Lab Description:
This is an example how your lab report should look like. You must create a tab in your portfolio and name it “CET 3510″. For each lab you must create a new page, and choose “CET 3510″ as the parent to keep your portfolio organized. For each lab you will submit three items: the first item is a lab description in your own words of what the lab is about and how you did it, followed by the source code, and finally the screenshots. To correctly display the source code, make sure that when create the page, you switch from “Visual” to the “Text” view and surround the code with the tags <pre> </pre>. The <pre> HTML tag is used for pre-formatted text, so it will respect indentation, spaces, tabs, etc. If you don’t use it the code will be hard to read and points will be deducted. Using the <pre> HTML tag (or equivalent formatting) is mandatory. Lab reports visibility must remain private until graded by the professor. After that point change the visibility to public.
For the report for Lab 0 you must create a Lab Report similar to this one that you are reading and post it in your portfolio with the following variations: the lab description will be a summary of the previous paragraph, the code you may copy and paste it, the screenshots should be of a Hello World program as shown in the book.
Code:
mov(x, eax);
mov(y, ebx);
mov(m, ecx);
cmp( eax, ebx );
jnge SkipStmts;
add(x, ecx);
SkipStmts:
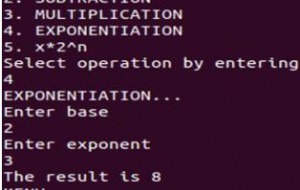
Screenshots:
In this this section you must provide screenshots showing your program running, see the example below.