3/1,2,3
I continued checking the functions in this week. Most of them are getting there, but there are still some problems in main functions, which is booking and scheduling. I realized that the things that were good on HTML stage are having problems when developers code back-end (when they provide the test link). I assumed that there was a difficulty between these stages, but not really sure what they are struggling. This really makes me want to learn more about development side.
I mainly focused on checking booking function.
Booking function is for parents to book educators. Parents search the date, time, location, and how many children they want to book with on the search bar.

Then the search results come up, which is matching educators to your their search.

Click the educator and go to his/ her profile page, and click “Book” CTA, then booking function starts. I made this flow but I realized that there was a better way to do this. Currently, there are 4 steps to confirm booking and summary of what you select (Date& time, location, how many children, optional services) is shown on only two pages.
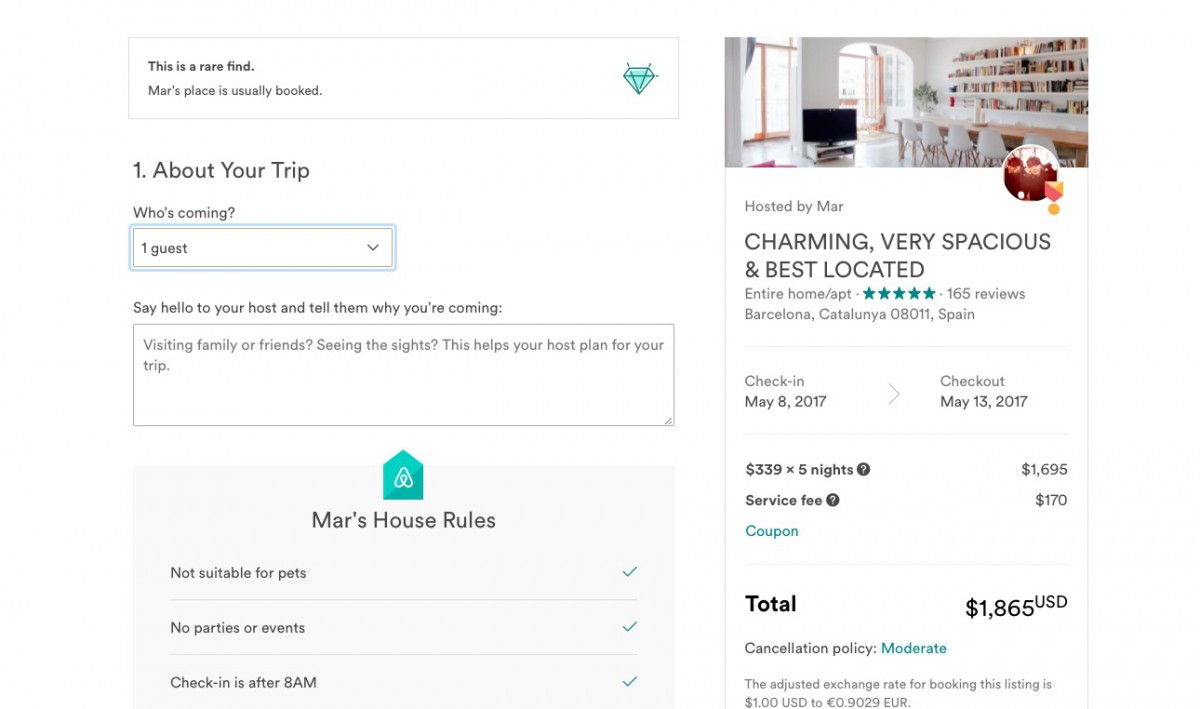
I looked at Airbnb and they have your booking summary on right side and it stays there throughout the booking function.
Also amazon has the same function as this and I found it’s very useful and more effective UX. For now, we can’t make big changes since anymore since we have to rush to launch website. So I will definitely refer to this function for next phase.