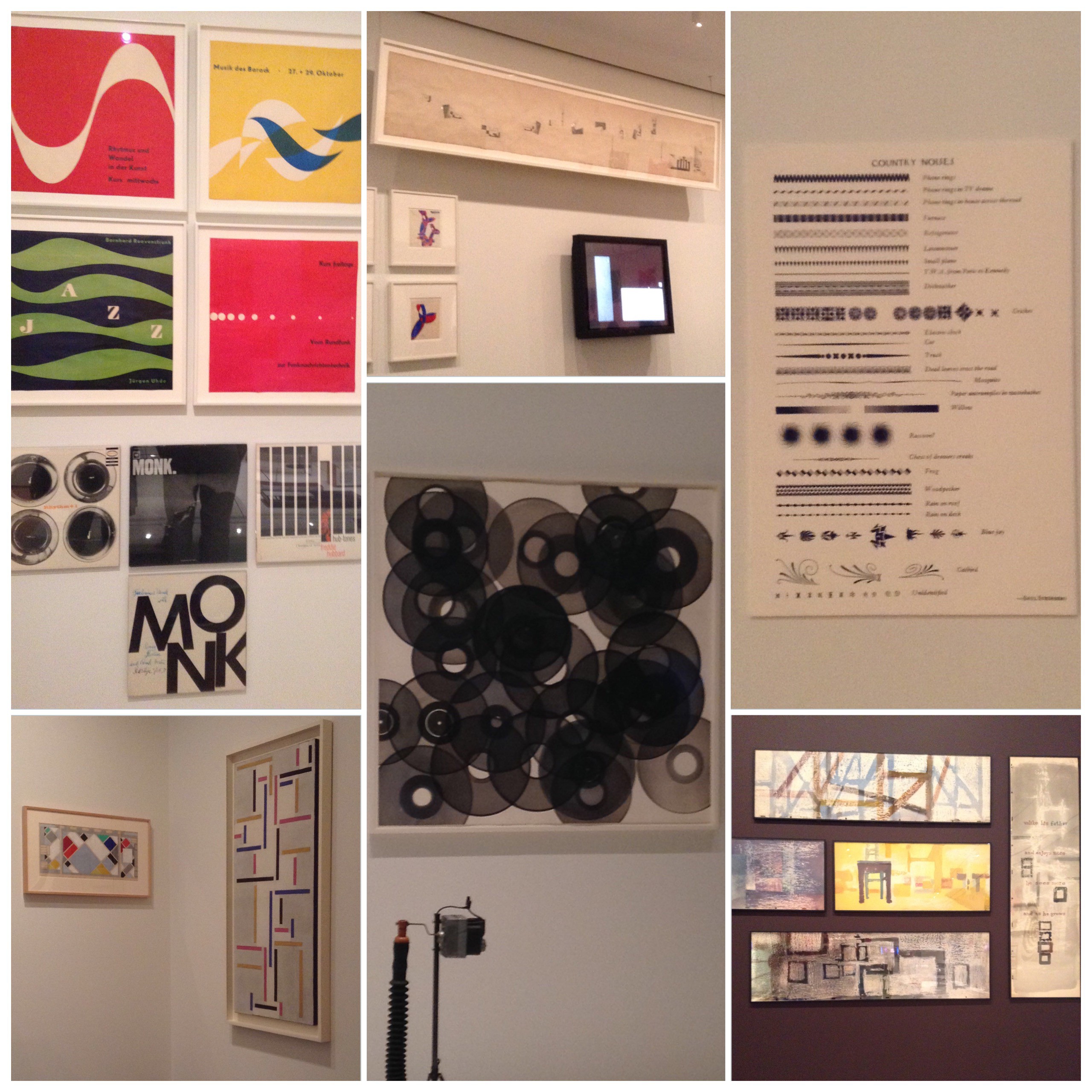
I had never been to the Cooper Hewitt Design Museum prior to this trip. I had only initially known it existed because I had happened to walk by it in the summer. After spotting it, I fully intended to go, I just never planned when, until now.

It was very interesting to see the range of items they had. When thinking and studying design, I’ve only thought of it in terms of a digital realm. It’s easy to forget that design isn’t just about posters and web logos. It also has to do with more physical things, such as houses, furniture, and technology.

My favorite exhibit was the Pixar one. I love cartoons and knowing how much time and effort goes into each one of Pixar’s movies, it was interesting to see concept sketches for characters and how the ideas, trial runs and outside inspirations got them to what we know them as today.

Another image I saw at the exhibit that caught my eye was a poster, Salzhaus by Felix Pfäffli. While I appreciate the interesting combo use of colors, the closeness of the letters (tension) made it uncomfortable to read. According to it’s webpage on the Cooper Hewitt site, the poster was “intended to ‘distort, warp and disassemble.'” I believe Pfäffli was very successful in designing his piece.