PLEASE NOTE: CUSTOM GOOGLE MAPS WERE RECENTLY CHANGED AND CANNOT BE EMBEDDED USING THE TUTORIAL BELOW. WORDPRESS IS WORKING ON THE PROBLEM AND WE’LL UPDATE THE TUTORIAL AS SOON AS THEY DO. STANDARD, UNCUSTOMIZED GOOGLE MAPS CAN STILL BE EMBEDDED.
Our Google Maps plug-in allows users to embed google maps into posts and pages. If you’ve used wordpress in other settings before (wordpress.com, for example), you’ll want to look through this tutorial because the embedding process might be a little different than you’re used to. A little different, but very simple.
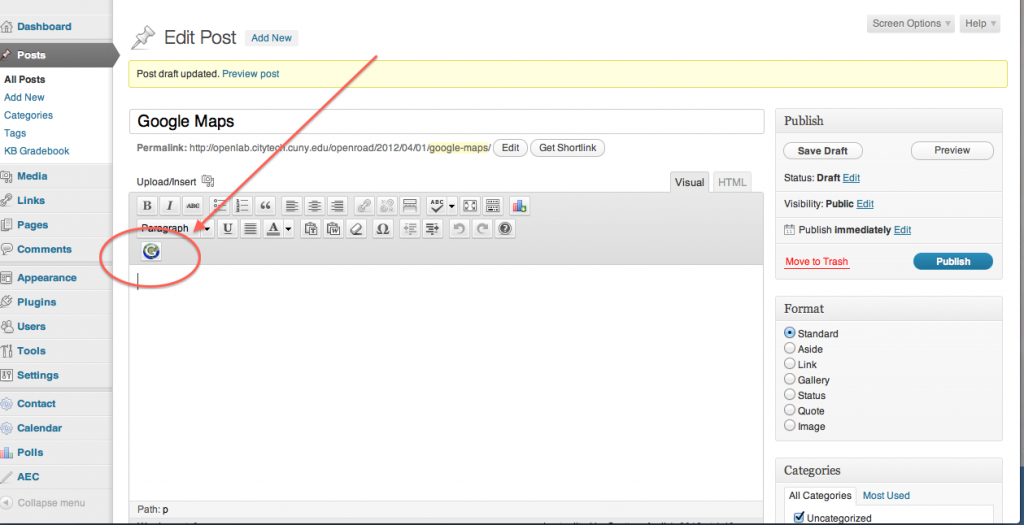
To use it, first activate the plug-in on your plug-ins page. Once you do, you’ll see a new icon appear in your posts or pages toolbar.
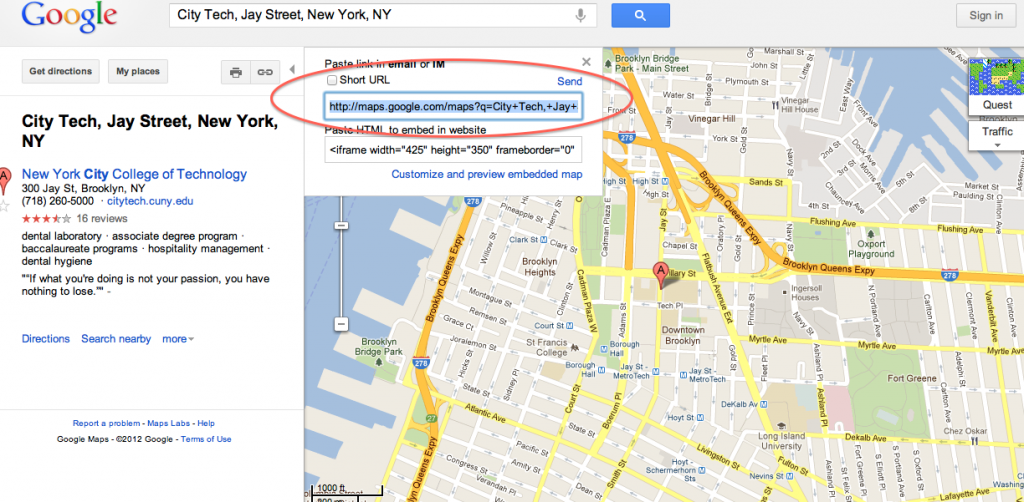
Once you’ve created a google map, click the small link icon at the upper right of your map, and then copy the URL from the dialogue box that appears. Note: you shouldn’t copy the iframe code in the lower box, even though it says to copy that to ’embed’ in a webstie. Copy the code in the upper field.
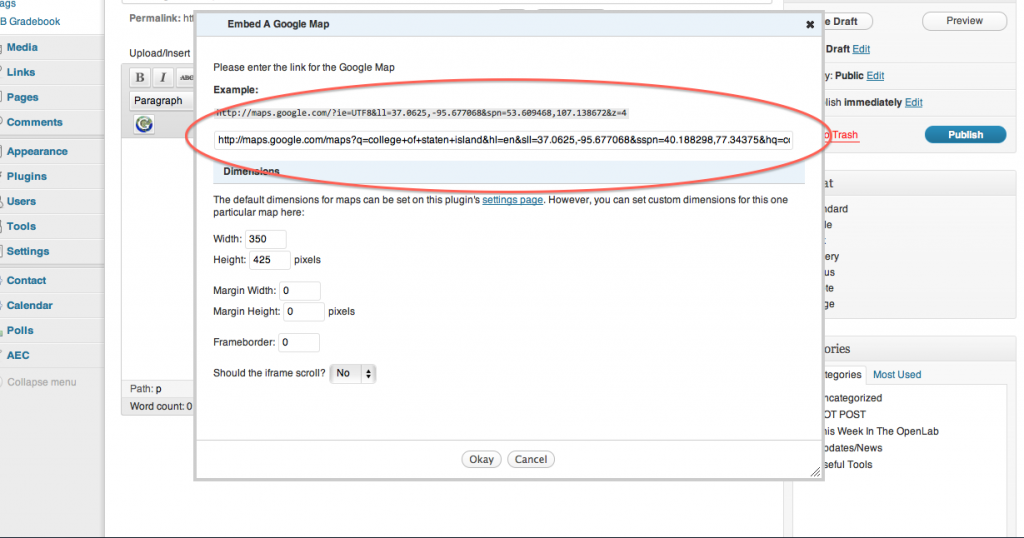
Click on that icon we pointed out above, and copy the code into the dialogue box that appears–note that here you change the size of the map as well.
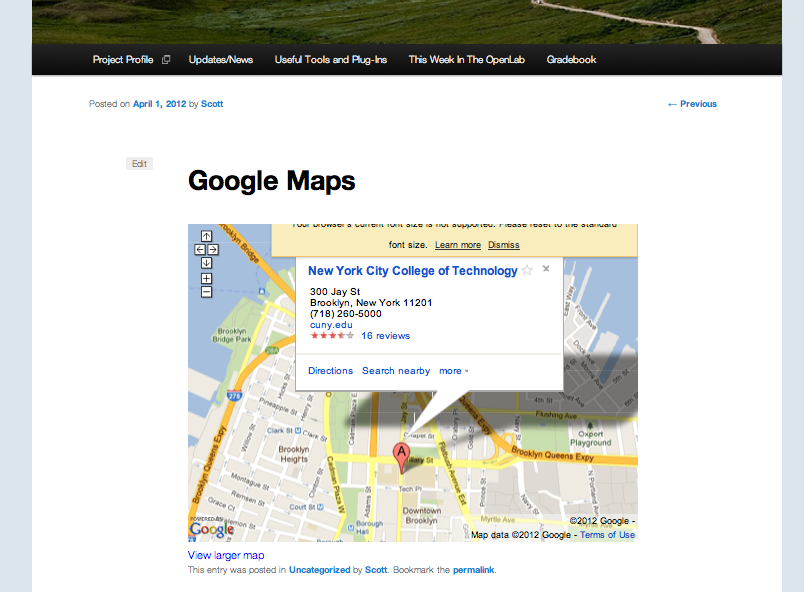
Hit ‘okay,’ and then publish the post, and your map will appear! As always, contact us with any questions.