Class Info
This Week’s has been outlined in detail to give a clear vision of the overall course.
Course Goals: Introduce the field of graphic design including its basic working methods and theory. This class will focus on communication through form, the visible shape or configuration.
Critique
Lecture
It is seeing which establishes our place in the surrounding world;
we explain that world with words, but words can never undo the fact that we are surrounded by it. The relation between what we see and what we know is never settled.
John Berger, Ways of Seeing
Design Fundamentals
how we see: visual perception
gestalt principles of design:
In music, are the separations between notes less important than the notes themselves? Malcolm Grear
A figure (form) is always seen in relation to what surrounds it (ground, or background)—letters to a page, a building to its site, a sculpture to the space within it and around it, the subject of a photograph to its setting, and so on.
A black shape on a black field is not visible; without separation and contrast, form disappears.
People are accustomed to seeing the background as passive and unimportant in relation to a dominant subject. Yet visual artists quickly become attuned to the spaces around and between elements, discovering their power to shape experience and become active forms in their own right.
Graphic designers often seek a balance between figure and ground, using this relationship to bring energy and order to form and space. They build contrasts between form and counterform in order to construct icons, illustrations, logos, compositions, and patterns that stimulate the eye. Creating figure/ ground tension or ambiguity adds visual energy to an image or mark. Even subtle ambiguity can invigorate the end result and shift its direction and impact.
Figure/ground, also known as positive and negative space, is at work in all facets of graphic design. In the design of logotypes and symbols, the distillation of complex meaning into simplified but significant form often thrives on the taut reciprocity of figure and ground. In posters, layouts, and screen designs, what is left out frames and balances what is built in. Similarly, in time-based media, including multipage books, the insertion and distribution of space across time affects perception and pacing.
The ability to create and evaluate effective figure/ground tension is an essential skill for graphic designers. Train your eye to carve out white space as you compose with forms. Learn to massage the positive and negative areas as you adjust the scale of images and typography. Look at the shapes each element makes and see if the edges frame a void that is equally appealing. Notice how as the value of a text block becomes darker, its shape becomes more defined when composed with other elements.
Recognizing the potency of the ground, designers strive to reveal its constructive necessity. Working with figure/ground relationships gives designers the power to create-and destroy-form.
New assignment: figure/ground icon
Create an icon from a “recognizable” object
The form of an object is not more important than the form of the space surrounding it All things exist in interaction with other things.
Use a “recognizable” object
-
- Icons should quickly communicate an object, idea, or action.
![]()
Screenshot
Screenshot
![]()
Video: negative space logo design
rubric for final icon
![]()
Homework
Due: 8:30 on Miro
goal: figure ground composition
To Do
-
- sketch
- letterform
—————————–
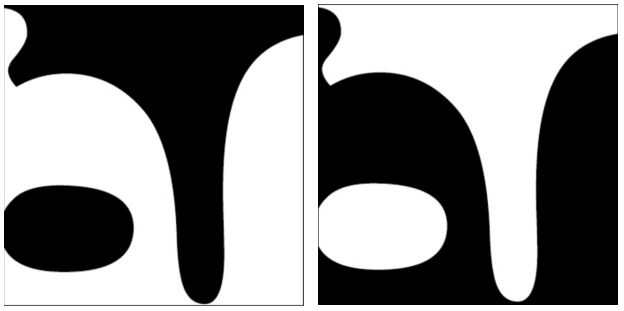
1 Icon sketches
Combine the first letter of your object and your object in a square figure ground format.
Create 20 sketches
Choose your 2 best, enlarge and refine
Post to Miro
Process
1. Sketch
-
-
- Square composition that carves your object from your letter
- With a thick black marker, sketch approx 2″ square icons
- Your black letter is the background that defines your white object.
- Work with large shapes – do NOT use LINE
-
Leave space between sketches
If helpful:
• use the letterforms below for reference
• visit the noun project for object reference
• see additional resources below
Remember: Carve an icon out of your letterform
Make sure you are not turning the letter into an illustration
2 Refine
1. Choose your 2 best icons
2. Refine and digitize as 4″ squares
3 Upload
Photograph sketches and upload to Miro.
Resources:

Download the font samples below to enlarge


The noun project for object reference
Use negative space in logo design; https://www.youtube.com/watch?v=wzvJWWLTuEM
For reference, look at icons in The Noun Project for ideas https://store.thenounproject.com
Icon reference: https://www.pinterest.com/sharp/icon-inspiration/?lp=true
Symbol reference: https://www.designspiration.net/search/saves/page/1/?q=icon%20symbol
2 Finalize: your letterform
-
- Refine your letterforms
Criteria
-
-
-
-
-
- square format?
- does the design use shape or line?
- does it have an equal amount of black and white?
- does it demonstrate a figure-ground principle? (does the eye shift back and forth between
-
-
-
-
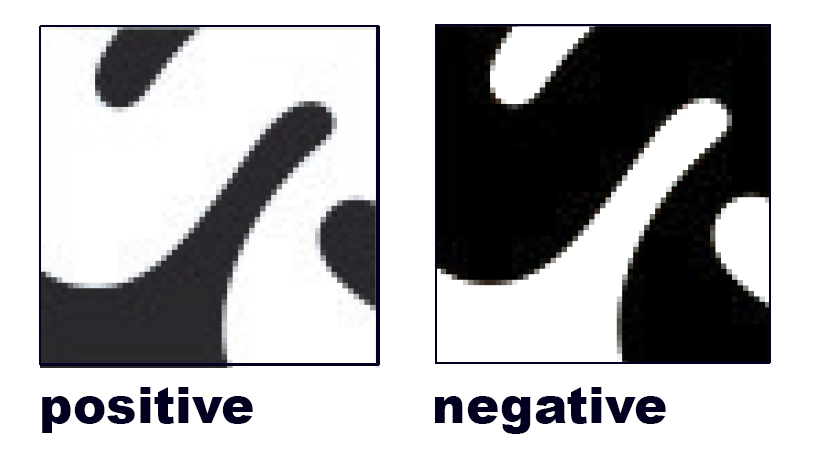
2. Once completed, create a negative version.
A negative version is exactly the same except that it uses the opposite color.
-
-
-
-
-
- What was black will be white, what was white will be black.
- The positive and negative versions MUST be exactly alike except it reverses color
- One way to do this is to “invert” your letterform in photoshop
- Select object > Image > Invert
-
-
-
-

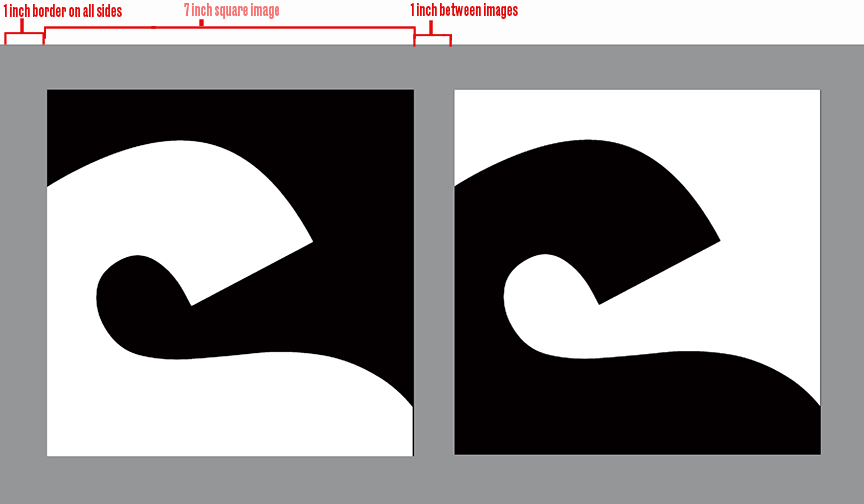
3. In illustrator, create a 7 x17″
fill with 50% black
place both versions on the grey
Use a 1 inch border and 1 inch between squares
Save as a pdf
Create a jpg and post on Miro

Print this page