Activity: class 2
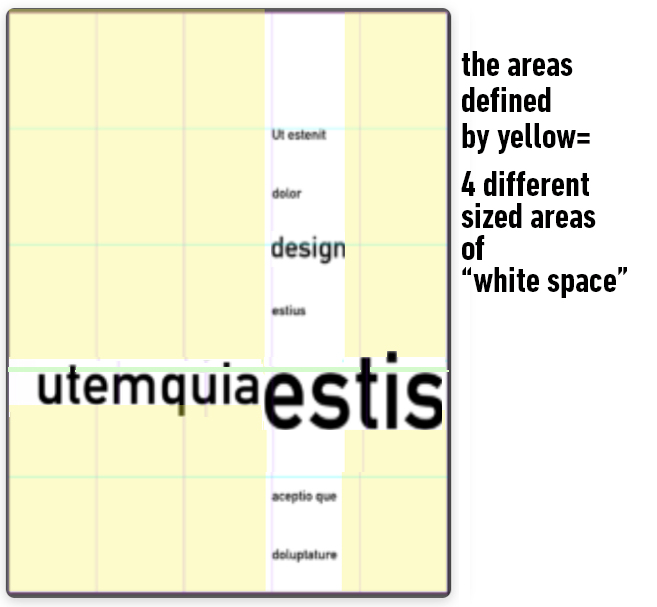
Alignment Workshop: align dummy type to the grid
grids, proportion, and hierarchy
Align to the grid
Proportion
1 Use a grid, 5- or 3-column
-
-
-
-
-
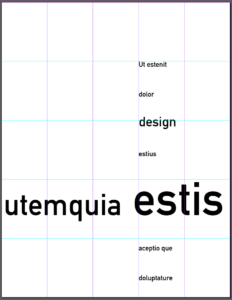
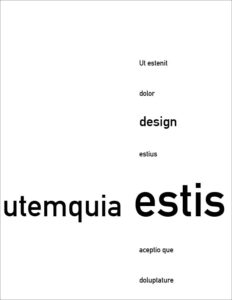
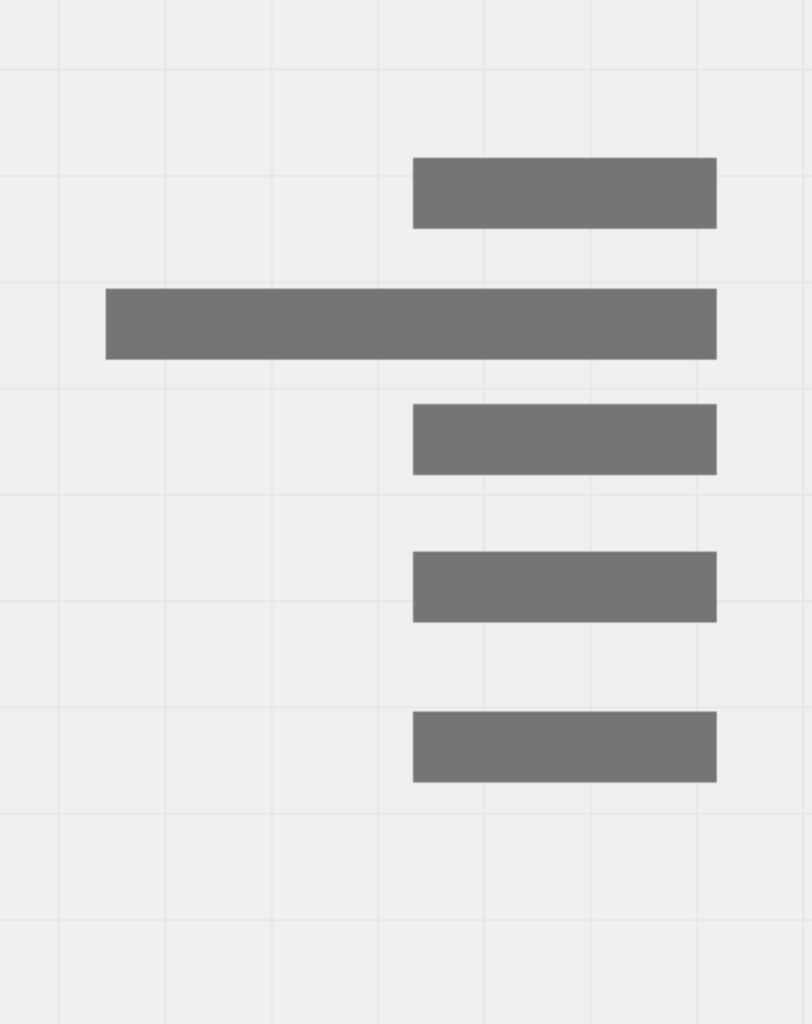
- golden ratio proportion (your 5-column grid) (image below)
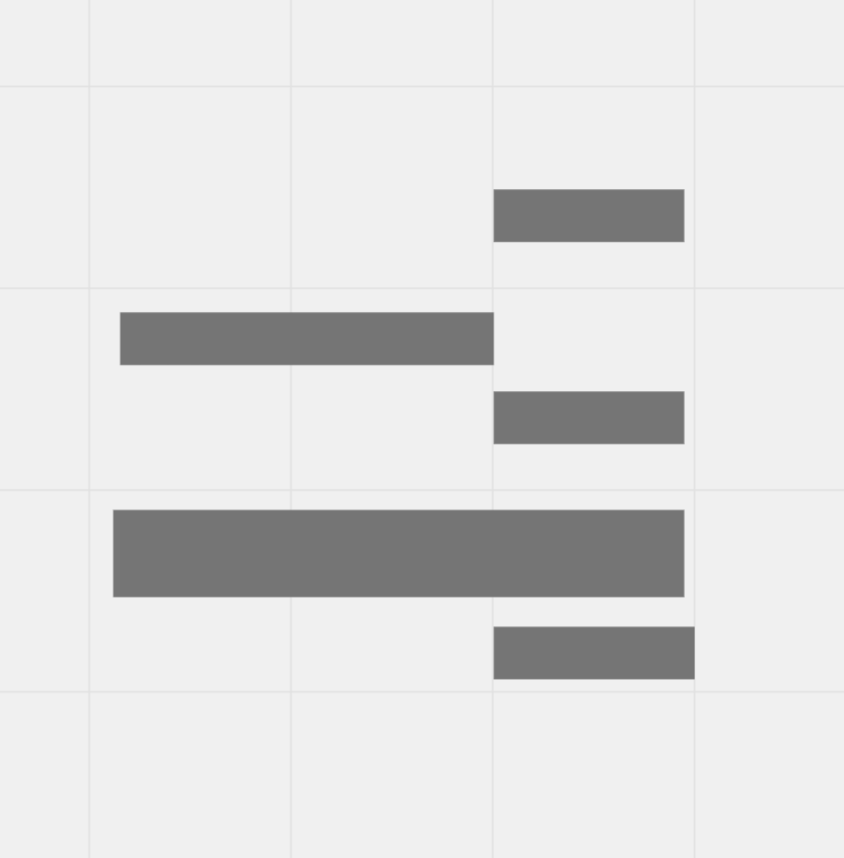
- rule of thirds proportion (your 3-column grid)
-
-
-
-
2 Add dummy type to emphasize the grid
we should have a sense of the grid, even when it is not showing
3 Use hierarchy to create a composition based on each proportion system • use at least 3 levels of hierarchy
• where do you place hierarchy to emphasize the grid?

Use alignment
Make sure your text is not centered
check that you do not have the same space above and below
Mass your white space
make sure you have a large group of white space
Review & critiques homework
Next week:
Preparation for hierarchy
How we see:
How we see: visual attention science. start at 2:50 – 9:30
https://www.linkedin.com/video/live/urn:li:ugcPost:6821094794379501568/
start at 3 minutes – 9.30 minutes
Homework
1. Alignment with scale
Revise your alignment
4 pages
Same instructions as last week (see the bottom of this page to review)
Add:
-
-
-
- use a typeface that your designer would choose
- use scale (different sizes) to create hierarchy
- think about figure-ground
- Text
one quote
designer’s name
designer’s medium/genre (print, web, furniture, etc.)
date
general location
- Text
-
-
Process
1 Use a 5 column grid
2. Group elements using alignment
3. Create at least 3 levels of hierarchy using scale
Remember
-
-
-
- Do not center
- Group items
- Remember figure-ground!
Don’t spread items all over the page, create a mass of white space - Do not use the same amount of white space at the top and bottom of your page
-
-
example of scale, hierarchy, and alignment

different scales of circles

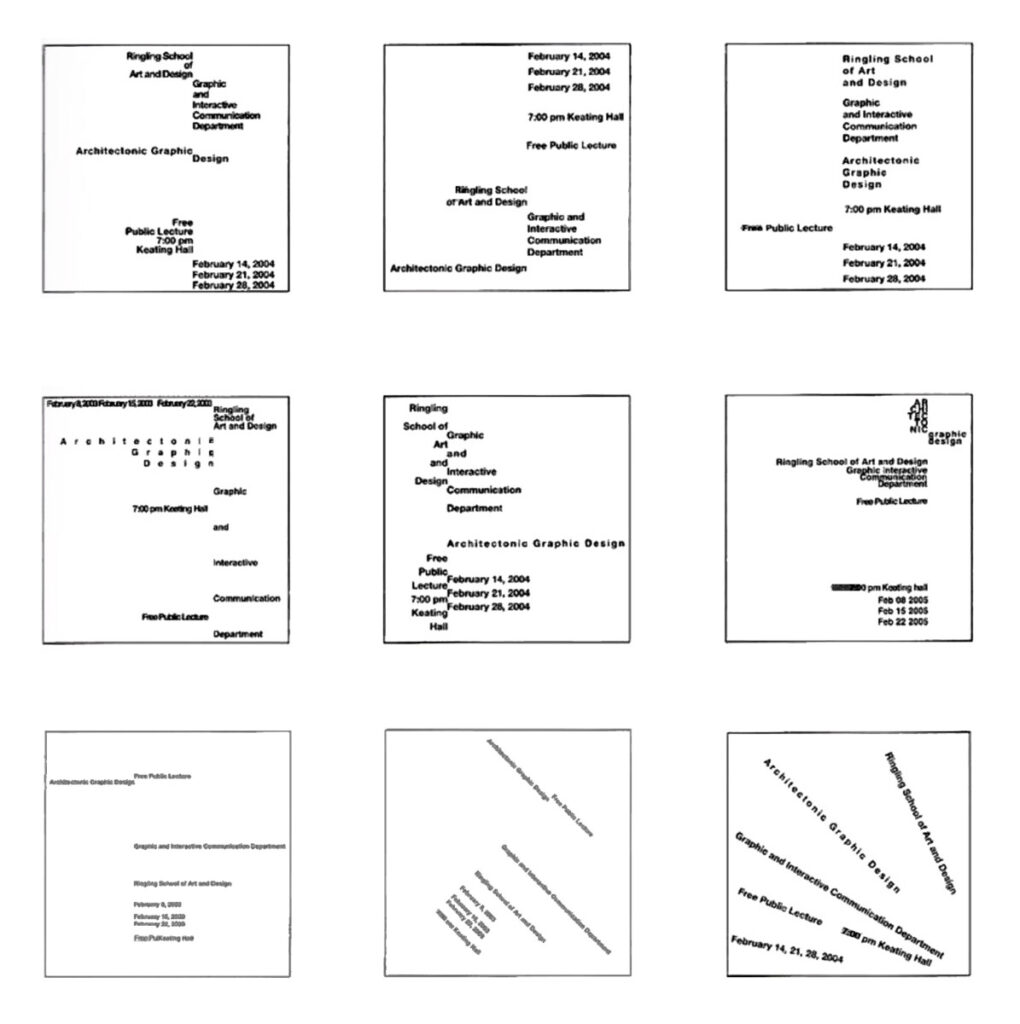
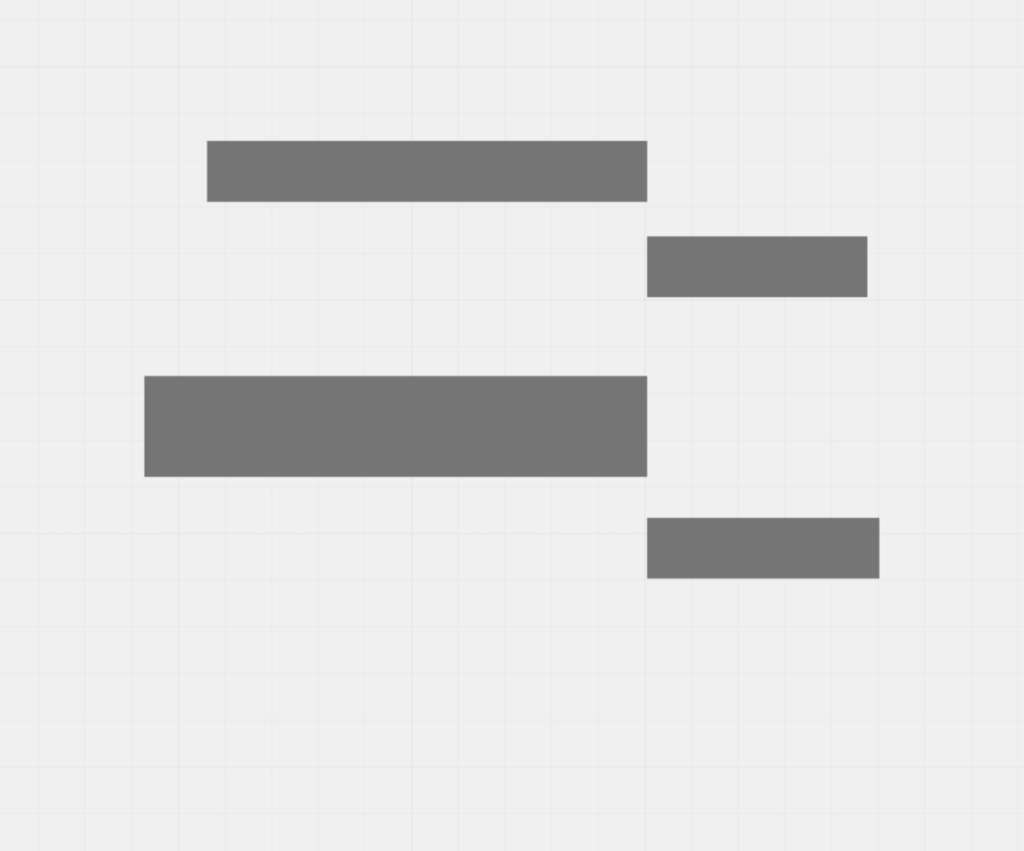
examples of alignment from class









DON’T DO THIS:

This is aligned but it creates 2 separate groups

These are NOT aligned
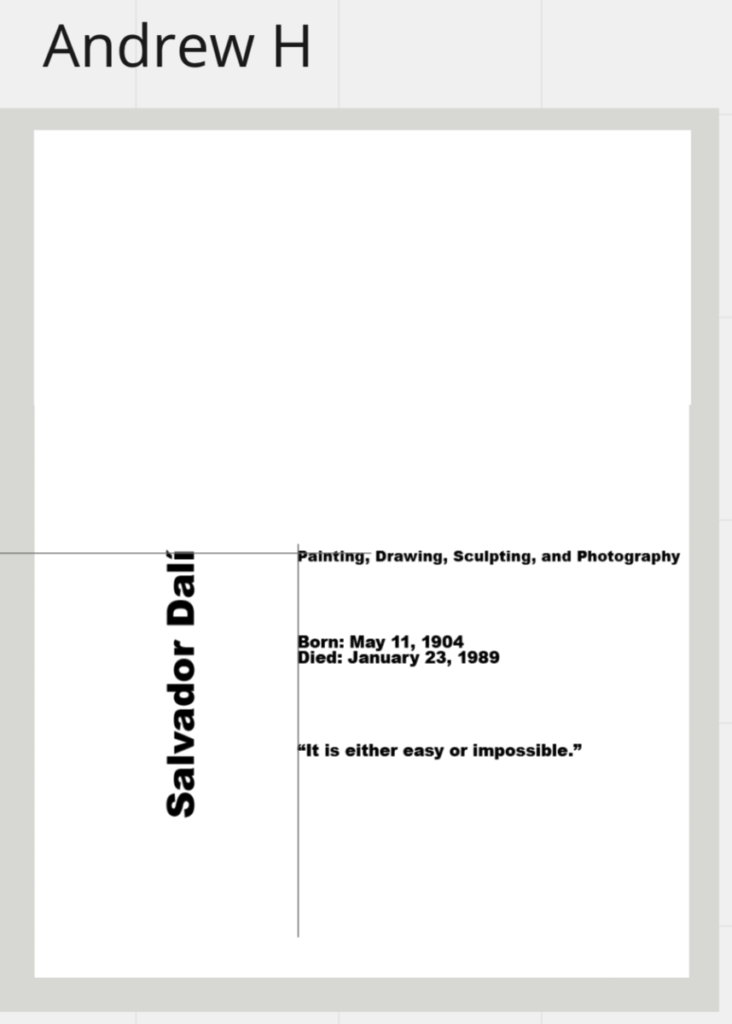
previous homework
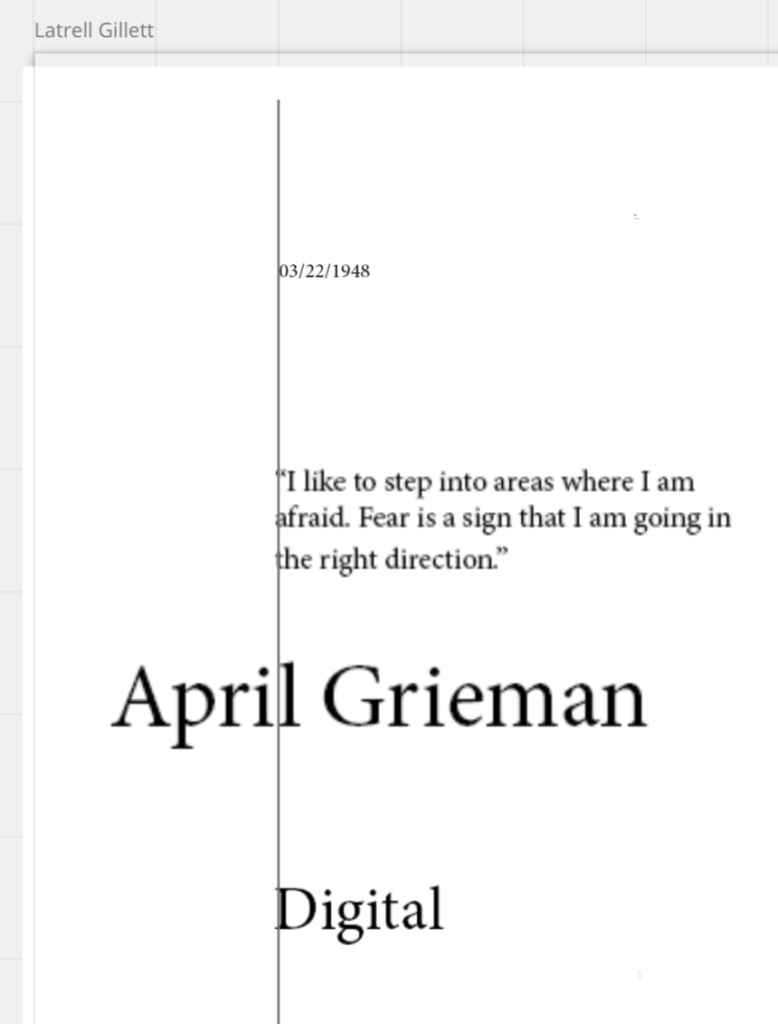
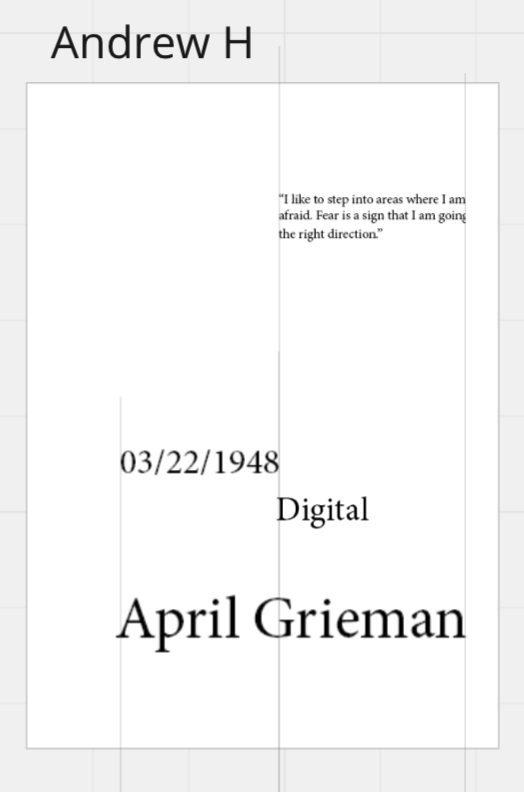
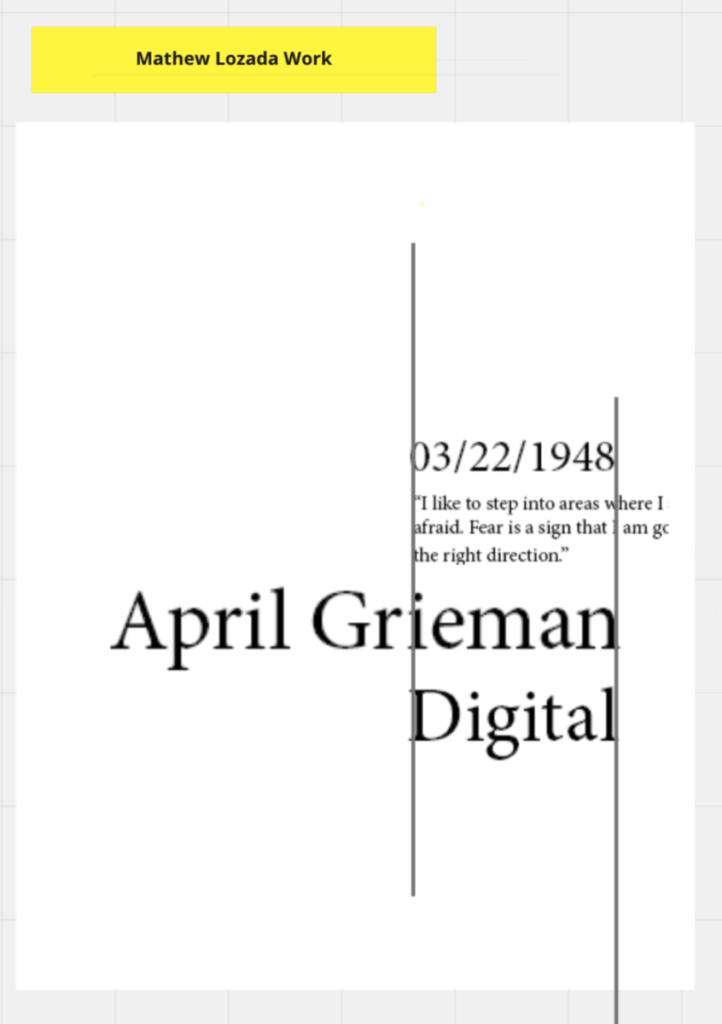
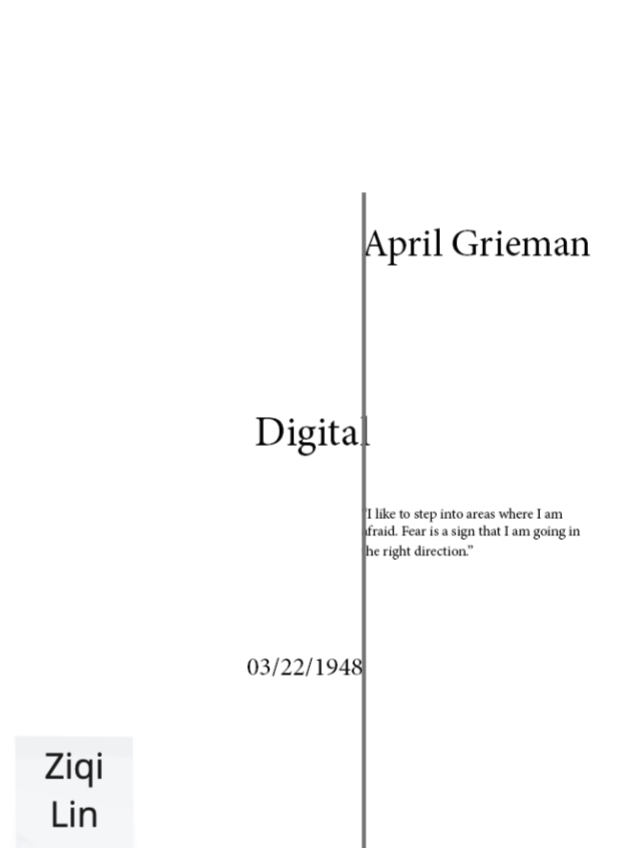
create 4 pages of text
Each page must have at least 2 left alignments
Text
choose a quote from your favorite designer
Process
Open InDesign
-
-
-
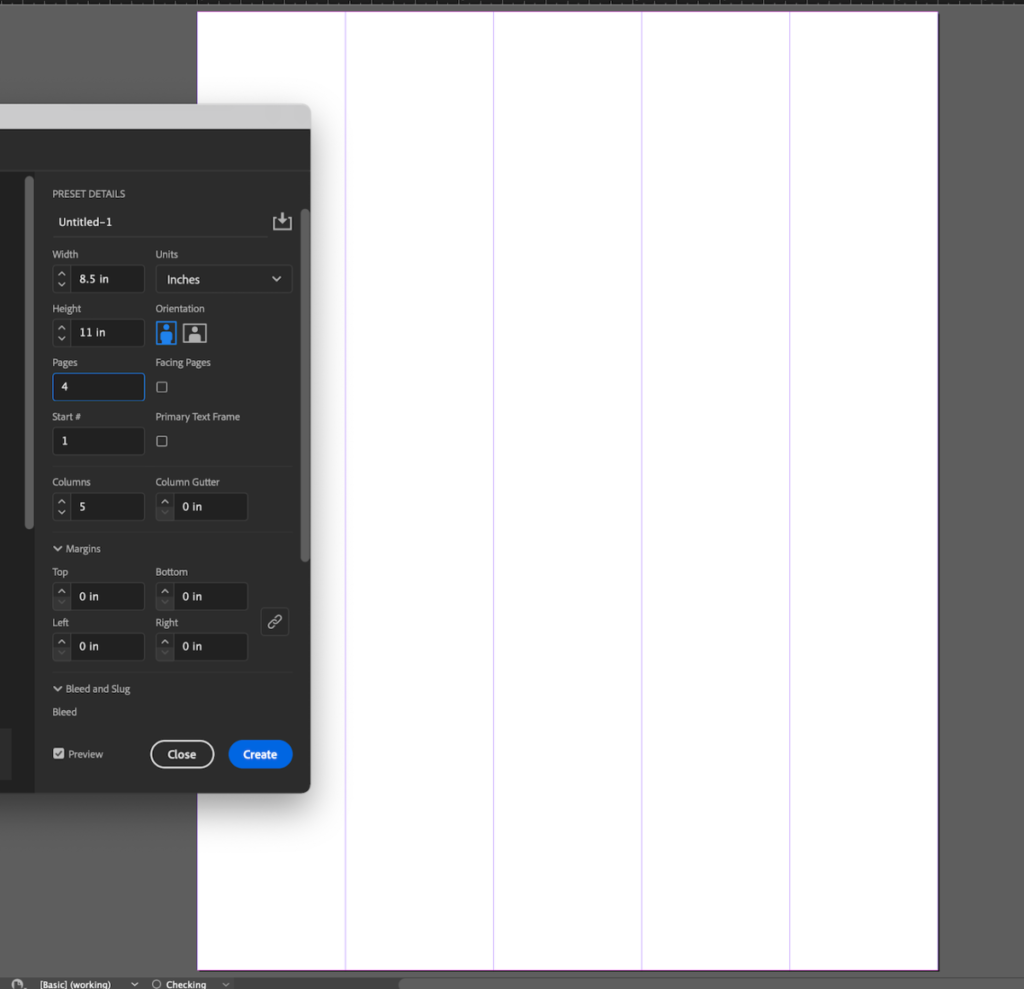
- Create a 5 column vertical grid
Follow these directions EXACTLY - 8.5 x 11 inches
•. Pages: 4
•. Start#: 1
•. Columns: 5
•. Column gutter: 0
•. Margins: 0
- Create a 5 column vertical grid
-
-
Begin Layout
-
-
-
- Add your text
- Use the grid to define the placement of your elements.
- The left edge of your type MUST TOUCH the grid line to show alignment
- Create 4 different compositions
- Make screenshots of each composition
1: with the grid - Upload to Miro
- Comment on 2 different student compositions:
Does this grid show alignment
-
-
-
- Example