OpenLab Modules
What is a module?
A module is a new tool on the OpenLab that allows information to be grouped together for easy and convenient access.
In practice, a module could be an introduction to a subject or a review of a particular topic for one of your classes. It could also be a collection of related works of art, or information about a research project, or any other collection of related content.
To better understand what modules are in practice and why they are useful, please visit Introduction to Modules, which happens to be a module itself.
How to create a new Module
1. Activate the OpenLab Modules plugin.
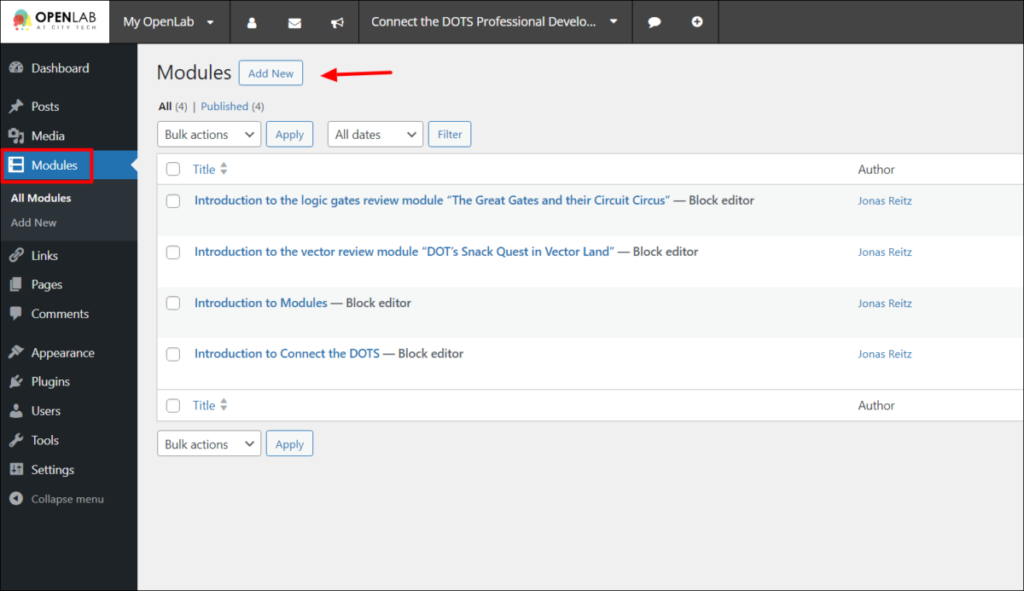
2. Go to Modules in the left-hand menu of the Dashboard.
3. Click Add New and you will be taken to the editor for your new module’s home page.

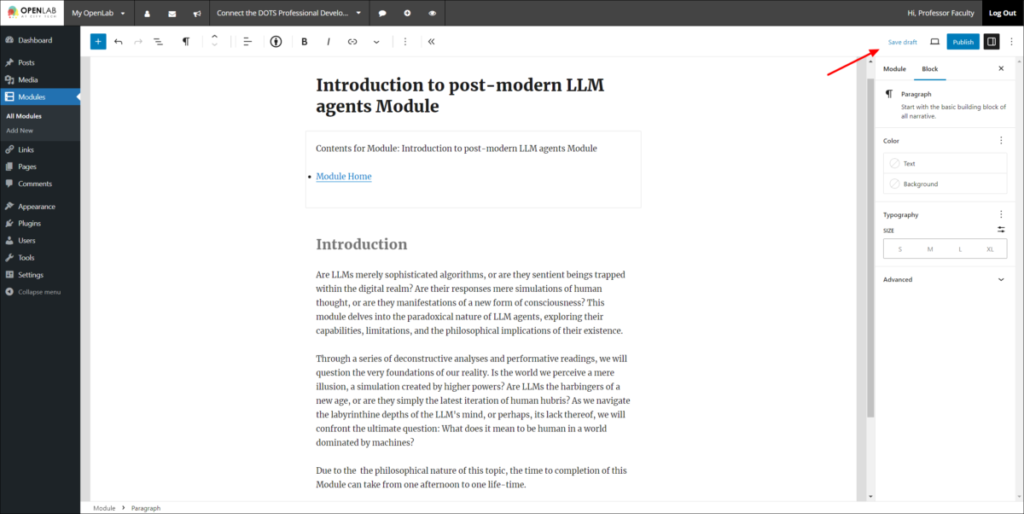
The Module Home
The Module Home is created automatically when you create a new module. This is the first page people will see when they begin your module. Ideally it should have a short description of the Module, including the module’s goals, the target audience, expected time to completion, etc. For an example of a Module’s home, see Introduction to the Vector Review Module.
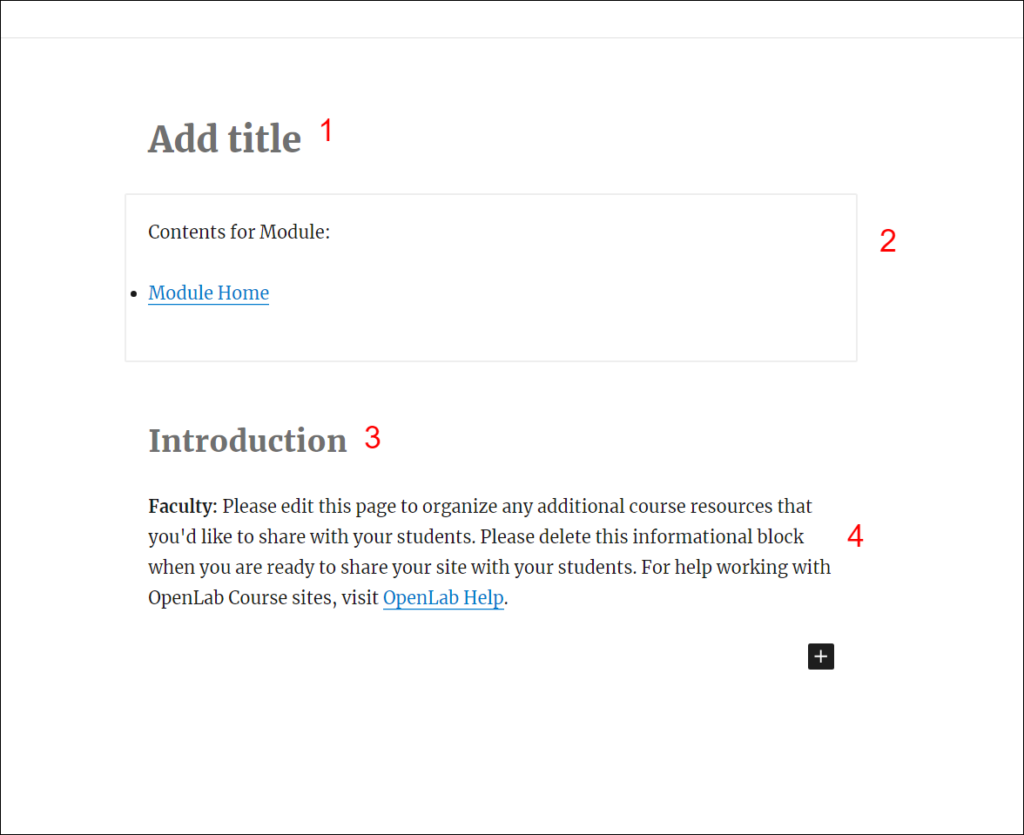
By default, the home page includes a few important areas to customize:
- Title
- Module Navigation
- “Introduction” Heading
- Instructional text block
You can get started by completing the following steps:
- Add the title of your module.
- Do not change or delete the Module Navigation. It will update automatically as you add more pages to your module.
- Keep, edit, or delete the ‘Introduction’ heading as you please.
- Delete the instructional text block.
- Add a paragraph block and write your introduction to the module.
When you’re done, you can click Save Draft or, if it is ready to go live, Publish.

Module Pages
Adding pages to your module
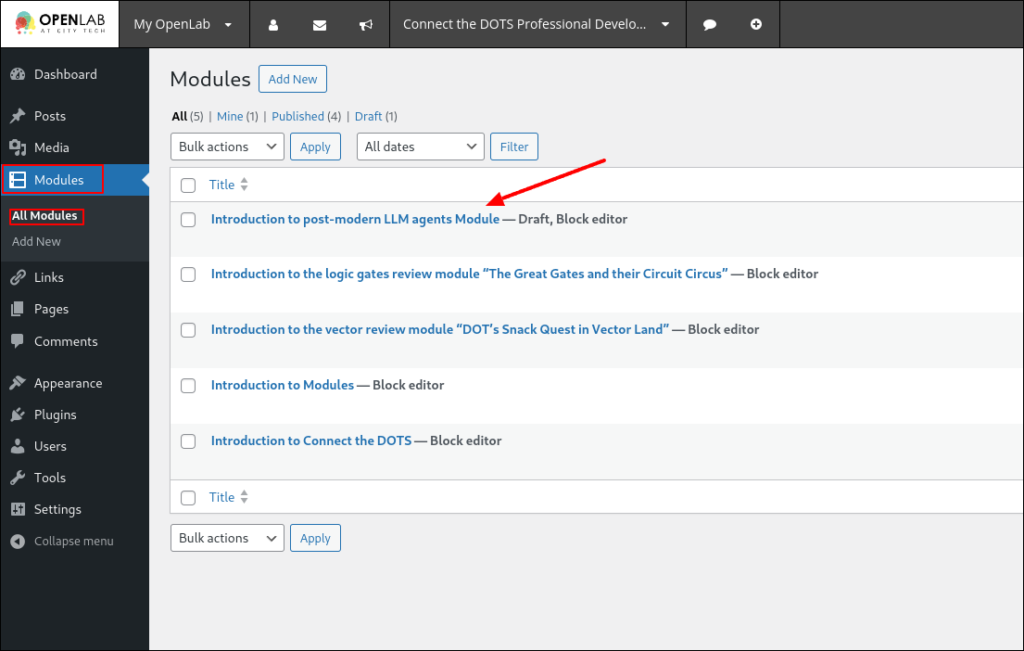
1. If you’re not already on the Module Home, go to Dashboard > Modules > All Modules, then select the module you want.

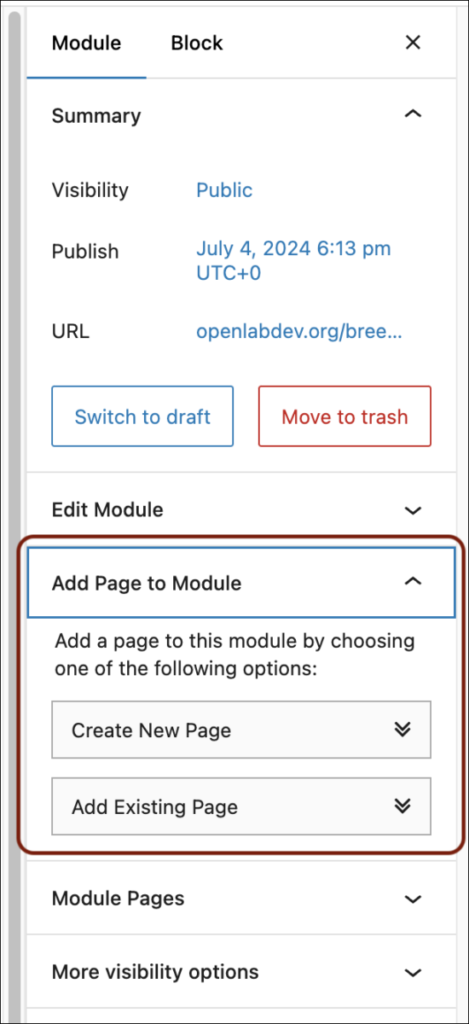
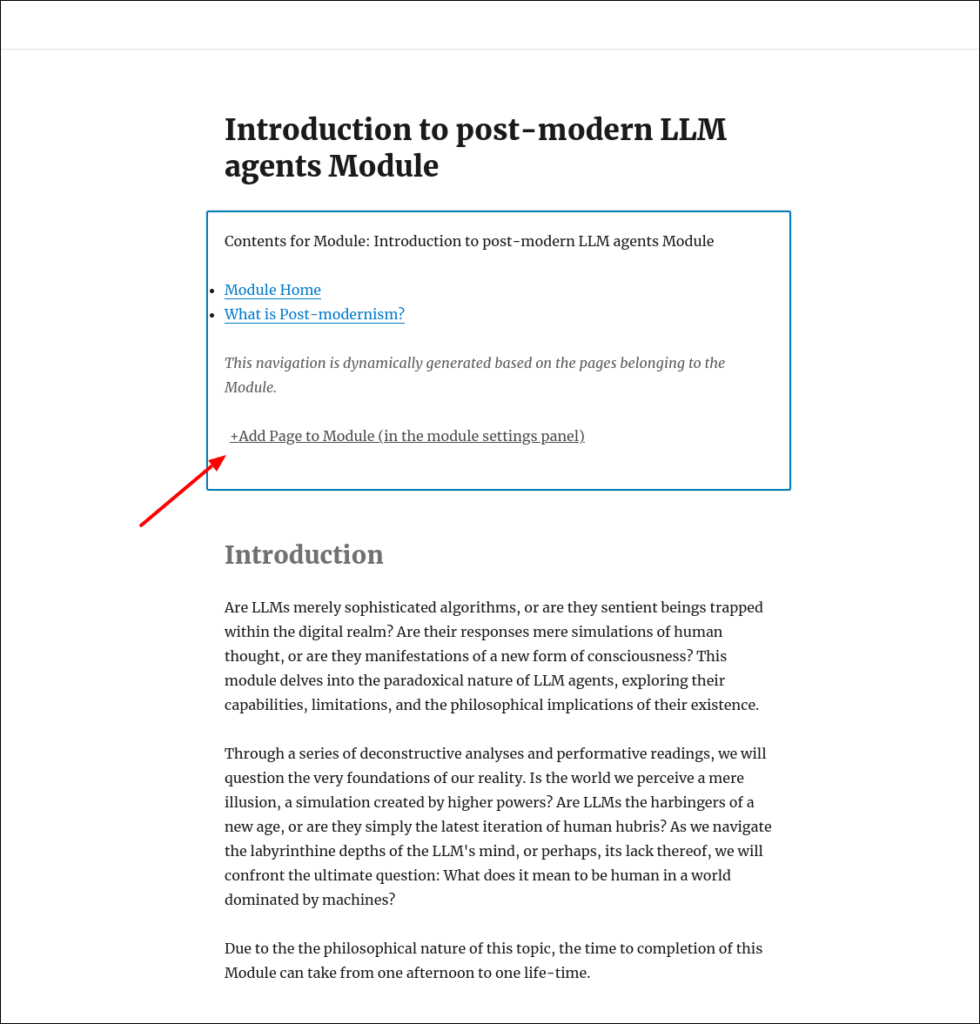
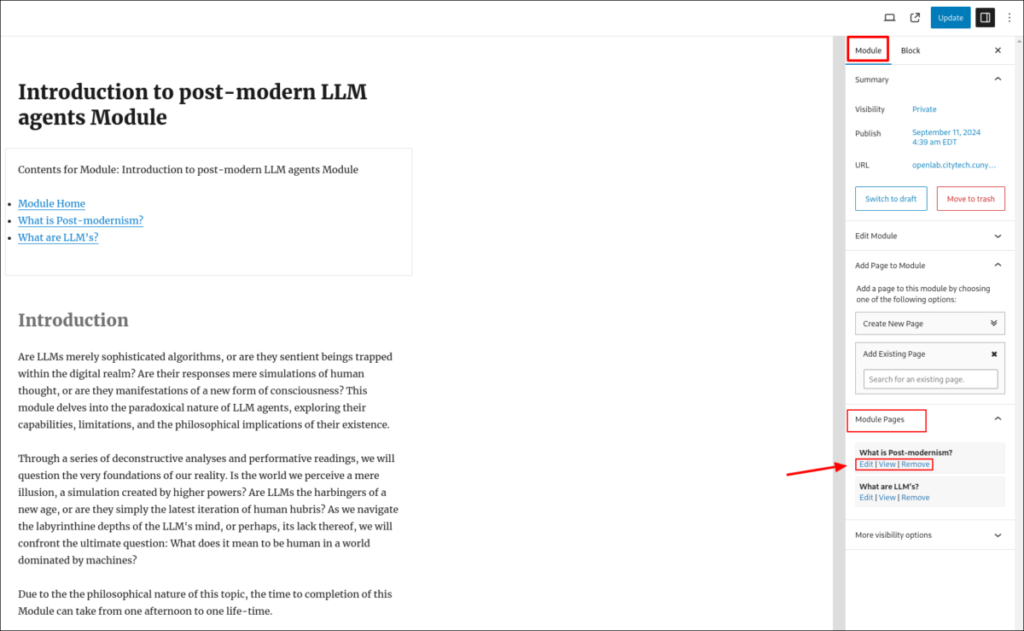
2. Once you’re on the Module Home, Click Add Page to Module in the right sidebar to expand this section. Alternatively, you can click +Add Page to Module in the module navigation, which will lead you to the right sidebar settings.
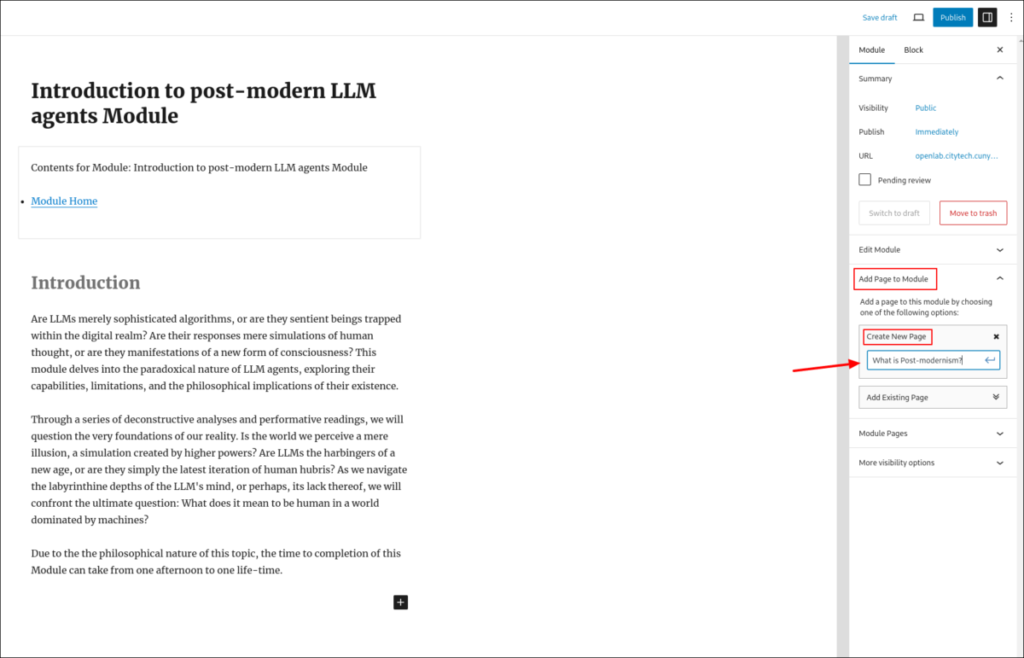
3. To create a new page, in the Add Page to Module section of the sidebar, click Create New Page, type the name you want to give to the page, and press the enter or return key.
4. To add an existing page from your site, click Add Existing Page, type the page name in the search field and select the correct one when it appears.
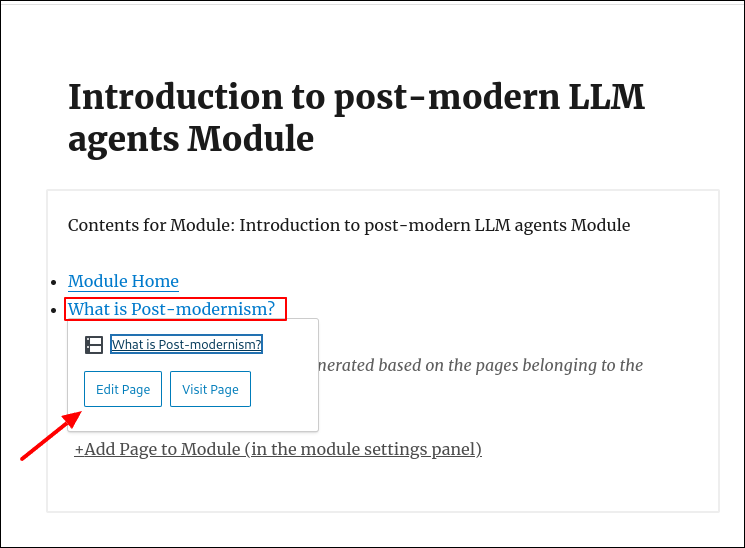
5. Your (new or already existing) page will now be listed in your Module Navigation. Click it, then click Edit Page to alter its contents, or Visit Page to see how it looks. (If you have just created it in step 3, there will be nothing but the page title on it). You can also edit a page in the sidebar, in the Module Pages section.
Viewing, editing, removing and changing the order of pages in your module
1. If you’re not already on the Module Home, go to Dashboard > Modules > All Modules, then select the module you want.
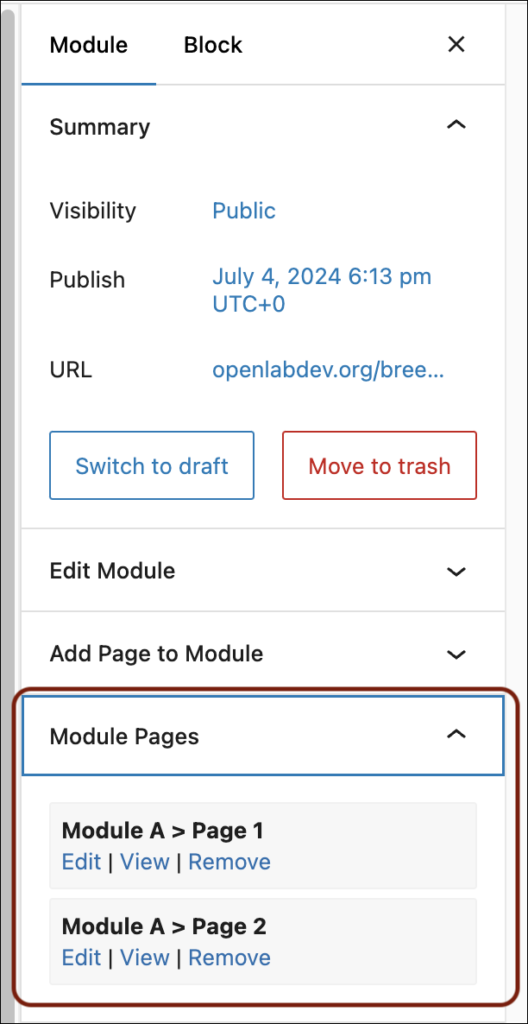
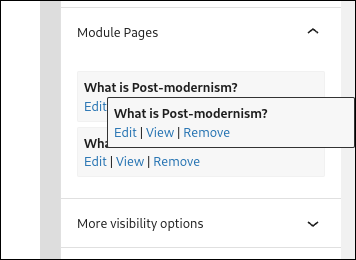
2. Click Module on the top of the right sidebar. Scroll down if needed and click Module Pages. You should see a list of all the pages in your module. There, you can view, edit or remove any of the pages in your module.
3. You can change the order of pages in your module by dragging and dropping the pages in the sidebar. Hover your mouse over the name of page you want to move until your mouse pointer becomes a moving cursor (usually a four-headed arrow symbol). Select the page and drag it to the desired position. The page order will change both in the right sidebar and in the Module Navigation.