Hello my name is Tomas Hernandez. After a brief discussion, my group and I agreed to create a game for our project app. We decided to call our game “frog racing” because it is based on a game called “brick car race”. The purpose of this game is to last the longest time possible without making contact with the other cars, which are randomly located on the track. Our team made the decision to keep the same concept but with a different format. We decided to try something more colorful and animated, since the “brick car game” is in black and white and the cars are all the same shape.
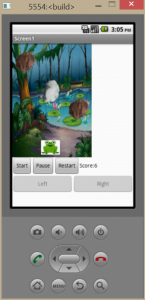
We then thought of using a frog instead of a car with a colorful background, and we also decided that the frog wouldn’t be racing and avoiding contact with other frogs like the other game, but instead we opted to use rocks in different shapes and colors and to change the purpose of the game to that of avoiding rocks that will be falling from the top at a random speed and direction. The frog will remain in the bottom of the screen moving left or right trying not to get hit by the rocks. We also added sound to the frog and every time it moves the frog croaks.
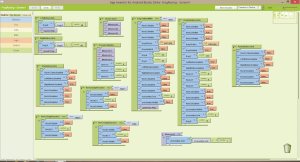
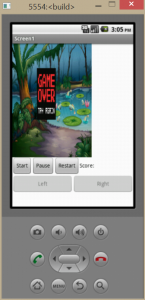
Our team is composed by Kelly, Qihua and Tomas. I contributed with the pause, start and restart button. For the pause button I basically set the components value to false so they could stop moving and for the start and restart button I set their value to true and also for the restart button I had to set the rocks and the frog visible value to true because when the game is over their visible value is set to false.