for your upcoming website. Save it on your Flash drive, which will serve as your ” server” for now.
Class 3 : 9.22.14
I hope our computers are fixed and we have access to Kionic.
We will go over:
- Go over our domains, Lets discuss your ideas.
- HTML: more tags
- CSS: an introduction
- Writing our first CSS
- Adding links
- Sitemaps and wireframes: information architecture
http://www.dontfeartheinternet.com/ http://www.dontfeartheinternet.com/html/html http://www.dontfeartheinternet.com/css/don%E2%80%99t-fear-web-typography
Handy HTML Tags:
- a – “anchor” used for hyperlinks
- blockquote – for large quotes
- body – visible part of your site
- br – line break
- cite – a citation
- div – content divider
- DOCTYPE – document type
- em – text w/ emphasis
- h1 – most important header
- h2 – 2nd most important
- h3-h6 – 3-6th most important
- head – invisible part of your site
- html – “what follows is HTML”
- img – image
- li – list item
- link – to attach CSS stylesheets
- ol – ordered list
- p – paragraph
- span – inline content divider
- strong – strong text emphasis
- style – for inline CSS styling
- title – title of the page
- ul – unordered list
Please download this: wire frames-flowchart_web1
Homework:
- Sitemap of your site: please make this in Illustrator or InDesign. Safe as JPG or GIF, As to your rough site.
- Wire frames of your site: please make this in Illustrator or InDesign. Safe as JPG or GIF, As to your rough site.
- Create a Resume in HTML plus basic CSS, link to your rough site.
- Update all the 4 pages of your working site with proper headers, text.
- Use the internet to help yourself! Go to HTML Dog, start coding on your own!
Class 4: 9.29.14
This is what we go over last class:
http://www.dontfeartheinternet.com/html/don’t-fear-starting-from-scratch
This is what we ll be going over this class:
http://www.dontfeartheinternet.com/css/don’t-fear-starting-from-scratch-2
Typography with CSS:
http://www.dontfeartheinternet.com/css/don’t-fear-web-typography
- Uploading Your webs page to the server
- Color on the web
- Review sitemaps and wire frames
- Optimizing Images: jpegs, gifs, and pngs
- Resource: Subtle Patterns
Homework
- Continue adding content to your site in terms of text, refine your IA
- Study for next week’s quiz
- Filepaths
- Links
- Adding images
- Basic CSS
It’s a good idea to read up on the cascade and understand the precedence assigned to various selectors:http://www.w3.org/TR/CSS2/cascade.html
Class 5 : 10.6.14
Quiz 1.
Upload your files to your URL. I would like all your URLs listed here next week.
Get to know more about CSS.
CSS Beginner Tutorial
http://css3generator.com/
WE will get to work with IDs and Classes in CSS:
http://www.dontfeartheinternet.com/css/dont-fear-specificity
- CSS in depth
- The Box Model
- Classes and IDs
- Positioning (Introduction to floats)
Homework
- Pencil sketches of your proposed look and feel
- Continue adding content to your site in terms of text, refine your IA
- 5-page website ( Your Personal info) should have:
- Real content. Real images.
- <Div> on each page. ID for your DIV in Css Document
- 5 Classes, in CSS, applied in your HTML document.
- Working Navigation
- Wireframe, Flowchart
- Resume, Designed with CSS, at least 4 CSS rules written for this
- Sketch your homepage. Scan it, plug it into your site
- Website Statement
- Images of your work, at least 4.
- CSS attached to each HTML page
Fun stuff
http://www.menucool.com/slider/javascript-image-slider-demo1
Class 6 : 10.13.14
Holiday. No class.
Class 7 : 10.20.14
Classwork
Quiz Review. FTP Troubleshooting.
More Classes and IDs, padding, margins, alignment.
- What exactly is possible?
- Photoshop files for web design: basics and etiquette
- File size
- Layers and folders
- Color space
- Resolution
- Grids
Please either upload your 5-page website to your URL, and let me know what your url is, or, if not possible, ZIP that website and email it to me.
Homework
- Start designing your site in Photoshop: you are expected to design each major page type. Rough drafts are due next week.
- Use a grid of some sort: 960 Grid | 1200px System
- Only use legal web fonts!
- One good source: Font Squirrel
Class 8 : 10.27.14
Classwork
Homepage design review.
- CSS in depth
- The Box Model
- Classes and IDs
- Positioning (Introduction to floats)
Homework
Finish HP design in PS. Implement Box model into your 5-page website.
Class 9 : 11.3.14
Classwork
Homepage design review.
Navigation design. Images in line/Gallery.
- CSS in depth
- The Box Model
- Classes and IDs
- Positioning (Introduction to floats)
- Video on Floats
Syntax
Formal syntax: left | right | nonefloat: left
float: right
float: none
float: inheritA float is a box that is shifted to the left or right on the current line. The most interesting characteristic of a float (or “floated” or “floating” box) is that content may flow along its side (or be prohibited from doing so by the “clear” property). Content flows down the right side of a left-floated box and down the left side of a right-floated box.
The float property has four values that we can apply to it: left, right, inherit, andnone. Each value is pretty self explanatory. For example, if you assign float: left to an element, it will move to the left-most boundary of its parent element. The same idea applies if you were to assign float: right; to an element. That element would be sent off to the right-most boundary of its parent element. The inherit value tells an element to inherit the float value of its parent element. The value none is the default value and tells an element not to float at all.
Homework
Finish Design of HP and 2nd level pages in PS.
Study for the in-class test which is next week. I will provide , flowchart, wireframe, and images. You will have to build two page website in class. Instructions will be provided.
Class 10 : 11.10.14
Classwork
Homepage coding. You will start creating your homepage in class based on the DIV structure we created last class. You will create a new route folder for this website. New Css, etc. We will optimize images that you created and go full speed into creating your portfolio website.
We will go over navigation design. Images in line/Gallery.
We will work on resolving the issues with hosting, ftp, etc., if there are still some left.
Homework
Finish Design HTML for your homepage. Based on that, create templates for your second level pages. Use information from your first website to fill in some of the pages, such as resume, etc.
Study for the in-class test which is next week. I will provide , flowchart, wireframe, and images. You will have to build two page website in class. Instructions will be provided.
Class 11 : 11.17.14
Please download these 4 images and a PDF file. PDf has instructions for the Quiz. Once you create 3-page website, zip it, and send it to me at the end of the class to:
otslovahoodo@gmail.com
Quiz 2




quiz 2 3 page website
Homework
Polish HTML/CSS of your homepage. Develop further second level pages. Create and image page with small images that you will enlarge in Lighbox.
Class 12 : 11.23.14
Working on implementing Lightbox. Installing/coding Custom Web Fonts.
Quiz 2 review.
Individual work with students.
Homework
Finish HTML/CSS of your homepage. Develop further second level pages. Implement Lightbox and Custom web fonts. Your website should have structure, and you should be stylizing it with CSS.
In order to meet the basic criteria for this course, your site should have the following:
A site published to your URL, working properly
At least 4 pages, linked to each other in a consistent, workable navigation.
All links are working properly.
All images are added correctly, not resized by code.
Contact form
A working gallery, using Lightbox.
Design that was formulated through site-maps, wireframes, and research as well as through actual applied design.
Your site should look polished and professional, using styling well to create a lovely, usable experience for oyur visitors
Well-developed HTML and CSS, showing a mastery of the skills you need to proceed as a designer.
Use of custom fonts
Additional Credit:
Adding more pages that are WELL INTEGRATED
Fully HTML version of your resume
Class 12 : 12.01.14
Installing/coding Custom Web Fonts.
Lab Time
Individual work with students.
Homework
Work on Your Website. Install custom font(s) from Font Scuirrel
Please review the requirements of The Website you need to deliver.
Class 12 : 12.08.14
Overview of the Final exam. Go over page links, CSS and Tags.
Class 12 : 12.15.14
Final Exam. You will be editing existing website.
Class 12 : 12.22.14
Presentation of your website. You need to have a working URL for yur website. Your website should be ZIPPED and emailed to me to:
Otslovahoodo@gmail.com
for final review.