THE BLOGGERS ARE BACK!
This week we want to highlight our bloggers, who have returned this year better than ever. We’re extremely lucky to have their work here on the OpenLab, and hope you agree. Be sure to follow The Buzz to follow all their posts!
___________________
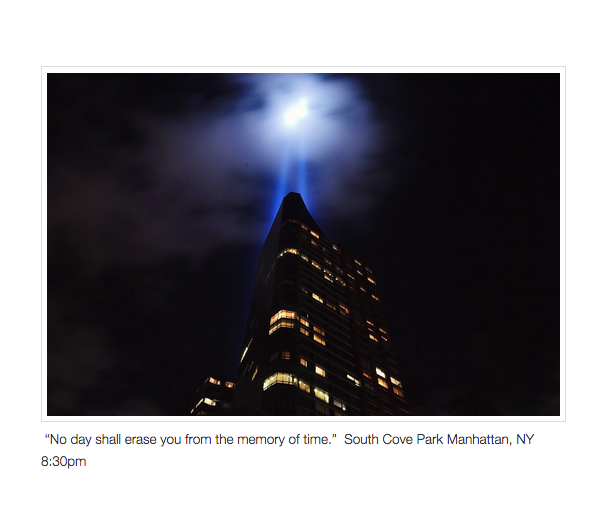
Konyca: Never Forget

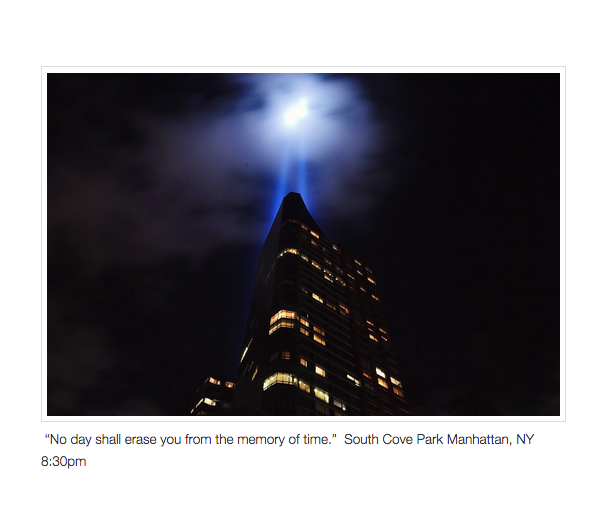
September 11th, 2001 do you remember where you were on this tragic day? I was back in my home country. I had just came out from school and turned on the television as I got in( a natural habit) when I saw the attack on the news. I stood there in disbelieve wondering if I was dreaming. Still in disbelieve, I managed to call my mom to inform her of what has happened. It wasn’t until the next day we were able to contact friends and family to make sure they were alright. Thankfully they were. To this day I am still baffled by what happened 14 years ago. However I believe this has only made the people stronger, united and more appreciated of life. Never forget……
__________________
BRIANNA: Food Styling: The Perspective of Food

I strongly believe that despite how good food can taste, it must first look presentable. The famous saying which states how your eyes eat before your mouth does explain my theory. As all of us post onto OpenLab or other sites, we all post photographs to truly evoke and support our article efficiently.
Food styling is all about the science of displaying food properly to evoke a sense of persuading each viewer to want to eat and enjoy the meal being presented. In food styling, presentation is key; it revolves around what the viewer’s ideal interests in that particular dish are and how to captivate them in a single photograph to entice them. Mostly, food styling is used as a means of advertisement to coax those to purchase their products but it can be used to show the outcome of a recipe or to display an edible, artistic masterpiece.
__________________
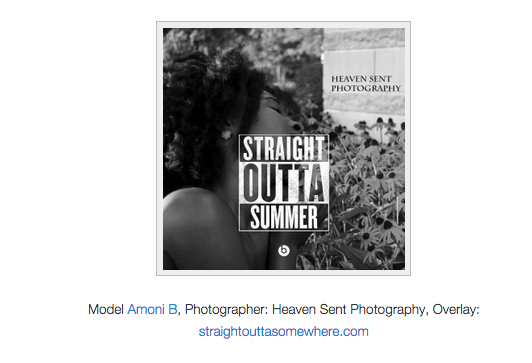
AMONI: Summer is FALLing into its Place

Welcome back students, faculty, staff and visitors. My name is Amoni B and its an honor to be blogging with City Tech for another semester. I hope all of my readers are enjoying their summer, whether you were traveling, learning in school, giving back to your community, splashing in water themed parks, visiting galas and museums, enjoying sport events like the US Open, dancing at the Labor Day parade, and even working. I must also shine light on the #BLACKLIVESMATTER movement. Although the years of damnation and recent events in the US and Dominican Republic aren’t much to smile about, I am happy that there is more awareness and even more self-embracing being spread.