Category Archives: Uncategorized
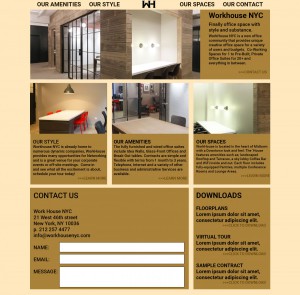
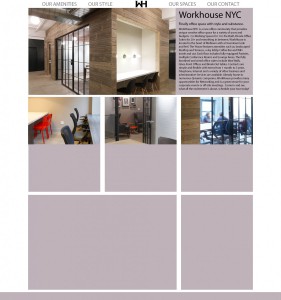
Final Exam Mockup with Images
wireframe for final
Alternative Layout Techniques
Cool HTML Tutorials
Responsive Layout Testers
A very helpful couple of tool for checking the how your website displays at different screen resolutions.
View Like Us
CyberCrab
http://cybercrab.com/screencheck/
Free Customized Feedback Form Wizard
http://www.thesitewizard.com/wizards/feedbackform.shtml
The above site is an excellent wizard that walks you through creating a simple PHP based contact form.
Open Source resource to check your sites browser compatibility
See how your site will look in different browsers
CSS Only Dropdown Menu
http://red-team-design.com/css3-dropdown-menu/
CSS3 Only Animated Dropdown Menu
http://red-team-design.com/css3-animated-dropdown-menu/
Hambuger Menu for Mobile
http://blog.g-design.net/post/42617934013/create-an-accessible-toggle-menu-for-mobile
Adding Video
My Brackets Extension—Starter HTML Template
Create Starter HTML Page
This is the link to my Brackets Extension. It creates a command in the Edit panel and also a keyboard shortcut (CMD+Shift+X) that creates a basic HTML Starter Page. The code created is as follows:
<!doctype html>
<html>
<head>
<title>Page Title</title>
<meta charset=”UTF-8″>
</head>
<body>
</body>
</html>
To install the extension do not unzip it. Open Brackets and go to File>Extension Manager. Just drag the .zip to the Drag .zip here button on the bottom left of the Manager dialog box.
6 Web Design Mistakes and how to correct them…
6 Web Design Mistakes and how to correct them…
It happens to everyone at some point: You look back on a website design and realize that you made a mistake. And we’re not talking about a misplaced comma. You see a full-scale can’t-believe-you-did-that kind of design faux paus. While you can’t go back in time, you can make corrections so your design is flawless moving forward.
http://thenextweb.com/dd/2015/08/26/6-web-design-mistakes-and-how-to-correct-them/
Web Design Inspiration Galleries
Cool Home Pages
http://www.coolhomepages.com
Best Web Gallery
http://bestwebgallery.com/
Design Meltdown
http://www.designmeltdown.com/
The Best Designs
https://www.thebestdesigns.com/
AWWWARDS
http://www.awwwards.com/
The awards for design, creativity and innovation on the Internet
Class Files – My Robot Site
Download class files here: MyRobotSite