This Week’s has been outlined in detail to give a clear vision of the overall course.
Course Goals: Introduce the field of graphic design including its basic working methods and theory. This class will focus on communication through form, the visible shape or configuration.
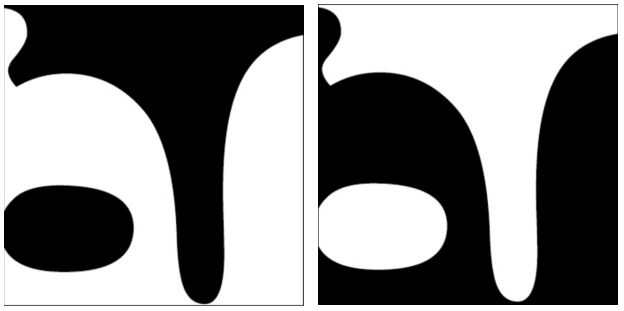
It is seeing which establishes our place in the surrounding world;
we explain that world with words, but words can never undo the fact that we are surrounded by it. The relation between what we see and what we know is never settled.
John Berger, Ways of Seeing
Berger’s idea:
We never look at just one thing; we are always looking at the relation between things and ourselves.
Our vision is continually active, continually moving, continually holding things in a circle around itself.
We have evolved to experience the world through a lens of intuitions, what is often thought of as “instinct,” or the psychological phenomenon of confirmation bias.
Throughout history, the way we see [art] has been manipulated by a privileged minority.
In this class, you will challenges the idea that to understand and appreciate works of art, we need experts to “translate” them for us.
Rule of thirds review
Sean Adams golden section grid
Sean Adams, start at 3:10
symmetry and asymmetry
Sean Adams files
review
Quotes
review
Lecture
What is it about your designer that interests you?
How can you explain your designer to your classmates?
name
location
typeface
grid
hierarchy
to come: color
Sketch 5 typographic posters
-
- that explain your designer
- in the style of your designer
Your quote is the “hero”
show your grid and alignment
show hierarchy
add your posters and your inspiration to Miro
Design Fundamentals
-
-
- Proportion: rule of thirds
- grid & proportion
- gestalt principles of design: https://www.youtube.com/watch?v=dk7cXdjX2Ys
-
-
-
- Typography book thinking with type p 138
- the new basics
-
How do we communicate? https://www.youtube.com/watch?v=qn8oxWEtJE4&t=159s
-
review
7 essential layout systems: https://drive.google.com/drive/u/0/folders/1oSN6d6nOUc-FWJSBt7N8wXEEVMfAeiRD
demonstrations
Hierarchy too many signals
Print this page